Raster grafisk format PNG dukket opp som en slags maidan av frie utviklere mot det teknologiske oligarkiet, oppkjøpsevnen og profittørsten som kvelte utviklingen av Internett.
På midten av nittitallet av forrige århundre var den første Internett-revolusjonen i full gang. Konsortium verdensomspennende nettverk W3C, som et resultat av et ublodig kupp, fjernet den lovlig valgte (ved å bestikke velgerne) midlertidige representasjon i personen til Microsoft og Netscape. Sistnevnte klarte ikke å bli enige om standarder og brakte den unge digitale sivilisasjonen til randen av en nettleserkrig.
Det er et presserende behov for å innføre universell forening av Internett-teknologier. GIF-grafikkformatet som eksisterte på den tiden hadde imidlertid en liten, men betydelig ulempe - det hadde den kommersiell lisens, inkludert datakomprimeringsteknologi.
Som vanlig ønsket ingen å betale, derfor, for å unngå kaos på World Wide Web, når sidene til en utvikler ikke kan sees på nettleserne til en annen, opprettet en gruppe frivillige programmerere PNG-spesifikasjonen, noe som viste seg. å ikke være verre enn GIF, og hadde på noen måter betydelige fordeler.
Tekniske funksjoner i PNG-formatet
Generelt, hvis du ser nøye etter, skiller PNG seg fra GIF omtrent på samme måte som MS Office skiller seg fra LibreOffice. I kjernen rastergrafikk komprimert, indeksert farge palett. Imidlertid tok PNG-utviklerne hensyn til feilene til GIF og klarte å eliminere ny teknologi fra fortidens undertrykkende problemer.
- PNG-datakomprimeringsskjemaet sørget for at det originale bildet var fullstendig tapsfritt, uavhengig av komprimeringsnivået.
- Høyere nivå av datakomprimering.
- Det var lov å bruke et ubegrenset antall farger i bildet. Dette gjorde det mulig å sikre kvaliteten og realismen til bildet nesten på nivå med JPEG-fotograferingsformatet.
- Støtte for gjennomsiktighet på flere nivåer av lag.
- PNG-formatet lar deg lagre alle mellomstadier av bilderedigering og gjenopprette alle trinn uten tap av kvalitet.
Det var forsøk på å lage versjoner av dette formatet med mulighet for animasjon, men de var ikke lenger etterspurt – på begynnelsen av det 21. århundre gikk lisensen ut og GIF-grafikkformatet ble gratis for bruk til ethvert formål.
Bruksområde PNG
Portable Network Graphics kan grovt oversettes til "bærbar nettverksgrafikk"Selv i prosjektets navn er det en merkbar imitasjon av GIF - "grafisk format for utveksling over nettverk."
For å avvise den mørke fortiden, spredte skaperne av PNG det rekursive akronymet "Ping is Not a GIF" på Internett.
Ping er den britiske uttalen av PNG, på amerikansk engelsk høres det mer ut som P-n-ji, for en russisktalende observatør – peenge.
Faktisk viste det revolusjonerende grafiske emballasjeformatet seg å være veldig bra og er i dag det mest populære for å forberede bilder for publisering på nettsteder, blogger og i sosiale nettverk takket være dens enestående kvaliteter.
- På tvers av plattformer – leses like godt av alle typer moderne nettlesere og grafiske redaktører.
- Det har lite vekt på høy kvalitet Bilder.
- Komprimeres enkelt i et bredt spekter uten tap av kvalitet.
Men når du legger ut bilder på nettsteder for visning på skjermer dataskjermer, spesielt på små skjermer mobile enheter, vil brukere ikke merke noen forskjell mellom bildet i PNG-format og JPEG. Mer presist, for å merke forskjellen må du enten se nøye etter eller være en profesjonell fotograf.
For nettsteder er den lette vekten av bilder viktigere for ikke å bremse nedlastingen av nettsider.
Hvis vi tar i betraktning statistikken om at besøkende i gjennomsnitt bare bruker noen få sekunder på nettsider, og innholdet ikke studeres i detalj, men overfladisk skannes med et raskt blikk, viser kvaliteten på PNG-bildet seg å være optimal.
