Что такое HTML
Всемирная паутина World Wide Web (WWW) соткана из Web-страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (HyperText Markup Language). Хотя многие говорят о программировании на этом языке, HTML вовсе не является языком программирования в традиционном понимании. HTML - язык разметки документа. При разработке HTML-документа выполняется разметка текстового документа точно так же, как это делает редактор при помощи красного карандаша. Эти пометки служат для указания формы представления информации, содержащейся в документе.
Специальные программы просмотра HTML-документов, которые часто называют браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web-страниц и отображении их содержимого на экране компьютера пользователя. Существует большое количество программ-браузеров, разработанных различными компаниями, однако, на сегодняшний день из всего разнообразия программ явно выделяются две программы-лидера - Netscape Communicator и Microsoft Internet Explorer.
Программа Netscape Navigator разработана компанией Netscape Communications Corporation. Как и у многих программных продуктов, существует ряд версий этой программы. Последней версией программы Netscape Communicator на момент написания книги являлась версия 4.7. Программа Internet Explorer разработана компанией Microsoft. Последняя версия этой программы - 5.0.
Другие браузеры значительно отстают по популярности. Несколько лет назад браузер компании Netscape занимал ведущее место среди браузеров, более двух третей пользователей применяли именно эту программу просмотра. Выпустив свой браузер, компания Microsoft приложила огромные усилия для завоевания этой части рынка. В средствах массовой информации часто
встречались сообщения о войне между браузерами за пользователей. Сейчас эти два браузера сравнимы по популярности. Росту популярности браузера Microsoft способствует включение браузера в состав операционной системы Windows 98, однако, в конечном счете, выбор браузера остается за пользователем.
Современные браузеры обладают широкими возможностями, но основным для них является интерпретация документов, размеченных по правилам HTML. Описанию этих правил, в основном, и посвящена данная книга. В первой части мы рассмотрим лишь основополагающие принципы построения HTML-документов.
Чтобы понять, что собой представляет язык разметки, вспомним старые добрые времена, когда многие работали с текстовыми редакторами типа WordStar. В них для выделения какой-либо фразы, например, полужирным шрифтом, в ее начале и в конце ставились специальные отметки (/B и /b ):
/B Этот текст будет выведен полужирным шрифтом/b
При выводе такого текста на печатающее устройство (о дисплеях еще речь не идет, в те далекие времена их еще или не было вообще или существовали алфавитно-цифровые дисплеи, не позволяющие изменять шрифты) символы /в заставляли использовать полужирный шрифт до тех пор, пока не встретятся символы /b .
HTML работает точно так же. Если есть необходимость выделить текст на экране полужирным шрифтом, то это можно сделать аналогично:
Этот текст будет выведен полужирным шрифтом
Символы включают полужирное начертание, а символы выключают его. Такие символы, которые управляют отображением текста и при этом сами не отображаются на экране, в языке HTML принято называть тэгами (от английского слова tag - ярлык, признак).
Все теги языка HTML выделяются символами-ограничителями (< и >), между которыми записывается идентификатор (имя) тега (в нашем примере это в), и, возможно, его параметры. Единственным исключением из этого правила являются теги комментария с более сложными ограничителями (). Названия тэгов, а также их параметров можно записывать на любом регистре. Для единообразия в данной книге большинство тегов записывается прописными буквами.
Большинство тегов HTML используется попарно, т. е. для определенного тэга, назовем его открывающим, в документе имеется соответствующий закрывающий тэг. По правилам HTML закрывающий тег записывается так же, как и открывающий, но с символом / (прямой слэш) перед именем тэга. Единственным принципиальным различием парных тегов является то, что закрывающие теги не используют параметры.
Тэги, которые нуждаются в соответствующих завершающих тэгах, будем называть тэгами-контейнерами. Все, что записано между соответствующим открывающим и закрывающим тэгом, будем называть содержимым тэга-контейнера. Иногда завершающий тег можно опускать. Например, для тэга, описывающего данные для ячейки таблицы
Есть ряд тэгов, для которых завершающие теги опускаются большинством авторов документов. Примером может служить тег элемента списка
Современные браузеры во многих случаях правильно форматируют документы, если опущены некоторые завершающие тэги, однако такая практика не может быть рекомендована.
Ряд тегов в принципе не нуждается в завершающих тэгах.
Примерами могут служить тег вставки изображений , принудительного
перевода строки
, указания базового шрифта и др.
Часто из самого предназначения тега можно догадаться, нуждается ли он в завершающем.
Существуют общие правила интерпретации тегов браузерами. В отличие от языков программирования, в которых ошибочные операторы приводят к выдаче соответствующих сообщений на этапе компиляции программы и требуют правки, в HTML не принято реагировать на неверную запись тэгов. Неверно записанный тег или его параметр должен просто игнорироваться браузером. Это общее правило для всех браузеров, под действие которого подпадают не только ошибочно записанные тэги, но и тэги, не распознаваемые данной версией браузера. Примером могут служить тэги, предложенные и реализованные для отдельного браузера и неизвестные для другого. Например, тэг-контейнер , который служит для предоставления альтернативной информации браузерам, не обеспечивающим поддержку фреймовых структур, такими браузерами не будет распознан. Браузер же, поддерживающий фреймы, встретив тег , пропустит всю заключенную в нем информацию. А браузер, не знакомый с фреймами, естественно, не поймет и тег . Однако, согласно приведенному правилу, этот тег будет просто пропущен, зато вся последующая информация будет отображена.
