De juiste set plug-ins kan de prestaties in elke toepassing verbeteren. Als u een webontwikkelaar bent die samenwerkt met: Sublieme tekst 3 pakket Ccontrol, raden we u ten zeerste aan de plug-ins die in dit artikel worden besproken aandachtig te lezen:
- Pakketcontrole;
- HTMLPrettify;
- Emmet;
- Beugel markeerstift;
- jQuery;
- Geval Conversie.
Pakketcontrole:
Deze plug-in maakt het gemakkelijk om andere pakketten te vinden, te installeren en bij te werken. Het moet eerst worden geïnstalleerd. Dit maakt het gemakkelijker om met alle andere plug-ins te werken.
Hoe installeren
- Volg deze link https://packagecontrol.io/installation en kopieer de opdracht die er ongeveer zo uitziet:
- Druk op Ctrl - Backtick (; `) om de Sublime Text Console te openen:

- Plak de opdracht en druk op Enter.
- Nadat u de opdracht hebt uitgevoerd, ziet u een kleine pop-upwaarschuwing:

- Klik OK.
- Sluit en herstart Sublime Tekst.
- Voer de opdracht Pakketbeheer in om alle opdrachten te zien:

We zullen Package Control Sublime Text gebruiken voor de rest van de plug-ins.
HTMLPrettify
duurt lang HTML-tekenreeksen, CSS, JavaScript en JSON en formatteert ze zodat u ze kunt lezen in plaats van te proberen een solide set tekst te achterhalen.
Hoe installeren
- Druk op Ctrl-Shift-P in Windows om het opdrachtpaneel te openen.
- Voer de opdracht Pakketbeheer in om alle opdrachten te zien. Selecteer alstublieft Pakketbeheer: pakket installeren... Er verschijnt een menu met beschikbare plug-ins op het scherm:

- Voer HTMLPrettify in:

- Klik op HTML-CSS-JS Prettify. De naam is iets anders, maar het is dezelfde plug-in.
Emmet
Deze plug-in heette voorheen Zen Coding. Hiermee kunt u steno-HTML- en CSS-codes schrijven. Bijvoorbeeld door het volgende te typen:
#page> div.logo + ul # navigation> li * 5> a (item $)
en drukken op Tab toets, Je krijgt:
Nadat u Emmet hebt geïnstalleerd met Sublime Text Package Control, start u Sublime Text opnieuw.
Om Emmet te laten werken, moet u de syntaxis voor het document instellen. Anders werkt het niet:

Bekijk het nu eens. Vul het volgende in:
nav # menuSystem.navMenu.isOpen> div # hotelLogo> div.navMenuIcon.logoIcon + div # arrowPointer + ul # navMenuMain> li.navMenuItem.navMenuItem $$$ * 2> div.navMenuIcon (Item $) + a (Item $) + een (Artikel $)
En druk op tabblad. Je krijgt:
Het duurt lang om alle beschikbare afkortingen te leren. Hierdoor kunt u veel sneller HTML-code schrijven.
Beugelmarkeerstift
De plug-in markeert haakjes en tags. Na installatie met Installatie van sublieme tekstpakketcontrole u kunt overal in JavaScript of HTML klikken en de haakjes openen en sluiten in de linkerkolom zien:

JQuery
De jQuery-plug-in benadrukt de juiste syntaxis voor jQuery-methoden en biedt codefragmenten om het te voltooien:

Case-conversie
Hiermee kunt u schakelen tussen snake_case, camelCase, PascalCase, enz. Na het installeren van de plug-in met Package Control (voer " foto "voor" snelle toegang om pakket te installeren), proberen:
Voor: navMenu
Druk op: ;; c, dan ;; c
Na: nav_menu
Merk op dat dit niet werkt zoals verwacht als je probeert de hele string te converteren.
Voordat:
Druk op: ;; c, dan ;; c (voor kameelCase)
Na: navIDMenuSystemClassNavMenuIsOpen
Als u een webontwikkelaar bent die Sublime Tekst 3 Pakketbeheer, raad ik je aan om de plug-ins te proberen die in dit artikel worden genoemd! Als je ze niet leuk vindt, kun je ze altijd verwijderen met Pakketbeheer: pakket verwijderen.
Vertaling van het artikel " Sublime Text 3-plug-ins voor webontwikkelaars»Vriendelijk projectteam
Hallo vrienden! Op veler verzoek, de snelle installatiegids voor de code-editor bijgewerkt Sublieme tekst 3, het installeren van de plug-ins die nodig zijn voor de lay-out en het maken van uw eigen vooraf ingestelde instellingen voor snelle start op een nieuwe werkplek.
Klas
Plus
Zapin
U bent waarschijnlijk bekend met de situatie waarin u op een nieuwe werkplek Sublime Text snel moet installeren en configureren om aan nieuwe projecten te werken. Gebruikelijk, scherpstellen Sublime Text kost veel tijd en het is niet praktisch en tijdrovend om het elke keer uit te voeren.
Vandaag zullen we zoveel mogelijk overwegen snelle installatie Sublime Text, de meest populaire plug-ins onder lay-outontwerpers om de lay-out te versnellen en een van de beste en meest comfortabele editorthema's te installeren Een donker materieel thema.
Standaard ziet Sublime Text er behoorlijk triest uit:
Eerst moet je configureren Pakketcontrole:... Om dit te doen, drukt u op de sneltoets Ctrl + Shift + P. Typ in het pop-upvenster Install Package Control en selecteer het juiste item. Na enkele seconden wordt Package Control geïnstalleerd en ontvangt u een bijbehorende melding.

Als u een MacOS-gebruiker bent, moet u op Cmd + Shift + P op uw toetsenbord drukken.
Pakketbeheer is vereist om add-ons en plug-ins in Sublime Text 3 vanuit de pakketrepository te kunnen installeren.
Plugins installeren in Sublime Text
Vervolgens moet u de benodigde plug-ins voor werk installeren. We zullen overwegen om de meest populaire plug-ins onder lay-outontwerpers te installeren, wat de ontwikkeling aanzienlijk vereenvoudigt. Je kunt ook experimenteren met andere plug-ins in Package Control, misschien vind je anderen leuk uit het enorme aantal beschikbare pakketten.
Om plug-ins in Sublime Text te installeren via Package Control, moet je het menu oproepen, zoals we eerder deden: Ctrl + Shift + P. Vervolgens voeren we het commando "Install Package" in en selecteren vereist pakket: van de lijst.