Fordeler med PNG fremfor JPEG

I ferd med gjentatt komprimering og redigering av bildet i JPEG-filer blir forvrengt, fargeglorier vises, og pikselblokker kan falle ut.
Hvis du trenger å publisere et veldig tydelig diagram på en nettside, med lesbare små detaljer, infografikk - her viser PNG betydelig toppscore enn JPEG, som er optimal for pakking av bilder der realisme er hovedkravet - fotografier naturlandskap, dyr, mennesker.
Mulighet for å lage gjennomsiktige lag gjør PNG-formatet uunnværlig for å utvikle logoer, ikoner, symboler og knapper.
PNG har en funksjon for lagring av metadata – dato, klokkeslett, sted hvor bildet ble opprettet, informasjon om forfatteren, rettighetshavere, etc. Dette er nyttig å huske på når du skal publisere et bilde lånt fra Internett. For å forhindre at Google identifiserer et duplikat, må du fjerne metadata fra filen (ved hjelp av et grafisk redigeringsprogram).
Gratis online bildekonvertering til PNG
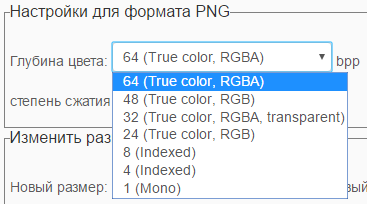
På denne siden kan du enkelt konvertere nesten hvilket som helst bilde til PNG-format, og du kan stille inn fargedybden fra 1-bit til 64-bit, samt angi komprimeringsnivå. 
Vær oppmerksom på at for å opprettholde gjennomsiktighet i det resulterende bildet, må du bruke dybden fra RGBA-fargen. I i dette tilfellet bokstaven A betyr alfakanal, dvs. gjennomsiktig.
PNG-optimalisering
Ikke alle programmer gjør PNG med minste størrelse fil. Derfor, før du publiserer et bilde på nettstedet, anbefales det å optimalisere det. For disse formålene kan du bruke ulike verktøy, eller bruke vår online optimaliseringstjeneste. Bare velg et bilde og klikk "Optimaliser".
Dessuten, som et gratis format, tilbyr PNG ulike praktiske fordeler fremfor GIF for webdesigneren:
- Bedre komprimering: For de fleste bilder oppnår PNG en mindre filstørrelse enn GIF
— Flott fargedybde: PNG tilbyr truecolor opptil 48 biter, mens i GIF har vi bare en 256 fargepalett
— Alfakanal-gjennomsiktighet: Der GIF bare tilbyr binær transparens, tillater PNG praktisk talt ubegrensede transparenseffekter ved å tilby en alfakanal for åpenhet
Det er verdt å merke seg at PNG ikke tillater animasjon som GIF gjør. Men det er en standard (MNG) som tillater dette, men den støttes ikke så mye av nettlesere og grafikkredigerere.
Så hvorfor er GIF fortsatt så populært?
Du lurer sikkert på hvorfor PNG ikke er et så mye brukt format på nettet hvis det er så godt som annonsert. Svaret er i stor grad en misforståelse om formatet og nettleserstøtten for det.
På grunn av Internet Explorer 6 eller flere tidlige versjoner ikke støtter hele spekteret av PNG-funksjoner (inkludert alfakanaltransparens), får folk tro (selv om dette er feil) at Internet Explorer ikke støtter PNG i det hele tatt, eller i det minste ikke støtter åpenhet. Faktisk støtter Internet Explorer 5 og 6 nok PNG-spesifikasjoner til å gjøre det funksjonelt likeverdig (eller bedre) med ikke-animerte GIF-bilder. Alle andre nevnte nettlesere, inkludert Firefox, Netscape 6 og nyere, Mozilla, Opera 6 og nyere, Safari og Camino støtter PNG-gjennomsiktighet fullt ut.
Bortsett fra denne misoppfatningen om nettleserstøtte, var (og fortsetter å være) GIFs innebygde animasjon hovedårsaken til suksessen. Selv om bruken av GIF med årene har blitt mindre og mindre populær sammenlignet med andre teknologier (for eksempel Flash), som blir mer egnet for animasjon.