Тэги могут записываться с параметрами или атрибутами (от англ., attribute). В этой книге будем чаще всего использовать термин параметр. Наборы допустимых параметров индивидуальны для каждого тэга. Общие правила записи параметров заключаются в следующем. После имени тега могут следовать параметры, которые отделяются друг от друга пробелами. Порядок следования параметров тега произволен. Многие параметры требуют указания их значений, однако некоторые параметры не имеют значений или могут записываться без них, принимая значения по умолчанию. Если параметр требует значения, то оно указывается после названия параметра через знак равенства. Значение параметра может записываться в кавычках, так и без них. Единственным случаем, в котором без кавычек не обойтись, является случай, когда в значении параметра имеются пробелы. В значениях параметров (в отличие от названий тегов и самих параметров) иногда важен регистр записи. Приведем пример записи тега с параметрами:
| Параметр |
Назначение |
| ALINK |
|
| BACKGROUND |
Указывает на URL-адрес изображения, которое используется в качестве фонового |
| BOTTOMMARGIN |
Устанавливает границу нижнего поля документа в пикселах |
| BGCOLOR |
Определяет цвет фона документа |
| BGPROPERTIES |
Если установлено значение FIXED, фоновое изображение не прокручивается |
| LEFTMARGIN |
Устанавливает границу левого поля документа в пикселах |
| LINK |
Определяет цвет еще не просмотренной ссылки |
| RIGHTMARGIN |
Устанавливает границу правого поля документа в пикселах |
| SCROLL |
Устанавливает наличие или отсутствие полос прокрутки окна браузера |
| TEXT |
Определяет цвет текста |
| TOPMARGIN |
Устанавливает границу верхнего поля документа в пикселах |
| VLINK |
Определяет цвет уже просмотренной ссылки |
Использование параметров BACKGROUND и BGCOLOR, определяющих фон документа, подробно рассмотрено в .
Параметр BGPROPERTIES, принимающий единственное значение FIXED, поддерживается только браузером Microsoft Internet Explorer.
Параметры BOTTOMMARGIN, LEFTMARGIN, RIGHTMARGIN и TOPMARGIN, задающие расстояния в пикселах между краями текста и соответствующими краями окна, а также параметр SCROLL, распознаются только браузером Microsoft Internet Explorer, начиная с версии 4.0.
Параметры ALINK, LINK, TEXT и VLINK определяют цвета ссылок и текста документа.
В языке HTML цвета определяются цифрами в шестнадцатеричном коде. Цветовая система базируется на трех основных цветах - красном, зеленом и синем - и обозначается RGB. Для каждого цвета задается шестнадцатеричное значение в пределах от 00 до FF, что соответствует диапазону 0-255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #. Например, число #800080 обозначает фиолетовый цвет. Чтобы не запоминать совокупности цифр, вместо них можно пользоваться названиями цветов, которые приводятся в приложении П2 . Ранние версии браузеров распознавали только названия 16 стандартных цветов, отмеченных в приложении звездочками. Современные версии браузеров распознают все 140 названий цветов.
Форматирование текста
В данном разделе будут рассмотрены возможности форматирования отдельных символов текста документа.
Тэги уровня блока и последовательные тэги
Некоторые HTML-тэги, которые могут появляться в разделе BODY, называют тэгами уровня блока (block level), в то время как другие последовательными (inline) тэгами или, называя по-другому, тэгами уровня текста (text level), хотя такое разделение тегов по уровням в известной степени условно.
Различие уровней HTML-тэгов заключается в следующем: теги уровня блока могут содержать последовательные теги и другие теги уровня блока, тогда как последовательные теги содержат только данные и другие последовательные тэги. Блоковые теги описывают более крупные структуры документов, по сравнению с последовательными тэгами.
По умолчанию теги этих видов размещаются в тексте описания различным образом: теги уровня блока начинаются с новой строки, в то время как последовательные - нет.
Логическое и физическое форматирование
Для форматирования текста HTML-документов предусмотрена целая группа тэгов, которую можно условно разделить на теги логического и физического форматирования.
Тэги логического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов, такие, например, как программный код (тэг ), цитата (тэг ), аббревиатура (тэг ) и т. д. (см. описания этих и других подобных тегов в следующем разделе). С помощью тегов и можно, например, отметить отдельные фрагменты как выделенные, или сильно выделенные. Заметим, что речь идет о структурной разметке, которая не влияет на конкретное экранное представление фрагмента браузером. Поэтому такая разметка и называется логической. Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию. Вид отображения никак не связан со структурным типом фрагмента (т. е. именем тега логического форматирования), но может быть легко переопределен.
Тэги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера (согласно предпочтениям автора документа). Например, для отображения фрагмента курсивом можно использовать тег курсива . Этот и другие, часто используемые теги физического форматирования описаны ниже в разделе "Тэги физического форматирования текста"этой главы.
Между разработчиками HTML-документов долгое время шли споры о преимуществах и недостатках того или иного подхода. С выходом спецификации HTML 4.0 эти споры завершились в пользу применения логического форматирования, поскольку был провозглашен принцип отделения структуры документа от его представления. Действительно, только на базе логического форматирования можно гибко управлять представлением документа, используя современные методы (основанные на таблицах стилей, динамически изменяющихся документах и т. д.).
Тем не менее, на настоящий момент может свободно использоваться и физическое форматирование. В спецификации HTML 4.0 некоторые теги физического форматирования не рекомендуются для применения, однако, пока они все еще поддерживаются всеми браузерами. Заметим, что некоторые теги логического форматирования, призванные заменить отдельные теги физического форматирования, распознаются не всеми браузерами, что делает их применение крайне неудобным. Примером может служить логический тег , который рекомендуется использовать вместо физического тега .
Рассматриваемые ниже теги относятся к тэгам уровня текста, т. е. призваны, в основном, размечать небольшие группы символов. Некоторые теги могут задавать разметку и на уровне блока.
Тэги логического форматирования текста
Тэг
Тэг отмечает свой текст как аббревиатуру (ABBReviation). Несмотря на то, что этот тег включен в спецификацию HTML 4.0, он до настоящего времени не поддерживается ни одним браузером.
Тэг
Тэг . Так же, как и тег , используется для отметки аббревиатур. Этим тэгом рекомендуется отмечать так называемые акронимы, т. е. произносимые слова, состоящие из аббревиатур. Тег возможно в будущем станет использоваться для невизуального отображения элементов, например при речевом синтезе.
Данный тег удобно использовать в сочетании с параметром TITLE, в качестве значения которого можно указать полную форму записи аббревиатуры. Тогда визуальные браузеры при наведении курсора на текст, размеченный тэгом , будут выдавать полное наименование в виде появляющейся подсказки.