Meest populaire plug-ins voor Sublime Text:
- Emmet- versnelt HTML schrijven en CSS-code tot de snelheid van het licht. Les over Emmet ;
- AutoBestandsnaam- vult de code aan bij het schrijven van paden naar bestanden in de lay-out;
- Kern- maakt verbinding met Sublime Tekstmogelijkheid gebruik de GitHub Gist-codefragmentservice. Les over Kern ;
- Sass- plug-in om te markeren Sass-syntaxis in Sass- en Scss-bestanden. Breidt Emmet uit in Sass-bestanden.
Sublieme tekstweergave instellen
Ik vind het thema erg leuk Een donker materieel thema en het markeren van de code van de corresponderende kleuren... Dit zijn de meest gebalanceerde, voldoende contrasterende, maar niet te harde kleuren voor comfortabel werken in de redactie.
Om het One Dark-kleurenschema te installeren, moeten we installeren: volgende pakketten: via pakketcontrole:
- Eén donker kleurenschema - kleurenschema om de code te markeren;
- Eén donker materiaal - Thema- UI Sublime Text-thema.
De plug-in handmatig installeren
Sommige plug-ins worden niet langer bijgewerkt in Pakketbeheer of verschijnen daar gewoon niet. Sommige van deze plug-ins zijn essentieel bij het werken met code en moeten handmatig worden geïnstalleerd.
Een dergelijke plug-in BufferScroll- een geweldige plug-in die, wanneer u het document opnieuw opent, de cursor op de plaats zet waar u de laatste keer klaar bent met bewerken, waardoor de zoektijd wordt verkort gewenste positie te blijven werken.
Om BufferScroll handmatig te installeren, gaat u naar de GitHub-pagina van de plug-in, downloadt en unzip het naar een geschikte locatie op uw schijf. Selecteer vervolgens in Sublime Text het menu-item Voorkeuren> Browse Packeges. Hiermee wordt de map met gebruikersgegevens op uw schijf geopend. Kopieer hier de map met de Buffer Scroll-bestanden en start Sublime Text opnieuw. De plug-in werkt nu.
De editor verfijnen, mijn instellingen vooraf instellen
Ga verder naar de instellingen voor sublieme tekst.
De Github Gist bevat mijn voorinstellingen voor instellingen, die ik altijd gebruik voor opstart instelling Sublieme tekstverwerker op een nieuwe werkplek of na herinstallatie van het systeem. U kunt deze preset in uw editor gebruiken en indien nodig aanpassen.
Vooraf ingestelde code voor aangepaste instellingen(Preferences.sublime-settings | Preferences> Settings):
("show_definitions": false, "auto_complete": false, "bold_folder_labels": true, "color_scheme": "Packages / One Dark Material - Theme / schemes / OneDark.tmTheme", "fold_buttons": false, "font_size": 13 , "highlight_line": true, "indent_guide_options": ["draw_normal", "draw_active"], "line_padding_bottom": 2, "line_padding_top": 2, "margin": 2, "material_theme_compact_sidebar": true, "material_theme_compact_panel": true , "material_theme_small_statusbar": true, "material_theme_small_tab": true, "tab_size": 2, "theme": "OneDarkMaterial.sublime-theme", "word_wrap": "false")
Vooraf ingestelde code voor aangepaste sneltoetsen (standaard (Windows) .sublime-keymap | Preferences> Key Bindings):
[("toetsen": ["alt + shift + f"], "commando": "opnieuw inspringen"),]
Nu op selectie en op drukken Alt + Shift + F uw code wordt automatisch ingesprongen met de juiste nestinghiërarchie.
Door deze fragmenten in de juiste instellingenbestanden te plaatsen, krijgt u een volledig gebruiksklare, aangepaste Sublime Text of u kunt de editor voor uzelf aanpassen. Er zijn twee velden in de instellingen - de linker met standaardinstellingen en de rechter met aangepaste. In de standaardinstellingen kunt u voor elke eigenschap hints zien en deze aan de rechterkant toepassen door uw waarde te kopiëren en in te stellen.

Uitzoeken welke eigenschap verantwoordelijk is voor wat vrij eenvoudig is - alle eigenschappen hebben intuïtieve namen voor de Engelse taal... Elke eigenschap uit de grote overvloed aan beschikbare instellingen kan eenvoudig in het Russisch worden vertaald en begrijpen wat het betekent.
Om een back-up te maken van al uw instellingen en Sublime Text snel op een andere werkplek te implementeren, hoeft u alleen maar de map te kopiëren
"C: \ Users \ (Uw gebruiker) \ AppData \ Roaming \ Sublime Text 3"
in het geheim reserve stoel op uw schijf of op een USB-flashstation en plaats het vervolgens bij een andere gebruiker of op een andere computer in dezelfde map onder de gebruiker.
Bovendien kunt u naar eigen goeddunken de minimap aan de rechterkant uitschakelen en het menu verbergen. Dit kan gedaan worden door naar Beeld> Minimap verbergen en Beeld> Menu verbergen te gaan. U kunt het menu weergeven door op de Ctrl-toets op uw toetsenbord te drukken.
Maak kennis met de essentiële lijst - de 15 meest vereiste plug-ins voor Sublime, wat het leven van de ontwikkelaar aanzienlijk zal vereenvoudigen.
Pakketcontrole:
Pakketbeheerder voor Sublime. Zonder dit is het installeren en verwijderen van pakketten een hel, dus je moet eerst Package Control installeren.
Emmet
Emmett zou nummer één zijn als Sublime een normale pakketbeheerder uit de doos had. Dankzij hem wordt het werken met opmaak veel handiger en sneller. html + tab maakt bijvoorbeeld een kant-en-klaar draadframe voor het html-document en div.wrapper + tab verandert in

JavaScript & NodeJS-fragmenten
Een verzameling afkortingen van JavaScript-fragmenten om u te helpen veel sneller te werken. Waarom zou u document.querySelector ("selector") schrijven; als u gewoon qs kunt schrijven, drukt u op tab - en u bent klaar!