Gjennomsiktighet er en nøkkelegenskap ved GIF og PNG og er ofte grunnen til at en webdesigner velger formatet som skal brukes. Selv om PNG tilbyr mer omfattende støtte for åpenhet, trenger webdesignere ofte å lage en GIF-versjon av bilder som passer til eldre nettlesere. Ved å bruke CSS er dette mulig (og litt trivielt) ved å sende GIF-bilder for eldre nettlesere og høykvalitets PNG-bilder til nettlesere som forstår dem. Men dette dobbelt arbeid for en webdesigner, og som et resultat følger folk minst motstands vei og fortsetter å bruke GIF-bilder.
Så vi har sett på noen få grunner til at GIF fortsatt er så populært, men de fleste av dem er basert på en misforståelse av konseptene eller ved å bruke en kjent arbeidsflyt. Bevæpnet med noen nøkkelkunnskaper om PNG og hvordan det kan brukes pålitelig i nettlesere, kan du dra nytte av alle fordelene den har å tilby.
Hva med JPEG?
JPEG er et annet allestedsnærværende webformat og i de fleste tilfeller, for eksempel fotografier (og lignende), er det enda bedre enn PNG eller GIF. PNG er ikke ment å konkurrere med JPEG. JPEG-komprimering produserer betydelig mindre filer enn PNG når du arbeider med bilder. På den annen side produserer PNG mindre filer når det er tekst, kunstneriske linjer, logoer, "flate" farger osv. inne i bildene.
Noen gode eksempler på bruk av den ydmyke PNG
La oss nå se på hvordan du bruker PNG i webdesign. Jeg har samlet alle filene for hvert eksempel i egen mappe, tilgjengelig på (handyblogger: den originale menyen er der, men jeg fant ikke kilden).
Gradient
I løpet av de siste årene er gradienten Glatt overgang mellom to eller flere farger, ble bestevenn webdesignere. Spesielt populære er subtile, knapt synlige gradientfyllinger, som uten å være iøynefallende skaper en følelse av dybde og tekstur.
Noen ganger er GIF det beste valget for en gradient. Hvis gradienten er en enkel tofarget overgang, fungerer GIF feilfritt i den. Imidlertid skaper GIFs begrensning til bare 256 farger ofte merkbare og slurvete "banding" blant mer komplekse gradientoverganger. JPEG, på den annen side, kan produsere noen ganske pene gradienter, men ofte på bekostning av større størrelse fil. Mens JPEG-gradienter generelt er ganske gode, må du huske at JPEG bruker tapskomprimering, noe som betyr at det resulterende bildet aldri vil leve opp til kvaliteten på det ukomprimerte bildet.
Den typiske bakgrunnsgradientstilen brukes for knapper, blokker eller bare andre steder. Det kan se ut som figur 5-1. Med klokken fra øverste venstre hjørne ser vi det originale (ukomprimerte) bildet, GIF-versjonen, PNG-versjonen og JPEG. Du kan se at den resulterende PNG har minste størrelse(515 byte). Dette er fire ganger mindre enn GIF-bilde. JPEG er litt større enn PNG på 637 byte og har også lavere kvalitet på grunn av tapskomprimering (selv om det menneskelige øyet ikke er i stand til å oppdage forskjellen i kvalitet i denne enkelt eksempel er fortsatt i tvil).
Figur 5-1
Photoshops Save For Web-panel viser forskjellene filstørrelse for det samme bildet i ulike formater
Et bilde som skal fungere på hvilken som helst bakgrunn
Noen ganger må du lage et bilde som fungerer likt på forskjellige underlag. Noen generelle eksempler- Dette er en logo og ikoner. GIF-er har tradisjonelt dominert disse situasjonene, men det er flere grunner til at PNG kan være mer Beste valg i denne situasjonen. PNG vinner vanligvis i filstørrelse for logoer eller annen enkel "kunst". I tillegg gjør den iboende åpenheten til PNG enkel skapelse enkeltfiler som fungerer på toppen av hvilken som helst bakgrunn. PNG tilbyr binær gjennomsiktighet som GIF, men gir også det mye mer ønskelige alternativet med en alfakanal, der piksler kan være delvis gjennomsiktige i stedet for bare å slås på eller av. Bruk av sistnevnte øker filstørrelsen, noen ganger enda større enn en GIF med binær gjennomsiktighet, men det gir mulighet for kantutjevnelse på kantene av bildet ditt og gjør det mer elegant å plassere det på toppen av bakgrunnen.