Заметим, что тег распознается только браузером Microsoft Internet Explorer. Пример:
СПбГИТМО - один из ведущих технических вузов Санкт-Петербурга
Тэг
Тэг используется для отметки цитат или названий книг и статей, ссылок на другие источники и т. д. Браузерами такой текст обычно выводится курсивом. Пример:
Невское время является одной из наиболее популярных городских газет Санкт-Петербурга
Тэг
Тэг отмечает свой текст как небольшой фрагмент программного кода. Как правило, отображается моноширинным шрифтом. Этот тег не следует путать с тэгом Являющимся элементом уровня блока, который следует использовать для отметки больших фрагментов (листингов) кода.
Например:
Пример простейшего оператора языка программирования
C:
puts("Hello, World!");
Есть еще одно различие в использовании тегов и В коде программ часто бывает важно наличие нескольких идущих подряд пробелов. Их отображение будет сохранено только при использовании тега .
Тэг
Тэг отмечает свой текст как удаленный. Этот элемент полезно использовать для отметки изменений, вносимых в документ от версии к версии. Тег может использоваться как элемент уровня текста и как элемент уровня блока.
Тэг имеет два необязательных параметра: CITE и DATETIME. Значение параметра CITE должно представлять собой URL-адрес документа, поясняющего причины удаления данного фрагмента.
Параметр DATETIME указывает дату удаления в формате: YYYY-MM-DDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и секунды удаления, а также часовой пояс (Time Zone). Например:
Последней принятой спецификацией языка разметки HTML является версия 3.2 4.0
Текст, помеченный тэгом обычно отображается перечеркнутым текстом. В спецификации HTML 4.0 этому тэгу отдается предпочтение перед тэгом физического форматирования или , обозначающих перечеркнутый текст. Однако тег
Тэг
Тэг отмечает свой текстовый фрагмент как определение (DeFinitioN). Например, этим тэгом можно отметить какой-либо термин, когда он встречается в тексте в первый раз. Пример:
Internet Explorer - это популярный Web-браузер
Тэг поддерживается только браузером Microsoft Internet Explorer. Отображается по умолчанию курсивом.
Тэг
Тэг отмечает свой текст как вставку (INSertion). Этот элемент полезно использовать для отметки изменений, вносимых в документ от версии к версии. Тег может использоваться как элемент уровня текста и как элемент уровня блока.
Тэг имеет два необязательных параметра: CITE и DATETIME. Значение параметра CITE должно представлять собой URL-адрес документа, поясняющего подробности внесенных дополнений.
Параметр DATETIME указывает дату вставки в формате: YYYY-MM-DDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и секунды вставки, а также часовой пояс (Time Zone).
Текст, помеченный тэгом , обычно отображается подчеркнутым текстом. Тег в настоящее время распознается только браузером Microsoft Internet Explorer.
Тэг
Тэг (EMphasis - выделение, подчеркивание) используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст курсивом. Пример:
Пример выделения отдельных слов текста
.
Тэг
Тэг отмечает текст как вводимый пользователем с клавиатуры. Обычно отображается моноширинным шрифтом, например:
Чтобы запустить текстовый редактор, напечатайте: notepad
Применение данного тега предпочтительнее применения тега физического форматирования .
Тэг
Тэг отмечает короткие цитаты в строке текста. В отличие от тега уровня блока при отображении не выполняется отделение размеченного текста пустыми строками. Обычно отображается курсивом. Тег (в отличие от ) в настоящее время распознается только браузером Microsoft Internet Explorer.
Тэг имеет параметр CITE, в качестве значения которого можно указать источник цитаты.
Тэг
Тэг отмечает текст как образец (SAMPle). Обычное использование этого тега - отметка текста, выдаваемого программами (sample output). Используется также для выделения нескольких символов моноширинным шрифтом.
Применение данного тега предпочтительнее применения тега физического форматирования . Например:
В результате работы программы будет напечатано: Hello, World! .
Тэг
Тэг , как правило, используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст полужирным шрифтом. Пример:
Санкт-Петербург расположен в самой восточной оконечности Финского залива в устье реки Невы< /STRONG>
Применение данного тега предпочтительнее применения тега физического форматирования . Тегом обычно размечают более важные фрагменты текста, чем те, что размечены тэгом .
Тэг
Тэг отмечает имена переменных программ. Обычно такой текст отображается курсивом. Пример:
Задайте значение переменной N
Отображение некоторых из примеров, приведенных при описании тегов логического форматирования текста, показано на рис. 1.1. На рисунке видно, как при наведении указателя мыши на текст, отмеченный тэгом , выдается подсказка.
Рис. 1.1. Примеры форматирования текста
Вы, наверное, обратили внимание на то, что некоторые элементы дают одинаковый результат. Более того, часть элементов может никак не изменять представление фрагмента текста на экране. Может возникнуть законный вопрос: для чего создано такое разнообразие элементов форматирования?
Ответ - в названии этой группы элементов. Они предназначены для расстановки логических ударений, выделения логических частей и подчеркивания сути высказываний. Их использование весьма актуально, поскольку, вероятно, в ближайшем будущем возможности браузеров возрастут, например, станет возможен поиск цитат на Web-пространстве, а может быть следующее поколение браузеров научится читать документы вслух. Кроме того, авторам документов ничто не мешает уже сегодня, применяя таблицы стилей, задать желаемое отображение для любого из тэгов, переопределив значения по умолчанию.
Тэги физического форматирования текста
Приведем описание тегов физического форматирования. Часть из них не рекомендуется к использованию спецификацией HTML 4.0 по приведенным выше причинам. Некоторые теги отменены (deprecate) спецификацией HTML 4.0, однако они продолжают поддерживаться браузерами.
Тэг
Тэг отображает текст полужирным шрифтом. В большинстве случаев рекомендуется вместо тега использовать тег логического форматирования . Например:
Это полужирный шрифт.

Рис. 1.2. Примеры физического форматирования текста (браузером Netscape)
Тэг
Тэг отображает текст курсивом. Для большинства случаев вместо этого тега рекомендуется использовать теги , , или , поскольку последние лучше отражают назначение выделяемого текста. Например:
Выделение курсивом
Тэг
Тэг отображает текст моноширинным шрифтом. Для большинства случаев вместо этого тега лучше использовать теги , или . Пример:
Это моноширинный шрифт .