Geavanceerd nieuw bestand
Met dit pakket hoeft u niet in mappenbomen te klimmen en geen vervolgkeuzemenu's te gebruiken. Via cmd + alt + n (ctrl + alt + n), wordt een regel voor invoer aangeroepen - voer het pad in, de bestandsnaam, klik op Enter. Klaar!

Git
Deze plug-in voegt de mogelijkheid toe om alle Git-functies te gebruiken die nodig zijn voor ontwikkeling: toevoegen, vastleggen, toegang tot logboeken - en dit alles zonder Sublime!
Gitgoot
Voegt de mogelijkheid toe om de bestandsstatus te bekijken en wijzigingen bij te houden in de editor. U kunt versies van bestanden van elke vertakking vergelijken.

Verbeteringen aan de zijbalk
Zoals de naam al doet vermoeden, zal dit pakket enkele verbeteringen aan de linkerzijbalk toevoegen. Bijvoorbeeld het item "Openen in browser", de mogelijkheid om een duplicaat te maken en ongeveer 20 meer handige functies verschijnen.

Kleur kiezer
Klein maar erg handige plug-in voegt de mogelijkheid toe om een kleur uit een cirkelvormig palet in hex-formaat te selecteren en te matchen. Het wordt geopend in een apart venster en stelt u in staat om een kleur te selecteren uit zowel het palet als overal op het scherm.

Tijdelijke aanduidingen
Sublime Text 3 introduceert de mogelijkheid om lorem ipsum te genereren en in te voegen, en Placeholder breidt dit een beetje uit. Hiermee kunt u lay-outafbeeldingen, formulieren, lijsten en tabellen invoegen.

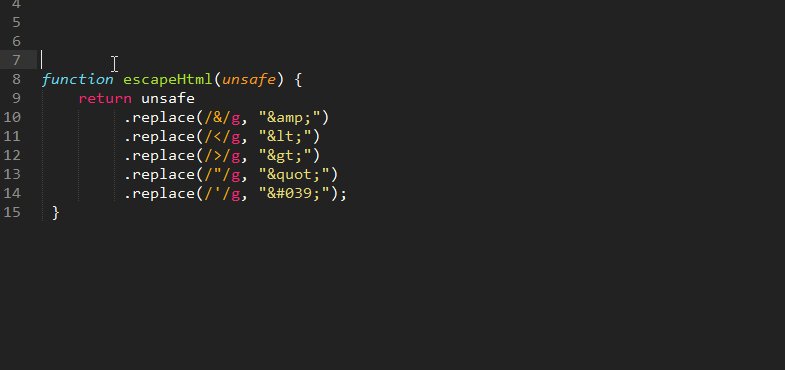
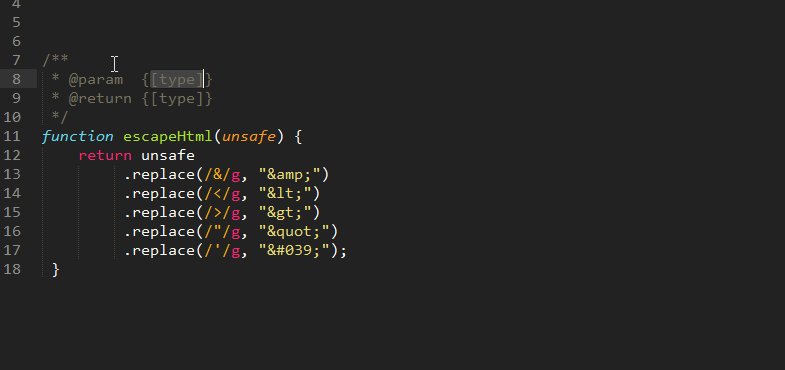
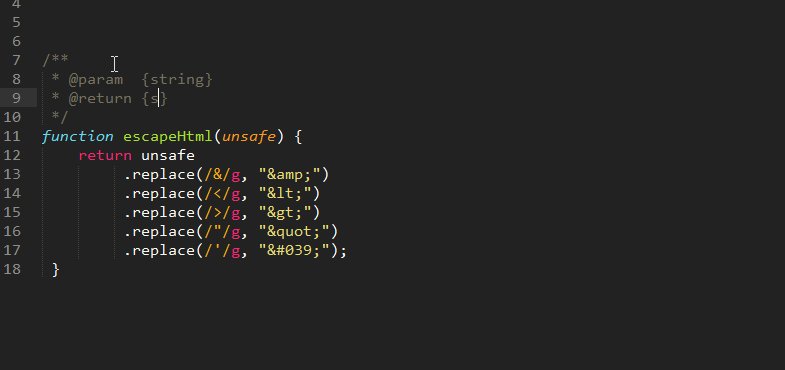
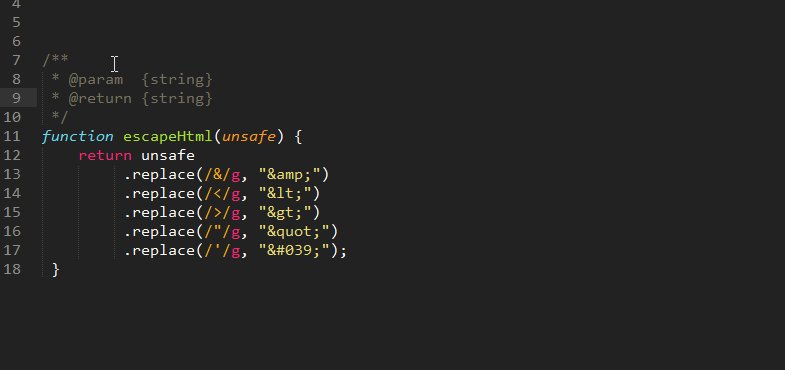
DocBlockr
Met DocBlockr kunt u eenvoudig beschrijvingen van functies maken. Voor een moment of twee zal het een gebied met commentaar creëren voor het beschrijven van functieargumenten, retourwaarden en variabeletypen.