Imidlertid omarbeidet jeg konseptet deres ved å bruke hvitt bilde med symboler - sjablonger. De brukte et hvitt symbol på en gjennomsiktig bakgrunn, noe som generelt sett kan være ganske effektivt. I dette tilfellet din bakgrunn CSS farge vil vises i en firkant eller rektangulært område rundt symbolet, i stedet for selve symbolet.
Både Dan og PJ brukte en gjennomsiktig GIF i stedet for en PNG. Dette dekket deres behov fullstendig, og de måtte lage pikselbilder for å matche stilen til ikonene. Ved å bruke PNG kan du oppnå en lignende teknikk, men med noen fordeler i form av kantutjevnelse og delvis gjennomsiktighet for bruk i mer detaljerte ikoner.
Ok, men i hvilke nettlesere fungerer dette?
Jeg vet hva du tenker: all denne PNG-gjennomsiktigheten ser bra ut, men er den praktisk?
Den gode nyheten er at alt moderne nettlesere full støtte PNG-bilder, inkludert alfakanal-transparens, fordelene med som jeg viste i eksemplene. Safari (alle versjoner), Firefox (alle versjoner), Opera (versjon 6 og nyere), Netscape (versjon 6 og nyere), og Mozilla (alle versjoner) vil gjøre alt jeg ber dem om å gjøre. Men det er en dårlig nyhet - den eneste nettleseren jeg ennå ikke har nevnt og som de fleste av brukerne dine har: Internet Explorer.
Internet Explorer 6 og eldre støtter ikke alfakanalgjennomsiktigheten innebygd i PNG-formatet. Helt siden nettleservalget (eller ikke-valget) ble gjort for de fleste av de mange nettsurfere, har dette gapende hullet holdt webdesignere borte fra PNG. Men med utgivelsen av Internet Explorer 7 fikk vi full alfa-støtte PNG-gjennomsiktighet i alt viktige nettlesere. Hva er det neste, er det noen måter å jobbe med PNG alfa-transparens i Internet Explorer 6 og eldre? Så hvis du vil bruke denne effekten, vil ingenting stoppe deg. Internet Explorer 6 og tidligere versjoner krever mer oppmerksomhet enn nødvendig, men det er definitivt mulig.
Hack for Internet Explorer: AlphaImageLoader
I Internett Explorer har forskjellige egne filtre. De brukes i CSS, men de er ikke noen del av den offisielle CSS-spesifikasjoner. De er med andre ord ikke standardisert på nettet. Dessverre støtter ikke Internet Explorer 6 og lavere PNG-formatet (som anbefales av W3C), Microsoft har et filter som eliminerer denne mangelen: AlphaImageLoader.
Datagrafikk har nå fylt alt rundt oss, vi ser til og med oftere på fotografier på en skjerm, telefon eller TV-skjerm enn på papir. Men det mest interessante er at måtene å lagre disse bildene på er veldig forskjellige. Det finnes dusinvis av bildelagringsformater, hver med sine egne fordeler og ulemper, men de mest effektive og populære av dem er fortsatt de som gir beste kvalitet Og dessuten viser filen seg å være liten. Et slikt format er PNG-formatet. Hva er dette formatet og hvor kom det fra?
Kort om selve grunnen til utseendet til dette bildelagringsformatet...
4. januar 1995, ideen om å skape gratis format i stedet for en betalt GIF, og allerede i desember samme år nytt format PNG var allerede klar og foreslått for behandling. GIF-formatet på den tiden gjorde det mulig å få tak i svært små filer som var praktiske å bruke på nettsider. Men den tidligere gratis GIF-en ble plutselig betalt - eieren av patentet for den, Unisys Corporation, hadde til hensikt å kreve penger for hvert bilde som bruker dette formatet. Dette var grunnen til utviklingen av et gratis format kalt PNG - en forkortelse for det engelske uttrykket "portable network graphics". Som navnet tilsier, er den beregnet for bruk på nettverket, på grunn av de små filene, som gjør at sider med grafikk kan lastes raskere.
Hva er fordelene og ulempene med PNG-formatet sammenlignet med andre, spesielt hovedkonkurrenten, GIF-formatet? Det er mange forskjeller, men først...