Тэг
Тэг отображает текст подчеркнутым. Отмененный тэг. Вместо него рекомендуется использовать теги или . Например:
Пример подчеркивания текста .
Тэги и
Тэги и отображают текст, перечеркнутый горизонтальной линией. Отмененный тэг. Вместо него следует использовать тег . Например:
Пример зачеркнутого текста .
В настоящее время тег поддерживается не всеми браузерами, поэтому пока рекомендуется использовать в сочетании с тэгом . А именно, внутрь тэга-контейнера можно вложить пару тегов
... .
Тэг
Тэг выводит текст шрифтом большего (чем непомеченная часть текста) размера. Вместо данного элемента лучше использовать или теги заголовков, например,
Шрифт большего размера .
Тэг
Тэг выводит текст шрифтом меньшего размера. Поскольку в HTML нет тэга, противоположного по действию тэгу , то для этих целей можно применять тег . Большинство браузеров поддерживают вложенные теги , однако использовать такой подход не рекомендуется. Например:
Шрифт меньшего размера .
Тэг
Тэг сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. Например:
Пример шрифта для нижнего индекса .
Тэг
Тэг сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике. Например:
Пример шрифта для верхнего индекса .
Тэг
Тэг отображает мигающий текст. Этот тег не входит в спецификацию HTML и поддерживается только браузером Netscape. Опытные разработчики крайне редко прибегают к использованию этого тэга, поскольку наличие на странице мигающих символов раздражает многих пользователей.
Тэг
Тэг-контейнер является аналогом тега уровня блока . Может использоваться в тех случаях, когда требуется отметить фрагмент текста для задания его свойств, и при этом не удается использовать никакой другой структурный тег форматирования.
Браузер Microsoft Internet Explorer дополнительно разрешает использование следующих параметров тэга: DIR, DATAFLD, DATAFORMATAS, DATASRC. Описание параметров можно найти во второй части книги.

Рис. 1.3. Использование вложенных тегов форматирования текста
Тэги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. На рис. 1.3 показан пример использования вложения элемента курсива в элемент полужирного шрифта. Использован следующий фрагмент HTML-кода:
Это полужирный шрифт.
Это курсив.
А здесь текст полужирный и курсивный
Тэг
Тэг указывает параметры шрифта. Он относится к тэгам физического форматирования уровня текста.
Назначение параметров шрифта непосредственно в тексте документа нарушает основную идею разделения содержательной части документа и описания формы представления документа. Поэтому в спецификации HTML 4.0 данный тэг, а также тег отнесены к отмененным. Их дальнейшее применение не рекомендуется.
Несмотря на эти грозные предупреждения, видимо, для самых простых документов физическое форматирование можно считать допустимым. Кроме того, начинать обучение основам форматирования проще всего именно с правил непосредственного указания форматов элементов. До стилевого оформления начинающий разработчик должен еще дорасти.
Тэг относится к последовательным элементам, поэтому не может включать в себя элементы уровня блока, например,
Или
| Текст внутри ячейки таблицы |
Текст после таблицы
В приведенном примере дважды переопределяется размер шрифта, используемого по умолчанию. Изначально он равен 3 (по умолчанию). Затем устанавливается равным 2, далее - 4. Обратите внимание на отображение данного примера (рис. 1.7). Видно, что для таблиц назначение тега не действует. Это характерно для многих браузеров, хотя формально нарушает идею применения тэга.

Рис. 1.7. Отображение примера С ТЭГОМ (браузером Netscape)
Форматирование HTML-документа
Разделение на абзацы
Любые тексты, будь то школьное сочинение, заметка в газете или техническое описание устройства имеют определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, таблицы, абзацы и др.
Одним из первых правил составления практически любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. HTML-документы не являются исключением из этого правила. При создании документов с помощью текстовых редакторов разбиение на абзацы выполняется вводом символа перевода строки. Большинство редакторов реализует это при нажатии клавиши . В HTML-документах символы перевода строки не приводят к образованию нового абзаца.
Язык HTML предполагает, что автор документа ничего не знает о компьютере своего читателя. Читатель вправе установить любой размер окна и пользоваться любым из имеющихся у него шрифтов. Это означает, что место переноса в строке определяется только программой просмотра и установками конечного пользователя. Поскольку символы перевода строки оригинального документа игнорируются, то текст, отлично смотревшийся в окне редактора автора документа, может превратиться в сплошной неудобочитаемый текст в окне программы просмотра.
Избежать этой неприятности позволяет применение специального тега разделения на абзацы
Перед началом каждого абзаца текста следует поместить тег
Закрывающий тег
не обязателен. Браузеры обычно отделяют абзацы друг от друга пустой строкой.Примечание
Браузеры обычно интерпретируют несколько стоящих подряд тегов абзаца
Как один. То же самое относится и к тэгу перевода строки
. Поэтому создать несколько пустых строк при помощи этих тегов не
удается.
Тэг
Может задаваться с параметром горизонтального выравнивания ALIGN. Возможные значения параметра приведены в табл. 1.4. По умолчанию выполняется выравнивание по левому краю.
Таблица 1.4. Значения параметра ALIGN
| Значение параметра ALIGN |
Действие |
| LEFT |
Выравнивание текста по левой границе окна браузера |
| CENTER |
Выравнивание по центру окна браузера |
| RIGHT |
Выравнивание по правой границе окна браузера |
| JUSTIFY |
Выравнивание по ширине (по двум сторонам) |
Заметим, что выравнивание по ширине (ALIGN = JUSTIFY) долгое время не поддерживалось браузерами. Во многих описаниях языка HTML для значений параметра выравнивания указывается только три варианта (LEFT, CENTER и RIGHT). В настоящее время все популярные браузеры умеют выполнять выравнивание по ширине. Некоторые проблемы создания документов с выравниванием по ширине рассмотрены также в главе 8.
Примечание
Отсутствие выравнивания по ширине в настоящее время кажется удивительным. Этот режим применяется очень часто для печатных изданий. Достаточно взять в руки любую газету или внимательно присмотреться к абзацам данной книги - все они выровнены по ширине. Однако для HTML-документов до последнего времени выравнивание по ширине не допускалось. Всего лишь пару лет назад ни один браузер не имел такого режима. Так, читатели, до сих пор использующие браузер Netscape версии 3.x, не смогут увидеть ровные строчки в документе. Можно попытаться предугадать, какие же еще возможности появятся в будущем у браузеров, сравнив возможности мощных текстовых редакторов и современных браузеров. Примером не реализованных пока возможностей может являться автоматическая расстановка переносов и пр.