SubliemeCodeIntel
Deze extensie helpt je om de oude code snel te begrijpen. Als u op de naam van een functie klikt, verschijnt er een link waarmee u direct naar de beschrijving van deze functie kunt springen.

Kleineren
Verkleint en maakt er een verkleinde versie van in de huidige bestandsmap. Werkt met CSS, HTML, JavaScript, JSON en SVG. Vereist externe node.js-bibliotheken om te werken, dus u moet ze afzonderlijk installeren:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
npm install - g clean - css uglifycss js - verfraai html - minifier uglify - js minjson svgo |

Sublieme linter
Weet hoe hij de code moet controleren voor syntaxis fouten, slechte praktijken en andere problemen die vaak voorkomen. Alleen voor elke gebruikte taal moet u een aparte
Vandaag heb ik besloten om over te stappen van de oude sublaym naar Sublime Text 3. In deze post wil ik de lijst met plug-ins die ik gebruik verbeteren en er tegelijkertijd iets over vertellen. Bijvoorbeeld over degenen die coole accentuering van kleurwaarden doen :)
Voor een gemakkelijke installatie van plug-ins moet u Package Control installeren. Open hiervoor de console in de editor (Ctrl + `) en voer de volgende opdracht in:
Importeer urllib.request, os, hashlib; h = "eb2297e1a458f27d836c04bb0cbaf282" + "d0e7a3098092775ccb37ca9d6b2e4b7d"; pf = "Pakketcontrole.subliem-pakket"; ipp = subliem.installed_packages_path (); urllib.request.install_opener (urllib.request.build_opener (urllib.request.ProxyHandler ())); by = urllib.request.urlopen ("http://packagecontrol.io/" + pf.replace ("", "% 20")). lees (); dh = hashlib.sha256 (door) .hexdigest (); print ("Fout bij het valideren van de download (kreeg% s in plaats van% s), probeer handmatige installatie"% (dh, h)) als dh! = h anders open (os.path.join (ipp, pf), "wb" ) .schrijf (door)
Daarna herstarten we de editor. Ik wil opmerken dat een nieuwe versie start nog sneller dan de oude. Om plug-ins te installeren, drukt u op Ctrl + Shift + P en selecteert u Pakketbeheer: Pakket installeren. Daar selecteren we de plug-in en drukken op Enter.
Plug-ins
Emmet
Ik denk dat het geen introductie behoeft. Dit is een plug-in voor sneltoets html- en css-code.
Lokale geschiedenis
Handige plug-in voor het bekijken van de geschiedenis van bestandswijzigingen.
Coderingshulp
Wordt weergegeven in statusregel bestandscodering, en stelt u ook in staat om bestanden in verschillende coderingen te openen en op te slaan.