PNG-formatet bruker en komprimeringsalgoritme kalt Deflate, som i seg selv er åpen kildekode, noe som betyr at den er helt gratis. Denne algoritmen fungerer etter prinsippet om en konvensjonell arkiver, og komprimerer effektivt informasjon om fargevalg hver piksel, og det er denne som lar deg få en ganske liten fil. I tillegg kan du i dette formatet lagre fullfargebilder, det vil si de som bruker opptil 48 biter per piksel – og dette er et veldig stort fargespekter, enda mer enn det menneskelige øyet kan oppfatte. GIF-formatet lar deg bruke kun 256 farger og nyanser - nok til de enkleste bildene, men svært lite for fotografisk kvalitet.
PNG-, GIF- og TIFF-formatene bruker den såkalte alfakanalen. Dette betyr at du kan gjøre noen deler av bildet gjennomsiktig. Samtidig, i GIF-formatet gjøres dette veldig enkelt - bare en av fargene å velge mellom er tildelt gjennomsiktig og når du ser på bildet er det rett og slett ikke synlig - slik kan du lage en gjennomsiktig bakgrunn. TIFF-formatet er mer gjennomtenkt i denne forbindelse, men det brukes svært sjelden - også stor størrelse filer innhentes. Men i PNG-formatet er alfakanalen laget klokt - ikke bare er det åpenhet, men den har også 256 graderinger av lysstyrke. Det vil si at du enkelt kan gjøre overgangen fra en helt gjennomsiktig bakgrunn til et fullfargebilde, og samtidig få vakre effekter. Det ser spesielt vakkert ut på nettsteder. Hvis det ikke er behov for gjennomsiktighet, kan du rett og slett ikke bruke det når du lagrer bildet og få en enda mindre fil.
Dessverre har PNG-formatet en ulempe, ikke en veldig betydelig - det tillater ikke å lagre en sekvens av bilder, den såkalte animasjonen. GIF lar deg gjøre dette. Dette skjedde fordi på tidspunktet for opprettelsen av det nye formatet, ble animasjon praktisk talt ikke brukt noe sted, og i 1995 var det ikke noe spesielt behov for fargerike nettsteder, så animasjon ble ekskludert fra prosjektet som unødvendig. I dag har nisjen med animasjon blitt okkupert av Flash-teknologi, som ingen konvensjonelle grafiske formater kan konkurrere med.
Hvis PNG-formatet er så bra, hvorfor har det da ikke blitt superpopulært? Svaret er enkelt - det ble dårlig støttet av utviklerne av andre programmer. Spesielt innflytelsesrik var det faktum at flertallet av Internett-brukere brukte nettleser Explorer, men den "forsto" ikke bilder i PNG-format, selv om utviklerne av andre nettlesere umiddelbart bygde slik støtte inn i dem. Situasjonen forbedret seg bare da Internet Explorer 7 dukket opp, men tiden for "promotering" har for lengst gått.
I dag er PNG-formatet et av de tre mest populære og anbefalte formatene innen nettteknologi, sammen med GIF- og JPG-formater. Og hvis du ikke anser mangelen på animasjon som en ulempe, vinner den på alle måter sammenlignet med andre. Bilde av høy kvalitet tapsfri kvalitet, liten fil, myke overganger til gjennomsiktig bakgrunn, og uten å krenke noens opphavsrett – hva mer trenger en nettstedsutvikler for å være fornøyd?
PNG-formatet er det yngste blant populære webgrafikkformater; Derfor er det ennå ikke utbredt nok. Imidlertid tyder dens evner på at programvareprodusenter og webutviklere vil være mer oppmerksomme på det i fremtiden.
Forkortelsen PNG står for Portable Network Graphics.
Når det gjelder egenskapene, ligner dette formatet på GIF, noe som ikke er overraskende - tross alt ble PNG utviklet som sitt alternativ. PNG støtter følgende funksjoner:
- lagring av fargebilder med en fargedybde på opptil 48 biter (i GIF - opptil 8 biter);
- lagring av monokrome bilder (opptil 16 biter per piksel);
- støtte for variabel gjennomsiktighet - opptil 256 graderinger (i GIF-format er hver piksel enten gjennomsiktig eller ikke);
- tapsfri bildekomprimering;
- bruk av filtrering for å optimalisere komprimering (ikke tilgjengelig i GIF);
- muligheten til å vise sammenflettede bilder på skjermen;
- innebygde feilsøkingsverktøy for dataoverføring (ikke tilgjengelig i GIF);
- fargekorrigeringsverktøy (ikke tilgjengelig i GIF);
- lagre en liten kopi av bildet.