Перевод строки
При отображении текстовых документов в браузере место переноса
строки в пределах абзаца определяется автоматически в зависимости от размера
шрифтов и размера окна просмотра. Перенос строки может осуществляться только
по символам-разделителям слов (например, пробелам). Иногда в документах требуется
задать принудительный перевод строки, реализующийся независимо от параметров
настроек браузера. Для этого служит тег принудительного перевода строки
,
который не имеет соответствующего закрывающего тэга. Включение тега
в текст документа обеспечит размещение последующего текста с начала новой строки.
Например, такой подход может использоваться для создания структур типа списков
без использования специальных тегов разметки списка. Или, например, без данного
тега не обойтись для отображения стихотворений и т. п.
Приведем пример использования принудительного перевода строки (рис. 1.8):
Использование принудительного перевода строки
Над омраченным Петроградом
Дышал ноябрь осенним хладом.
Плеская шумною волной
В края своей ограды стройной,
Нева металась, как больной
В своей постеле беспокойной.
А.С.Пушкин. Медный всадник

Рис. 1.8.
Тег
можно использовать для
принудительного перевода строки
В отличие от тега абзаца
При использовании тега
не будет образована пустая строка.
Использование тега
требует осторожности - возможна
ситуация, когда браузер уже сделал перевод строки за одно-два слова до того,
как встретил ваш тег
. Это бывает в случае, если ширина окна программы
просмотра читателя меньше, чем тот же параметр программы, с помощью которой
вы тестировали ваш документ. При этом может получиться, что в строке посреди
абзаца останется только одно слово, нарушая тем самым красоту компоновки документа.
Примечание
При использовании тега
для разбивки текста,
обтекающего изображения или таблицы, можно задавать параметр CLEAR, прекращающий
обтекание текста. Об этом можно прочитать в главах 3 и 4.
Тэги u
Бывают ситуации, когда требуется выполнить операцию противоположного назначения - запретить перевод строки. Для этого существует тэг-контейнер . Текст, размеченный этим тэгом, будет гарантированно располагаться в одной строке, независимо от ее длины. Если при этом получающаяся строка будет выходить за пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки.
Примечание
Для обеспечения неразрывности текста, располагаемого в ячейках таблиц, существует специальный параметр NOWRAP тега
Размечая текст с помощью тега неразрывной строки
можно получить очень длинные строки. Чтобы этого избежать, можно указать браузеру
читателя место возможного перевода строки, что будет выполнено только при необходимости
(так называемый "мягкий" перевод строки). Это можно осуществить, поставив
в нужном месте текста тег (Word BReak), который так же, как и тег
, не нуждается в закрывающем тэге.
Примечание
Тэг вообще не поддерживается браузером Netscape. Браузер Microsoft Internet Explorer распознает этот тег только в тексте, размеченном тэгами .
Заголовки внутри HTML-документа
Наряду с названием всего документа, на Web-странице могут использоваться заголовки для отдельных частей документа. Эти заголовки могут иметь шесть различных уровней (размеров) и представляют собой фрагменты текста, которые выделяются на экране при отображении страницы браузером.
Для разметки заголовков используются теги , , , , и . Эти теги требуют соответствующего закрывающего тэга. Заголовок с номером 1 является самым крупным (заголовок верхнего уровня), а с номером 6 - самым мелким. Теги заголовка являются элементами уровня блока, поэтому с помощью них нельзя размечать отдельные слова текста для увеличения их размера. При использовании тегов заголовков осуществляется вставка пустой строки до и после заголовка, поэтому тегов абзаца или перевода строки здесь не требуется.
Тэги заголовков могут задаваться с параметром горизонтального выравнивания ALIGN. Возможные значения параметра совпадают с параметрами выравнивания тега абзаца
(см. табл. 1.4).
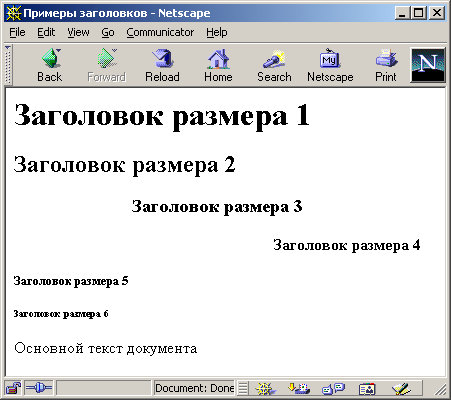
Пример использования заголовков разного уровня с различным выравниванием (рис. 1.9):
Примеры заголовков
Заголовок размера 1
Заголовок размера 2
Заголовок размера 3
Заголовок размера 4
Заголовок размера 5
Заголовок размера 6
Основной текст документа

Рис. 1.9. Отображение заголовков различного размера
Горизонтальные линии
Другим методом разделения документа на части является проведение горизонтальных линий. Они визуально подчеркивают законченность той или иной области страницы. Сейчас часто используют рельефную, вдавленную линию, чтобы обозначить "объемность" документа.
Тэг позволяет провести рельефную горизонтальную линию в окне большинства программ просмотра. Этот тег не является контейнером, поэтому не требует закрывающего тэга. До и после линии автоматически вставляется пустая строка. Параметры тега представлены в табл. 1.5.
Таблица 1.5. Параметры тега
Пример:
В этом примере задается горизонтальная линия, которая занимает половину ширину окна просмотра и располагается посередине окна. Заметим, что параметры выравнивания имеют смысл только тогда, когда линия занимает не всю ширину окна.
Примечание
Браузер Netscape не позволяет использовать параметр COLOR тега .
Использование предварительно отформатированного текста
Как видно в приведенных выше разделах, для разбивки текста по абзацам и обеспечения принудительного перевода строки следует пользоваться специальными тэгами. Однако бывают случаи, когда в HTML-документ необходимо включить текст, уже имеющий форматирование, выполненное традиционным способом при помощи символов перевода строки, необходимого количества пробелов, символов табуляции и т. д. Для решения таких задач предусмотрен специальный тэг-контейнер Определяющий предварительно форматированный (п реформатированный) текст.
Текст, размеченный тэгом Будет отображаться в таком виде, как он выглядит в обычном текстовом редакторе. Для отображения всегда будет использоваться моноширинный шрифт. При этом вы сможете в большей степени контролировать вывод документа программой просмотра, правда, за счет некоторой потери в гибкости.
Одним из вариантов использования этого тега являются таблицы, построенные без применения специальных тегов разметки таблиц. Другим важным
применением является вывод на экран больших блоков программного кода (Java, C++ и т. п.), не позволяющий браузеру переформатировать их.
Текст внутри контейнера Может содержать элементы
форматирования уровня текста, кроме следующих: , ,
, , , , , ,
. Недопустимо внутри преформатированного текста задавать элементы
форматирования уровня блока, например, теги заголовков. Тег абзаца по логике
вещей также не должен встречаться внутри преформатированного текста, однако
если встречается, то будет реализовывать переход на новую строку (без образования
пустой).
Примечание
Тэг Имеет необязательный параметр WIDTH, назначение которого - указывать браузеру максимальную длину строки преформатированного текста. В зависимости от этого значения браузер мог бы подобрать нужный шрифт и/или отступ для оптимального отображения преформатированного текста. В качестве значения по умолчанию предлагалось использовать 80. Другими рекомендованными значениями являются 40 и 132. Заметим, что читателям, имеющим значительный опыт работы со средствами вычислительной техники, эти числа говорят о многом. На деле же современные браузеры игнорируют значение параметра WIDTH.
Существуют еще несколько тэгов, решающих близкую по смыслу задачу. К ним относятся теги , И .Все три упомянутых тега в спецификации HTML 4.0 отмечены как устаревшие. Это означает, что в будущих версиях браузеры прекратят их поддержку. Вместо этих тегов рекомендуется использовать тег .
Тэг
Тэг-контейнер является элементом уровня блока, служащим для выделения фрагмента документа. Целью этого выделения является управление параметрами данного фрагмента, которое обычно выполняется с помощью назначения стилей. Приведем пример:
(Фрагмент документа)
В этом примере фрагмент HTML-документа обрамляется тэгами и для задания некоторых его свойств. В данном случае все текстовые элементы выделенного фрагмента будут отображаться зеленым (green) цветом. Аналогом тега уровня текста является элемент .
Заметим, что непосредственное назначение стилевых свойств отдельного фрагмента так, как это сделано в примере, использовать не желательно в соответствии с концепцией разделения структуры документа и его представления. Следует использовать таблицы стилей, речь о которых пойдет во второй части книги.
Тэг
Тэг-контейнер предназначен для горизонтального выравнивания всех элементов посередине окна просмотра браузера. Он имеет уровень блока и его полезно использовать для центрирования таких элементов, как, например, таблиц, так как они не могут быть центрированы назначением
ALIGN=CENTER тега
- 1. HTML-документы – это структурные документы.
- 2. Названия элементов можно писать в любом регистре.
- 3. Названия атрибутов можно писать в любом регистре.
- 4. Значения атрибутов зависят от регистра, особенно адреса (особенность Unix-операционных систем состоит в различной трактовке символов в разных регистрах, поэтому файлы
picture .gif и picture.GIF различны!).
- 5. Названия элементов не могут содержать пробелов.
- 6. Если значения атрибутов содержат пробелы, они должны стоять в кавычках.
- 7. Дополнительные пробелы, символы табуляции и возврата каретки игнорируются и сжимаются в один пробел.
- 8. Элементы могут быть вложены друг в друга. При этом должно соблюдаться правило вложенности. Внутри вложенного элемента помимо открывающего тега должен быть и закрывающий. Пересечения некорректны:
9. Незнакомые элементы и атрибуты игнорируются браузерами ("снисхождение к ошибкам").
Большинство документов имеют стандартные элементы, такие как заголовок, параграфы или списки. Используя теги HTML, можно обозначать данные элементы, обеспечивая веб-браузеры минимальной информацией для отображения данных элементов, сохраняя в целом общую структуру и информационную полноту документов. Все, что необходимо чтобы прочитать HTML-документ, – это веб-браузер, который интерпретирует теги HTML и воспроизводит на экране документ в виде, который ему придает автор.
Когда веб-браузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тег, который встречается в документе, должен быть тегом . Данный тег сообщает веб-браузеру, что документ написан с использованием HTML.
Комментарии в HTML. Как любой язык, HTML позволяет вставлять в тело документа комментарии, которые сохраняются при передаче документа по сети, но не отображаются браузером. Часто в комментарии "прячут" некоторые теги или целые синтаксические конструкции от старых версий браузеров, которые не способны их обработать. Комментарии могут встречаться в документе где угодно и в любом количестве. Необходимо помнить, что комментарии увеличивают объем документа, а следовательно, и время загрузки.
Общая заголовочная часть документа. Тег заголовочной части документа должен быть использован сразу после тега и более нигде в теле документа. Данный тег представляет собой общее описание документа. Стартовый тег помещается непосредственно перед тегом и другими тегами, описывающими документ, а завершающий тег размещается сразу после окончания описания документа.
Заголовок документа. Большинство веб-браузеров отображают содержимое тега в заголовке окна, содержащего документ, и в файле закладок, если он поддерживается веб-бра- узером. Заголовок, ограниченный тегами и , размещается внутри тегов . Заголовок документа не появляется при отображении самого документа в окне.
Теги тела документа. Теги тела документа идентифицируют отображаемые в окне компоненты HTML-документа. Тело документа может содержать ссылки на другие документы, текст и другую форматированную информацию.
Тело документа. Тело документа должно находиться между тегами и . Это та часть документа, которая отображается как текстовая и графическая (смысловая) информация вашего документа.
Уровни заголовков . Первый уровень заголовков (самый большой) обозначается цифрой 1, следующий – 2, и так до цифры 6. Большинство браузеров поддерживает интерпретацию шести уровней заголовков, определяя каждому из них собственный стиль. Для большинства случаев текст такого заголовка станет жирным, и после текста будет отбита пустая строка. Важным является то, что эти теги определяют логическую структуру документа, участвуют в индексации поисковыми системами Интернет. Заголовки выше шестого уровня не являются стандартом и могут не поддерживаться браузером.
Тег абзаца . В отличие от большинства текстовых процессоров, в HTML-документе игнорируются символы возврата каретки. Браузер разделяет абзацы только при наличии тега . Если не разделить абзацы тегом , то документ будет выглядеть как один большой абзац.
Тег предформатированного текста . Тег Позволяет представлять текст со специфическим форматированием на экране. Предварительно сформатированный текст заканчивается завершающим тегом . Внутри предварительно сформатированного текста разрешается использовать: перевод строки, символы табуляции (сдвиг на восемь символов вправо), непропорциональный шрифт Courier, устанавливаемый браузером.
Теги списков. Существует три основных вида списков в HTML-документе: нумерованный, маркированный, список описаний.
Можно создавать вложенные списки, используя различные теги списков или повторяя одни внутри других. Для этого просто необходимо разместить одну пару тегов (стартовый и завершающий) внутри другой. Будут ли элементы вложенного списка иметь те же маркеры, обозначающие элемент списка, зависит от браузера.
Нумерованные списки. В пронумерованном списке браузер автоматически вставляет номера элементов по порядку. Это означает, что если удалить один или несколько элементов пронумерованного списка, то остальные номера автоматически будут пересчитаны.
и завершается тегом
Маркированные списки. Для маркированных списков браузер обычно использует маркеры для элемента списка. Вид маркера, как правило, настраивает пользователь браузера.
Пронумерованный список начинается стартовым тегом
- и завершается тегом
Форматирование шрифта. HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на некотором участке текста должен быть жирным или наклонным, т.е. изменить физический стиль текста. С другой стороны, можно пометить некоторый фрагмент текста как имеющий некоторый отличный от нормального логический стиль, оставив интерпретацию этого стиля браузеру.
Графика внутри HTML-документа. Одна из наиболее привлекательных черт WEB – возможность включения графических и иных типов данных в HTML-документ.
Существует два способа использования графики в HTML-документах. Первый – внедрение графических образов в документ, что позволяет пользователю видеть изображения непосредственно в контексте других элементов документа. Делается это при помощи тега . Этот тег точечный, т.е. он не закрывается. Синтаксис тега:
Обязательный параметр имеет такой же синтаксис, как и стандартный URL. Данный URL указывает браузеру, где находится
рисунок. Рисунок должен храниться в графическом формате, поддерживаемом браузером. На сегодняшний день это форматы GIF, JPG, PNG. Они поддерживаются большинством браузеров.
АLТ="текст"
Данный необязательный элемент задает текст, который будет отображен браузером, не поддерживающим отображение графики или с отключенной графикой изображений. Обычно это короткое описание изображения, которое пользователь мог бы или сможет увидеть на экране. Если данный параметр отсутствует, то на месте рисунка большинство браузеров выводит пустую рамку. Тег рекомендуется, если пользователи используют браузер, не поддерживающий графический режим, например Lynx, и для индексации в поисковых системах. Текст виден также при удержании курсора мыши в течение некоторого времени без движения над изображением в виде системной подсказки под курсором.
Большинство браузеров позволяет включать в документ фоновый рисунок, который будет дублироваться как кафельная плитка в ванной и отображаться фоном всего документа. Это второй способ. Некоторые пользователи любят фоновую графику, некоторые нет. Обычно хорошо выглядит в качестве фона для большинства документов ненавязчивый полупрозрачный рисунок (обои).
Гипертекстовые ссылки являются ключевым компонентом, обусловливающим привлекательность WEB для пользователей. Добавляя гипертекстовые ссылки (далее – ссылки), пользователь делает набор документов связанным и структурированным, что позволяет получать необходимую ему информацию максимально быстро и удобно.
Ссылки имеют стандартный формат, что позволяет браузеру интерпретировать их и выполнять необходимые функции (вызывать методы) в зависимости от типа ссылки. Ссылки могут указывать на другой документ, специальное место данного документа или выполнять другие функции, например запрашивать файл. В качестве гиперссылки можно указывать текст или изображение или все вместе.
Структура ссылок в HTML-документе. Для того чтобы браузер отобразил ссылку на URL, необходимо поместить текст или картинку внутрь тега гиперссылки. Синтаксис HTML следующий:
текст-или-картинка-которые-будут-п одсвечены-как-ссылка
Тег открывает описание ссылки, а тег – закрывает его. Любой текст, находящийся между данными двумя тегами, подсвечивается специальным образом веб-браузером. Обычно этот текст отображается подчеркнутым и выделенным цветом. Изображение обрамляется прямоугольной рамкой. Текст, обозначающий URL, не отображается браузером, а используется только для выполнения предписанных им действий при активизации ссылки (обычно при щелчке мыши на подсвеченном или подчеркнутом тексте).
Ссылки на метки внутри документа. Можно делать ссылки на различные участки или разделы одного и того же документа, используя специальные скрытые метки для этих разделов. Это позволяет быстро переходить от раздела к разделу внутри документа, не используя прокрутку экрана. Как только пользователь щелкнет на ссылке, браузер переместит его на указанный раздел документа, а строка, в которой стоит метка данного раздела, будет размещена на первой строке окна браузера (если хватит "длины" документа в окне браузера).
Понятие тега и элемента
Определение 1
Как нам уже известно, HTML - это язык тегов. А тег (дескриптор) представляет собой специальный код, вставляемый в текст и используемый при форматировании элементов HTML-документа. Тег является основным элементом кодирования, принятым в HTML-стандарте. Тег заключается в угловые скобки (например, - тег абзаца, - тег горизонтальной линии).
Различают 2 типа тегов: контейнеры и одиночные.
Контейнеры представляют собой дескрипторную пару, включающую в себя начальный (открывающий) и конечный (закрывающий) теги. Начальный тег имеет вид, где TAG - это имя реального HTML-тега. Конечный тег имеет вид. Суть использования контейнеров заключается в хранении определенной информации (текста или других HTML-тегов). В связи с этим содержимое контейнера заключается между начальным и конечным тегами.
Пустой тег отличается от контейнера тем, что не содержит информации. Он содержит только начальный тег. Такой дескриптор обычно используется для выполнения самостоятельной задачи, не связанной с конкретным текстом (тег создаёт горизонтальную линию).
Элемент документа состоит из начального и конечного тегов контейнера вместе с заключённым между ними содержимым. В качестве элемента могут использоваться изображения, фрагменты текста, формы, таблицы, списки, ссылки, текстовые поля, кнопки, заголовок документа или его основная часть.
Границы документаОпределение 2
Основным HTML-тегом является одноименный тег. Он всегда стоит в начале и открывает документ, а тег стоит в последней строке и закрывает документ.
Эти 2 тега указывают на то, что строки, которые находятся между ними, являются единым HTML-документом. Это очень важно, поскольку сам по себе документ представляет собой обычный текстовый файл типа ASCII. Без этих тегов браузер не сможет идентифицировать формат документа и правильно его интерпретировать.
Заголовок документаОн является необязательным элементом, однако хорошо составленный заголовок будет всегда полезен. Заголовок документа предоставляет информацию для программ, интерпретирующих документ. Элементы, содержащиеся в разделе HEAD (кроме названия документа), не отражаются на экране. Они нужны для того, чтобы:
- определить название документа;
- установить отношения между несколькими документами;
- указать браузеру на создание формы для поиска;
- определить метод отправки специальных сообщений для определенного браузера или другой программы просмотра.
Раздел HEAD открывает тег, который стоит сразу после тега. Закрывающий тэг указывает на конец этого раздела. Между ними находятся остальные теги раздела заголовка документа.
Название документаРаздел TITLE представляет собой единственный обязательный элемент заголовка документа, дающий документу название, которое обычно отображается в заголовке окна браузера. Содержимое раздела TITLE нельзя отождествлять с названием файла документа, поскольку оно является текстовой строкой, которая не зависит от имени и места нахождения файла. Имя самого файла, как правило, определено операционной системой того компьютера, на котором хранится.
Название документа располагается между тегами и и является текстовой строкой. Оно не заключается в кавычки. Как правило, раздел TITLE занимает одну строку.
Замечание 1
В принципе название может быть любой длины и включать в себя любые символы, кроме некоторых зарезервированных. На практике лучше использовать одну строку, учитывая появление названия в заголовке окна браузера. Также рекомендуется не забывать о том, как название документа будет выглядеть при сворачивании окна браузера, в связи с этим нужно постараться разместить наиболее важные слова в начале названия.
Тело документаПрежде чем начать наполнение документа содержанием, необходимо подготовить так называемый каркас. В состав HTML-документа должны обязательно входить некоторые элементы, без которых он не будет правильно интерпретирован. Приведем пример листинга самого простого шаблона.
This is an example document
Enter body text here
Шаблон открывает тег, необходимый для каждого документа. Следом за ним идет тег, с которого начинается заголовок документа, который, в свою очередь, содержит элемент TITLE, вводящий название документа. Заголовок закрывает тег. Затем следует тег, после которого размещается текст (тело) документа. Тег указывает на конец тела, а тег - на конец всего документа.
Атрибуты элемента BODYВ элемент BODY может входить большое количество атрибутов. Все они важны, так как определяют общий вид документа. Эти атрибуты приведены ниже в таблице.
Рассмотрим эти атрибуты.
Определять цвет составных частей документа нужно в самом начале его создания, так как если этого не сделали, будут использоваться цвета по умолчанию, которые устанавливаются программой просмотра.
При выборе цветовой палитры нужно стараться поддерживать высокую контрастность текста и фона и избегать соседства областей с близкими цветами, чтобы пользователи не испытывали неудобства.
Цвет в HTML определяется шестнадцатеричным кодом. Цветовая система базируется на красном, синем и зеленом цветах.
Атрибут BGCOLOR определяет цвет фона документа. При наличии на странице фонового изображения данный атрибут обеспечивает цвет наиболее близкий к общему тону рисунка, чтобы пользователь смог легко прочитать текст на странице.
Атрибутом TEXT определяется цвет текста документа. Необходимо стараться на странице поддерживать высокую контрастность текста. Используя шрифт с тонким начертанием лучше сделать его темным на светлом фоне.
С помощью атрибута LINK браузер показывает еще не просмотренные ссылки. Рекомендуется выделять их цветом на фоне основного текста.
Атрибутом ALINK определяется цвет активной ссылки. Этот атрибут обычно используется при просмотре многокадровых документов.
Замечание 2
Один из популярных способов украшения страницы – это размещение на ней фоновой графики. Этот прием подчеркивает целостность документа или же делит его на логические части. Большинство фоновых изображений малы по размеру, поэтому окно программы просмотра заполняют их копиями. Очень популярными являются текстурные (узорчатые) изображения. При более продуманном оформлении страниц используют фон, который соответствует содержанию.
С помощью атрибутов LEFTMARGIN и TOPMARGIN устанавливаются расстояния между левым и верхним краями текста и соответствующими краями окна браузера. Местоположение других краев текста не регулируется для обеспечения возможности просмотра страниц любым браузером.
Атрибутом LEFTMARGIN устанавливается расстояние между левым краем окна браузера, измеряемым в пикселях. Пользователь использует этот атрибут, когда ему необходимо слева свободное от текста поле, которое отличается узором или цветом от остальной части фонового изображения.
Атрибутом TOPMARGIN устанавливается расстояние между верхним краем текста и верхним краем окна браузера. Атрибут используют при большом значении верхней части фонового изображения, которую нужно оставить открытой.
Включение комментариевВ HTML-документы включают комментарии, которые не будет видеть читатель. Они начинаются с тега. Все, что находится внутри этих тегов, при просмотре страницы остается невидимым.
Элемент AddressДанный элемент представляет собой один из важных элементов HTML, который идентифицирует автора документа и может указывать адрес автора при желании последнего. Так же в нем отражаются сведения об авторских правах. Этот элемент находится либо в начале, либо в самом конце документа.
Элемент ADDRESS состоит из текста, заключенного между тегами и, который отображается обычно в окне браузера курсивом.