SubliemeCodeIntel
Slim automatisch aanvullen, het is mogelijk om naar definities te springen wanneer: Alt help+ Klik.
SubliemREPL
Tolk verschillende talen... Bijvoorbeeld Python, NodeJS en anderen
DocBlockr
Handige JSDocs-invoeging, parseert functieparameters. Typ / ** voor de functie en druk op Tab.

Een erg coole automatische aanvulling van bestandsnamen. Kan worden gebruikt in alle attributen, alle tags. Voor afbeeldingen toont het ook de breedte en hoogte van de afbeelding.

KleurMarkeerstift + GootKleur
Kleurwaarden markeren in css. Color Highliter benadrukt de kleurwaarden zelf. En dankzij GutterColor verschijnen er cirkels met kleur aan de linkerkant (vereist ImageMagick geïnstalleerd).
Kleurkiezer - werkt met sneltoets Ctrl + Shift + C.
Eenvoudige taken
Tracker voor taken. Een eenvoudige takenlijst met mooi ontwerp... Alles wordt opgeslagen in tekstformaat.

MarkdownBewerken
Handige bewerking van markdown-bestanden, bijvoorbeeld voor github.

Verbeteringen in de zijbalk
Verbeterde zijbalk.

ToepassenSyntaxis
Automatische bestandstypedetector.
Sublieme Git
Volledig uitgeruste GIT-integratie
Zijbalk Git
GIT-contextmenu in de zijbalk van de editor. Geschikt voor degenen die niet echt van de opdrachtregel houden.

Gitgoot
Verschillen voor de gitaar. Toont de wijzigingen sinds de laatste commit aan de linkerkant.
HTML-CSS-JS Prettify
Code-opmaak. vereist node.js. Sneltoets Ctrl + Shift + H.
Inc-dec-waarde
Verhoogt \ neemt af numerieke waarden Alt + pijl omhoog/omlaag. Zoals in een firebag of chrome developer tools.
EasyMotion
Snelle beweging door de tekst. Voor fans van Vintage Mode en niet alleen voor hen, is het een aanrader.
GeavanceerdNieuwBestand
Snelle aanmaak van bestanden. Ctrl + Alt + N. Als je Evernote gebruikt, wordt het geopend nieuwe invoer naar Evernote - vergeet niet uw sneltoetsen te wijzigen.
Sublieme tekst is modern tekstverwerker met een gesloten broncode... Meestal wordt het gebruikt door webontwikkelaars voor html-bewerking of php-code... De editor heeft een mooie, moderne verschijning en meerdere interessante functies zoals snelle navigatie, gelijktijdig bewerken en het invoeren van opdrachten.
Hoewel de standaardsoftware wordt geleverd met veel functies die uw werk enorm zullen helpen, is er altijd ruimte voor verbetering. Hier worden onder andere plug-ins die in Python zijn geschreven ondersteund. In dit artikel vind je beste plug-ins Sublime Text 3. Ze werken ook voor het gratis alternatief voor dit programma Lime Text. Met deze plug-ins kunt u de mogelijkheden van het programma aanzienlijk uitbreiden. Laten we nu verder gaan met de lijst.
Dit is waarschijnlijk de eerste plug-in die u moet installeren nadat u het programma hebt geïnstalleerd en uitgevoerd. het pakket manager voor Sublime Text, hiermee kunt u pakketten met plug-ins installeren, verwijderen en bijwerken. Je kunt ook heel eenvoudig kijken geïnstalleerde plug-ins Sublieme tekst 3.
2. Emmet
De Emmet-plug-in is niet alleen voor Sublime. Dit is een vrij populair ding. Hiermee kunt u css schrijven en HTML code veel sneller met behulp van afkortingen en snelkoppelingen, die zich vervolgens ontvouwen tot volwaardige html-tags... Bijvoorbeeld:
((h4> a) + p> img) * 12
Er worden 12 header-elementen gemaakt, gevolgd door een afbeelding. Vervolgens kunt u eenvoudig de resulterende sjabloon invullen, zonder dat u de tags één voor één hoeft te typen.