I motsetning til GIF, er PNG-formatet gratis å bruke. Dette betyr at hans støtte er programvare kan legges inn uten å betale noen lisenser. For å komprimere et bilde i PNG-formatet brukes LZ78-algoritmen - forgjengeren til LZW brukt i GIF-formatet. Ulempene med PNG sammenlignet med GIF inkluderer manglende evne til å lagre flere bilder i én fil og lage animasjoner.
En fil som er lagret i PNG-formatet har en blokkstruktur, som gjør den lik TIFF-formatet. Ethvert program som støtter standard format PNG, skal fungere med fire typer blokker:
- Overskriftsblokken inneholder hovedparametrene til bildet. En fil kan ikke ha mer enn én overskrift;
- Palettblokken definerer paletten med farger som brukes i bildet. Denne blokken brukes bare hvis en palett er nødvendig (bildet lagres i indeksert fargemodus);
- bildeblokken inneholder bildedata;
- Bildesluttblokken lukker PNG-filen.
I tillegg til disse blokkene kan filen inneholde tilleggsdata, som informasjon om forfatteren, tekstkommentarer (inkludert komprimerte), informasjon om kontrast- og gammakorreksjon, informasjon om gjennomsiktighet (alfakanal) osv. Ved introduksjon av nye funksjoner, du kan enkelt legge til i filen ny blokk. Samtidig vil gamle programmer ganske enkelt "ikke ta hensyn til det." Dette gir en mulighet enkel utvidelse format.
- Selve bildet kan lagres i ulike moduser. For eksempel, Adobe PhotoShop støtter RGB-moduser(16 millioner farger), gråtoner (256 graderinger) og indekserte farger (256 farger).
- Gjennomsiktigheten til bildet lagres som en alfakanal, slik at du kan vise opptil 256 graderinger av gjennomsiktighet. Dette gir en jevn overgang fra bildet til bakgrunnen og unngår utseendet til en "halo" ved gjennomsiktighetskanten. I fig. 2.9 viser et eksempel på et slikt overlegg. Til venstre er det originale bildet, i midten er bakgrunnen, til høyre er resultatet.
 |
Ris. 2.9.Resultatet av å overlegge et bilde med en jevn endring i gjennomsiktighet på bakgrunnen
I fig. Figur 2.10 viser resultatet av å overlegge et bilde lagret i GIF-format på samme bakgrunn.
![]()
Ris. 2.10.Overlegg et bilde med to transparensverdier på bakgrunnen (enten er det der eller ikke)
MERK.Nettlesere har ennå ikke implementert visningen av jevnt skiftende åpenhet.
Når du lagrer bilder i PNG-format, kan du bruke sammenflettede bilder og ulike filtre for å optimalisere komprimeringen. Det sammenflettede bildet vises ikke linje for linje (som når du leser GIF-formatet), men i rektangulære blokker (først 8x8 blokker, deretter 4x8, 4x4, 2x4, 2x2, 1x2). Er denne algoritmen kalt Adam etter oppfinneren? Dessverre er det ikke alle nettlesere som håndterer mulighetene til dette formatet på riktig måte. I fig. Figur 2.11 viser hvordan PNG-filer vises av Internet Explorer.
Filtre lar deg forberede data (optimalisere dem) og dermed øke komprimeringsforholdet. Filtrering brukes på fargekomponentbytene til piksler linje for linje. Du kan bruke din egen algoritme på hver linje eller ikke bruke den i det hele tatt. Det finnes flere typer filtre:
 |  |
Ris. 2.11.Vise en side med bilder i PNG-format under lasteprosessen
- Sub bestemmer forskjellen mellom byteverdien for gjeldende piksel og samme verdi for forrige piksel;
- Opp bestemmer forskjellen mellom byteverdien for gjeldende piksel og samme verdi for forrige piksel;
- Gjennomsnitt - verdien for gjeldende piksel er forutsagt basert på gjennomsnittsverdien oppnådd for pikslene plassert til venstre og over den gjeldende;
- Paeth - verdi predikert basert på verdi lineær funksjon, hentet fra verdiene til venstre, topp og venstre topp piksler.
I noen tilfeller kan filtrering redusere filstørrelsen, men filtreringsmetoden må velges individuelt for hvert bilde.
Unntatt ulike algoritmer filtrering, innebygde fargekorrigeringsverktøy kan brukes på bildet. For PNG er dette en gammakorreksjonsindikator (lar deg justere farger i henhold til lysstyrken på skjermen), kontrastinformasjon, samt informasjon om primærfarger og "hvitpunktet". Grunnfarger og hvit prikk er spesifisert av koordinater i standard farge rom. Alle disse alternativene kan forbedre kvaliteten på bildet som vises på brukerens datamaskin.
Vi så på egenskapene til PNG-formatet. For å få et fullstendig bilde av bruksomfanget, vil vi gjennomføre testing. I fig. 2.12 viser tre testbilder. Figur 2.13a er et eksempel på en tegning som består av klare linjer (diagram eller tegning). Figur 2.13, b - fotografi som inneholder et stort område med jevn fargeendring (himmel). Figur 2.13, c - fotografi fra et stort antall små detaljer. Dimensjoner kildefiler V TIFF-format: fra 127 til 129 KB.
 |
|
| EN | |
 |  |
| b | V |
Ris. 2.12.Test bilder for å sammenligne mulighetene til GIF-, JPEG- og PNG-formater
For å sammenligne mulighetene til forskjellige formater, la oss lagre alle disse bildene i GIF-filer, PNG og JPEG. I dette tilfellet ble GIF- og PNG-formater brukt i normal og interlaced-modus, og i JPEG-bilder ble lagret med en kvalitetspoengsum (på Adobe PhotoShop-skalaen) på 7. Samtidig ble det observert svak støy i alle bildene (spesielt ved grensene til objekter). La oss sammenligne størrelsene på de resulterende filene.
Tabell 2.1.Filstørrelser oppnådd etter lagring testbilder i ulike formater, KB
Denne tabellen lar deg vurdere det optimale anvendelsesomfanget for hvert format. Som du kan se, gir GIF- og PNG-formatene en klar fordel når du lagrer bilder med et lite antall farger og store monokromatiske områder (skjemaer, diagrammer). Dessuten gir GIF litt bedre komprimering. Siden komprimeringsalgoritmene som brukes i disse formatene ikke introduserer støy i bildet, er det ingen frykt for at fine detaljer i kretsen vil gå tapt eller forvrenges. Interlaced bilder, selv om de er mer visuelle for brukeren, tar mer plass enn ikke-interlaced bilder. For å lagre fullfargebilder den beste måten JPEG-format er egnet. Selv om det introduserer noen forvrengninger i tegningen, kan du redusere dem til et akseptabelt nivå ved å velge komprimeringsnivå. Filer med dette formatet er i dette tilfellet den minste størrelsen for alle bilder unntatt diagrammet. Når du lagrer lignende bilder, viste GIF og PNG de beste resultatene.
Vi vil også sammenligne effektiviteten til ulike filtre som brukes i PNG-formatet.
Filtrene ble testet ved hjelp av eksempler på et diagram (fig. 2.13, a) og et fotografi med små detaljer (fig. 2.13, c). For ordningen resulterte ikke bruken av filtre i en gevinst i filstørrelse, og tvert imot forårsaket en økning i filstørrelsen med 0,5-1 KB. Samtidig, for fotografering, viste de "filtrerte" filene seg å være mindre enn de "ufiltrerte". For bilder med 16 millioner farger var gevinsten omtrent 10 %. Samtidig reagerte bilder med 256 farger praktisk talt ikke på bruken av filteret.
Avsluttende samtalen om PNG-formatet, kan vi si at selv om det inneholder store muligheter, er de fleste av dem for tiden er ikke implementert i nettlesere. Dette hindrer veksten av populariteten. Etter å ha introdusert det full støtte dette formatet kan ta sin rettmessige plass blant "verktøyene" til en webdesigner.