Dit is een plug-in voor het controleren van fouten in uw code. Het is onlangs opnieuw ontworpen en bevat verschillende nieuwe functies. Het ondersteunt niet alle programmeertalen, het maakt gewoon een API aan, waarna je plug-ins kunt installeren voor die talen die je het meest gebruikt.

4. Sublieme Verbeteringen
Deze Sublime Text 3-plug-in verbetert zijpaneel editor. Voegt de mogelijkheid toe om nieuwe bestanden aan te maken in de huidige projectmap, bestanden en mappen te verplaatsen en te kopiëren, te zoeken, bij te werken en nog veel meer.

Met de PackageResourceViewer-plug-in kunt u de pakketten die u installeert in Sublime Text 3 bekijken en bewerken. Het is mogelijk om het pakket uit te pakken naar aparte map, repareer wat je daar nodig hebt en stuur het terug naar het programma.

6. Git
Deze plug-in integreert de Sublime Text 3-editor met Git. Je kunt rechtstreeks vanuit de editor met Git communiceren, zoals het toevoegen van bestanden, het indienen van commits, het bekijken van logs en bestandsannotaties.

Deze plug-in voegt de mogelijkheid toe om een terminal in de projectmap rechtstreeks vanuit Sublime Text te openen met sneltoets... Dit is erg handig als u opdrachten in deze map moet uitvoeren.

CSSComb is een plug-in voor het sorteren van CSS-eigenschappen. Als u wilt dat uw code er netjes uitziet en zich bevindt in correcte volgorde, zal deze plug-in u helpen de volgorde van eigenschappen aan te passen. Het is ook handig wanneer u in een ontwikkelteam werkt, elk met hun eigen coderingsvoorkeuren.

Met deze plug-in kunt u de browserondersteuning controleren voor de CSS-eigenschappen of HTML-elementen die u gebruikt. Om dit te doen, selecteert u gewoon CSS-eigenschap of HTML-element, daarna wordt u doorgestuurd naar de bijbehorende pagina caniuse.com.

Met de Alignment-plug-in kunt u code uitlijnen, inclusief PHP, JavaScript en CSS. Dit maakt het overzichtelijk en makkelijker leesbaar. U kunt een voorbeeld zien in deze schermafbeelding:

Met deze plug-in kunt u onnodige spaties verwijderen, evenals extra volgspaties die JavaScript-fouten kunnen veroorzaken.

Met deze plug-in kun je elke kleur kiezen en toevoegen aan Sublime Text 3 en je besturingssysteem gewoon door erop te klikken met de muis. U kunt ook een kleur kiezen uit het kleurenwiel.

13. Markdown-bewerkingen
Ondanks het feit dat je met Sublime Text 3 bestanden kunt bekijken en bewerken met Markdown-opmaak, hij opent ze zoals gewoonlijk tekstbestanden met zeer slechte opmaak. Deze plug-in helpt de opmaak te verbeteren en tekstkleur toe te voegen aan bestanden die zijn geschreven met Markdown.

14. Bestandsverschillen
Met de FileDiffs-plug-in kunt u de verschillen tussen twee bestanden in Sublime Text 3 analyseren. U kunt bestanden niet alleen met elkaar vergelijken, maar ook met het systeemklembord, evenals niet-opgeslagen en opgeslagen versies van één bestand.

Met DocBlockr kunt u documentatie of annotaties voor code maken door functies, parameters, variabelen en automatisch toevoegen reeds beschikbare documentatie.

16. Thema's van derden
Elke dag dezelfde look wordt na verloop van tijd saai. Nieuw onderwerp kan je zelfs nieuwe ideeën voor je werk geven. Je kunt er meerdere proberen interessante onderwerpen, bijvoorbeeld:










