Sosiale nettverk har lenge vært inkludert i livet til folk flest og er en viktig komponent i det. Mange klarer til og med å lage sine egne virtuelle virksomheter i dem: øke likes, abonnenter, selge varer både fra andre land og copyright-beskyttede. Nesten alle av dem har en gruppe. Og hvordan kan brukere fort kommunisere hva en person eller en hel organisasjon gjør? Lag en spesialmeny som inneholder den mest nødvendige informasjonen. Og det er her vi trenger Wiki-merkingen. Hvordan lage en VK-gruppemeny? Hva skal du legge til i det? Artikkelen vil diskutere regler for opprettelse og eksempler.
Hva er Wiki Markup?
Hvordan lage en VK-gruppemeny? Wiki-markering er en god hjelper! Dette er en veldig effektiv og praktisk måte å opprette en gruppe på VKontakte sosiale nettverk. Denne merkingen er i prinsippet veldig lik html-koden. Men for folk som ikke er relatert til programmering, vil det være mer forståelig på grunn av enkel implementering. Wiki-markering fikk navnet takket være Wikipedia, hvor mange brukere for første gang kunne gjøre seg kjent med hovedfunksjonene i funksjonen. Wiki-markering lar folk uten programmeringskunnskap raskt og enkelt designe en gruppes utseende:
- Lag grafiske spoilere og bord.
- Formater tekst og bilder.
- Arbeid med ankere og lenker.
Hvordan lage en meny for en VK-gruppe? Anbefalinger er så nødvendige, men generelt kan du finne ut av det ved hjelp av en god guide. Hvis vi snakker om html, for å studere det og jobbe med det, var det nødvendig å sitte i flere dager eller til og med en uke. Wiki-markering med godt minne tar bare veldig lite tid. Hvordan kan du lage det? Hva er tilnærmingene? Her skal vi snakke om teknologi, og hvem har laget den? Vi skal finne ut hvordan vi lager en meny for en VK-gruppe. Ward Cunningham introduserte først begrepet "wiki" (oversatt fra hawaiisk betyr "raskt").
Metoder for å lage wiki-markeringer

Du må stille deg selv ikke bare spørsmålet: "Hvordan lage en meny i en gruppe i VK", men også avklare hvordan du implementerer den. Flere veier kan velges. Hver av dem avhenger av gruppens fokus og formål. Så hva kan være:
- Hvis gruppen har en sosial retning, kan du opprette en tekstmeny. Fordelene blir gitt ham på grunn av et mer seriøst utseende.
- For grupper av kommersiell og underholdende art anbefales det å stole på en grafisk meny. Bruken av bilder i den vil gjøre brukerne oppmerksomme på hva som skal være i sikte. Å ta denne tilnærmingen vil også gjøre gruppeopplevelsen morsommere og avslappende.
Som et eksempel på arbeid vil vi vurdere å jobbe med bilder og fotografier, hvordan lage bord, sette inn lenker, åpne og mye mer. Selvfølgelig er dette langt fra all funksjonaliteten, men det vil være enkelt å ordne menyen til gruppen din på denne måten og i en ganske betydelig skala.
Arbeider med bilder

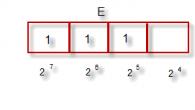
Hvordan lage en meny i en gruppe i VK som ville være vakker? I det sosiale nettverket VKontakte er det bare mulig å sette inn et bilde eller bilde ved hjelp av wiki-markering hvis de lastes opp til nettstedets fotoalbum. Så gå inn i det, velg ønsket bilde og kopier adressen. La det for eksempel være slik: photo12345_67890. Nå må du ta det i dobbeltrom. Du bør få følgende resultat: []. Hva om en tekst eller lenke skal legges til et bilde eller bilde? Eller kanskje det er et ønske om å redigere utseendet litt? Da vil følgende hjelpe til med dette: det er nødvendig at filen ser slik ut - [[photo12345_67890 | alternativer | tekst / lenke]]. I stedet for de tre siste ordene erstattes det som trengs. Tekst - vi skriver det som trengs. Det ser ut til at det ikke er behov for spesielle forklaringer. Link er oversatt fra engelsk som "link". Det er indikert slik at brukerens maskin vet hvor den må gå. Alternativer - følgende verdier kan angis her:
- Vanlig - lenken til bildet er innrammet som tekst, det er ikke noe bilde i det
- Noborder - fjerner rammen rundt bildet.
- Rute - bildet åpnes i et vindu.
- Nolink - lenken til bildet er fjernet.
- Nopadding - mellomrom mellom bilder vises ikke.
- NNNxYYYpx eller NNNpx - angi størrelsen på bildet i piksler. Det første alternativet gir bredde og høyde. Hvis du vil, kan du "komprimere" bildet. Og det andre alternativet innebærer å redigere bredden.
Hvordan lager jeg tabeller ved hjelp av wiki-markering?

Vanligvis trenger både grafiske og tekstmenyer et element som lar deg presentere data i en praktisk form, nemlig tabeller. Få grupper på VKontakte kan klare seg uten dem. For å lage en tabell i wiki-markering, må du bruke et bestemt tegnsett. Vi foreslår at du gjør deg kjent med hvilken funksjonalitet de er ansvarlige for:
- (| - dette er betegnelsen på begynnelsen av tabellen. Det er umulig å gjøre uten det når du lager dette elementet, det er et obligatorisk attributt.
- | - brukes til å gi celler en gjennomsiktighetseffekt.
- | + - dette tegnsettet brukes til å plassere tabellnavnet i midten. Dette er ikke et obligatorisk attributt, men det må plasseres umiddelbart etter skiltene for å indikere starten.
- | - - slik betegnes nye linjer (inkludert for celler).
- ! - gir en mørk farge. I mangel av ego er det nødvendig å bruke tegnet fra punkt 2.
- |) - et sett med tegn som betegner slutten av tabellen. Det er en valgfri attributt. Men det anbefales likevel å bruke den for å forhindre at en feil oppstår.
Hvordan fylles cellen? Alle data som skal legges inn i dem plasseres etter | skiltene. Hvis du vil skille celler fra hverandre, trenger du bare å duplisere det på denne måten: ||. Alt som er blitt sagt til dette punktet ser kanskje ikke veldig tydelig ut, men dette vil nå bli rettet ved hjelp av et eksempel.
Opprette en gruppemeny på det sosiale nettverket VKontakte ved hjelp av wiki-markering: et eksempel på implementering

Alternativene noborder og nolink vil bli brukt her. De vil fjerne bilderammen og lenken. Også størrelsen på bildene vil bli endret, og den andre raden med tabellceller vil ha en mørk fylling, takket være bruken av! -Attributtet. Og her er et eksempel:
{|
|-
|
|-
!
|-
|
[[Science News | Nyheter]]
[[Funn]]
|
[[Konferanser]]
[[Utvikling]]
[[Bøker]]
[[Symposia]]
|
Seksjoner:
[[Medisin | 1]] | [[Fysikk | 2]] | [[Matematikk | 3]] | [[Økonomi | 4]]
[[Kjemi | 5]] | [[Biologi | 6]] | [[Programmering | 7]] | [[Elektroteknikk | 8]]
|-
|}
Som du ser svaret på spørsmålet: "Hvordan lage en meny i en gruppe i VK?" veldig lett.
Betydningen av wiki-markering når du markedsfører prosjektet ditt
Ved å bruke denne utviklingen kan du gi gruppen sitt eget atmosfæriske utseende og skape en følelse av komfort. Selvfølgelig, for et fullverdig design, bør du fortsatt være i stand til å angi sidetemaet, men dette er ennå ikke implementert i det sosiale nettverket. Derfor bør du vite når du leser disse linjene, at du ikke er forgjeves interessert i hvordan du lager en meny i en gruppe i VK.
Konklusjon

Nå vet leserne hvordan man lager en meny i VK-gruppen for å gjøre den vakker. Som du kan se, er denne funksjonaliteten nyttig og samtidig ganske enkel å implementere. Men før du oppretter en meny, må du tenke på hva og hvordan skal organiseres, og hva som skal fremheves. Tross alt kan feil optimalisering bare gjøre ting verre.
På spørsmålet "hvordan lage en meny for en VKontakte-gruppe" er det tre hovedsvaralternativer: Bestill fra en spesialist, lag ved hjelp av en online konstruktør, eller tinker, fordyp deg i noen av vanskelighetene i spørsmålet og gjør alt deg selv.
I denne artikkelen vil vi gå gjennom alle tre alternativene sekvensielt. Forresten, hvis du fortsatt er i tvil om behovet for en meny for gruppen din eller publikum, må du huske å lese.
Så, her er tre måter å lage en meny på:

Hver av dem har selvfølgelig sine egne fordeler og ulemper. Nedenfor vil vi snakke om de to første litt mer detaljert. Og for de som likevel bestemmer seg for å følge den tredje veien og gjøre alt på egenhånd, har vi skrevet en detaljert veiledning (instruksjon).
Forresten, for de som foretrekker å motta informasjon via videoer, i stedet for å lese lange tekster, er det en video:
Sti nr. 1. Bestill oppretting av en meny fra en spesialistdesigner
Fordelene med denne metoden er relativ hastighet og minimal deltakelse fra din side. Ulemper - den høyeste prisen og en sjanse til å få en vakker, men feil meny (vi har forberedt oss på hovedfeilene når vi oppretter en meny). I tillegg må du fremdeles finne en utøver. Her kan vi anbefale å se etter den på kwork.ru-tjenesten, i avsnittet "Design av grupper i sosiale nettverk".
Sti nr. 2. Bruke den elektroniske byggherren
Her vil vi selvfølgelig anbefale konstruktøren vår, på siden du er nå. Du kan prøve det gratis. Betaling utføres bare hvis resultatet passer deg og du bestemmer deg for å laste opp den resulterende menyen til gruppen din. Fordelene med denne banen er at den er raskest. I tillegg, hvis nødvendig, kan du alltid også raskt redigere og laste inn menyen til halvparten av opprettelseskostnadene. Dette er mer praktisk enn å lete etter en designer hver gang du trenger for eksempel å legge til eller fjerne et element fra menyen. Ulempene med metoden - her må du gjøre ganske mye, men jobbe alene.
Sti nr. 3. Gjør alt selv
Fordelene med denne banen er åpenbare: den er gratis, og du tilegner deg nye ferdigheter. Ulemper: Du trenger litt dyktighet og mye tid (for første gang). Dette er hva du trenger:
- Kunne trygt bruke en grafisk editor. For eksempel PhotoShop. Når du lager en meny, må du først lage bildet av riktig størrelse (opp til en piksel, ingen "omtrent"!), Og deretter klippe det riktig (delt i fragmenter)
- Kunne forstå instruksjonene og lese dem nøye
- Ikke gi opp og fortvil ikke hvis noe ikke ordner seg første gang
Hvis du tror du kan takle alt, så la oss komme i gang.
Trinn # 0. Generell informasjon om hvordan VK gruppemenyer er ordnet
Menyen for gruppen er laget fra wiki-sider, hvis opprettelse støttes av VK. Wiki-sider er spesielle sider som bare kan opprettes i offentligheten. De skiller seg fra vanlige innlegg ved at de kan bruke den såkalte wiki-markeringen. Denne markeringen er spesialkode som konverteres til flere formateringsobjekter. For å gjøre det tydeligere, la oss forklare. I vanlige innlegg kan du for eksempel bare bruke ren tekst, mens wiki-markering lar deg gjøre deler av teksten fet eller kursiv. Det vil si at det introduserer flere designalternativer. Spesielt - muligheten til å legge ut bilder når du klikker på hvilken brukeren vil bli omdirigert til lenken. Det er disse tsom brukes til å gjøre VK offentlig meny. Hvordan vi nøyaktig skal gjøre dette vil vi beskrive nedenfor.
Trinn 1. Forberedende stadium
Hvis du har en eksisterende gruppe, anbefaler vi at du oppretter en ny gruppe. For testing og eksperimentering. Ellers risikerer du i løpet av læringen å oversvømme abonnentene dine med rare og unødvendige oppdateringer.
Så du har opprettet en ny gruppe. La oss nå finne ut ID-en til gruppen din. Gruppen ID er dens unike VKontakte nummer. Gå til gruppen din og klikk på "Community posts" (hvis det ikke er noen innlegg i gruppen, vil det i stedet for "Community posts" være "No posts"). Du blir omdirigert til en ny side med en adresse som denne:
https://vk.com/wall- XXX? egen = 1
I stedet for XXX du vil ha en haug med tall (og bare tall!). Dette er samfunns-ID-en din. For eksempel i vår testgruppe det er 154457305.
La oss nå opprette en ny wiki-side i gruppen. For å gjøre dette, opprett en lenke av følgende type:
http://vk.com/pages?oid=- Group_id& p = Sidenavn
http://vk.com/pages?oid=- 154457305 & p = Meny
Åpne den resulterende lenken i nettleseren din (kopier den til adressefeltet i nettleseren din og gå til adressen). Det er det, du har opprettet en wiki-side med navnet "Meny" (hvis du selvsagt angav "Meny" som navnet på siden i lenken). Du bør se tekst som denne: “Menysiden er tom. Fyll med innhold. " Det er et blyantikon () øverst i høyre hjørne. Klikk på den for å gå til redigering av siden.
VK-wiki-sideditoren har to moduser: grafisk og markeringsmodus. Modusene byttes med knappen øverst til høyre i redigeringsprogrammet (). Når knappen er uthevet i blått, betyr det at layoutmodus er på. Den visuelle redigeringsmodusen er mer praktisk, fordi lar deg gjøre uten å vite syntaksen for wiki-markering, men funksjonaliteten er ekstremt begrenset: du kan bare gjøre de enkleste tingene i den. I utgangspunktet må du håndtere layoutmodus.
Vær oppmerksom på to ting. For det første, til venstre for knappen for å bytte redigeringsmodus, er det en knapp for å ringe hjelpinformasjon på wiki-markering (). En veldig nyttig ting, spesielt for nybegynnere. Det andre punktet å være oppmerksom på er adressen til wiki-siden. Du vil se noe slikt i adressefeltet i nettleseren din:
http://vk.com/page-Group_id _XXX? act = redigere & seksjon = redigere
En del av adressen før "?" er adressen til wiki-siden din. Skriv det ned et sted: i VK er det ingen måte å se en liste over wikisidene dine og lenker til dem. For å gå til ønsket, må du vite adressen eller bruke lenken til å opprette en wiki-side igjen. Når du bruker sistnevnte metode, må du huske at sider, hvis de allerede finnes, blir ikke gjenskapt.
Steg 2. Å lage en enkel meny for VKontakte-gruppen
Så vi har opprettet en wiki-side "Meny". Bytt til redigeringsmarkeringsmodus og legg til følgende kode:
Klikk på "Preview" -knappen, som er nederst i redigeringsprogrammet. Du bør se en liste med tre lenker. De to første er eksterne og fører til hovedsidene til henholdsvis Yandex og Google. Den tredje lenken er intern. Det fører til VK-publikum med ID "1" (dette er den offisielle VK-gruppen for utviklere). Hvis forhåndsvisningen viser deg koden, og ikke lenkene (som du kan klikke på) - deretter skrev du inn koden i visuell redigeringsmodus, ikke i layoutmodus. Vær forsiktig!
Vær oppmerksom på at eksterne lenker i VK-wiki-koden er formatert med enkle parenteser, og interne - med doble. Samtidig er VK-interne lenker ikke indikert som den vanlige nettadressen, men som en peker til et bestemt VK-objekt. For eksempel har en peker til en gruppe følgende notasjon:
klubb Group_id
På VKontakte er det pekere ikke bare til grupper, men også til individuelle bilder, innlegg, wiki-sider, brukersider, lydopptak osv. Hver peker har sin egen notasjon. Vi vil bruke noen av dem senere og se nærmere på dem.
Husk å lagre siden. I utgangspunktet har vi nettopp opprettet en grunnleggende navigasjonsside. Noe som ikke er mer enn det enkleste meny for VKontakte-gruppen... Selvfølgelig er dette ikke en grafisk meny ennå, men selv den kan takle hovedoppgaven til menyen - å raskt lede brukerne til ønsket offentlig sted. Vi ser på hvordan du lager en grafisk meny litt senere.
La oss nå finne ut hvordan og hvor du kan bruke wiki-sider.
Trinn 3. Hvor kan jeg legge ut VKontakte-wiki-sider
Det er to hovedsteder: Du kan opprette et innlegg med en lenke til en wiki-side eller plassere det i Innhold-delen av samfunnet ditt.
La oss starte med det første alternativet. Begynn å legge til et nytt innlegg i gruppeveggen din. Først legger du et bilde til det. Det er bedre å ta et stort nok fotografi med en bredde større enn høyden. Sett deretter inn en lenke til wiki-siden du opprettet med en enkel meny i teksten til innlegget du oppretter. Vi ba deg om å skrive det ned litt tidligere. Husk at lenken ser slik ut ( du vil ha forskjellige tall):
http://vk.com/page-121237693_72827423

Nå fjern teksten lenker fra inntastingsfeltet. Selve lenken under bildet vil ikke forsvinne fra dette. Men hvis du legger igjen lenkeadressen i tekstfeltet, vil den vises som tekst i innlegget. Publiser innlegget, last inn nettlesersiden din med gruppens hovedside og fest det opprettede innlegget. Last siden på nytt. Som et resultat av disse manipulasjonene, bør du få noe slikt:

Klikk på bildet i det festede innlegget: wiki-siden din skal vises med en enkel gruppemeny.
Så vi lærte at wiki-sider kan knyttes til innlegg. Spesielt til det tildelte innlegget. Det andre stedet der du kan bruke wiki-markering er i Materials-delen.
Gå til fellesskapsinnstillingene og finn ledelsen for seksjonene (tjenestene) i samfunnet der. Merk innhold som begrenset. Et nytt element vises nå øverst på hjemmesiden til fellesskapet. Den er plassert til høyre for "Informasjon" -elementet. Når du først tar med materialer i en gruppe, kalles dette elementet "Siste nyheter" som standard. Slik ser det ut:

Gå til dette nye elementet. Klikk på "Edit" plate. Som et resultat vil du finne deg selv i wiki-sideditoren du allerede kjenner. Den eneste forskjellen er at det er et inntastingsfelt for sidetittel. Endre den fra "Fresh News" til "Menu2". I markeringsredigeringsmodus skriv inn følgende kode:
"" "Menyalternativ for" Materials "seksjonen" ""
[]
Lag en forhåndsvisning (lenker som allerede er kjent for oss skal vises) og lagre siden... I utgangspunktet er denne siden den viktigste (root) wiki-siden for gruppen din. Det er sant at det ikke er noen spesiell praktisk mening i denne forskjellen fra andre wiki-sider.
Gå til gruppens hjemmeside, last den på nytt og se hva som skjer. Vi anbefaler at du ser på gruppen din fra en mobil nettleser og fra VK-applikasjonen. Du vil legge merke til at elementets utforming og arbeidslogikken er litt forskjellige overalt. Du må ha god forståelse av hva som refererer til hva og hvor og hvordan det vises.
Vi lærte at menyer kan plasseres to steder. Det foretrekkes å lage det både i form av en fast oppføring og i delen "Materialer". Husk to ting:
- Et festet innlegg vil bli sett av 98% av de besøkende, og bare 25-40% av de mest nysgjerrige, så vel som lojale gamle brukere av gruppen din som vet at det er noe nyttig, kommer inn på materialdelen.
- Et festet innlegg med et bilde for å ringe menyen kan suppleres med tekst. På denne måten mister du ikke denne festede innspillingsfunksjonen. Men du bør ikke overdrive det heller: jo mer tekst, jo lavere blir lenken for å åpne menyen.
Wiki-markering er ikke det kraftigste verktøyet og ikke det mest praktiske. Funksjonaliteten er veldig begrenset. I tillegg ble den utviklet ved begynnelsen av utviklingen av "VKontakte" og eksklusivt for nettleserversjonen på stasjonære datamaskiner og bærbare datamaskiner. Derfor blir hans arbeid i applikasjonen og på mobile enheter best beskrevet av uttrykket "som Gud vil sette det på sin sjel." Dessverre er det ikke noe bedre i VK ennå.
Forresten. Du kan lenke fra en wiki-side til en annen. Det fungerer slik: brukeren åpner (for eksempel ved å bruke bildekoblingen i innlegget) den første wiki-siden. Den inneholder også lenker til andre wiki-sider. Ved å klikke på disse koblingene åpnes den tilsvarende wiki-siden. På denne måten kan du lage ganske kompliserte menyer på flere nivåer og for eksempel instruksjoner. Vi anbefaler deg imidlertid ikke å bli for ridd med dette unødvendig.
Trinn 4. Hvordan lage en meny i en VKontakte-gruppe. Grafisk
Så, de grunnleggende prinsippene er mestret. La oss gå videre til å designe en grafisk meny. La oss ta en reservasjon med en gang at vi skal gjøre en ganske enkel meny: en loddrett rad med knapper. Men ikke skynd deg med å si "nei, jeg ville ha en super komplisert meny" og lukk denne guiden. La oss forklare hvorfor nå.
For det første er det vanligvis den mest effektive måten å mestre ny kunnskap på å bevege seg fra enkelt til komplekst. Etter å ha lært hvordan du lager en relativt enkel meny, lærer du 90% av teknikkene for å lage menyer for VK-grupper.
Og for det andre, som vi allerede har sagt, ble VK wiki-markering introdusert på en tid da få mennesker noen gang hadde hørt om mobilapplikasjoner. Vår betingede "enkle" meny vil fungere så riktig og effektivt som mulig overalt: i nettleserversjonen av VK, i mobile nettlesere og til slutt i applikasjonen. Mange "komplekse" menyer kan ikke skryte av dette. Videre vil i de fleste tilfeller en "enkel" meny fungere bedre enn en "kompleks", som "faller fra hverandre" når den vises i den offisielle VKontakte-applikasjonen. Oftest er det best å stoppe ved dette menyvalget. Ja, det er noen ganske utsmykkede menyimplementeringer. Du kan også eksperimentere med dem. Men vår erfaring sier at de neppe vil gi noen reell fordel - konverteringer, kjøp og omdømme. Og de kan godt ha problemer.
Testmenyen vår vil se slik ut:

Bare to knapper. Den første vil føre til hovedsiden til Yandex, og den andre - til VK Team VKontakte-gruppen.
Den vertikale grafiske menyen i VK er et bilde kuttet i striper. Disse stripene er lagt ut under hverandre på wiki-siden. Noen av disse "båndene" er tildelt lenker. Når du klikker på en slik bildekobling, skjer faktisk overgangen til denne lenken. Én fil er en lenke. Noen bånd (for eksempel mellomliggende, som er plassert mellom punkter), er tvert imot tildelt fraværet av en lenke. Slike striper blir "uklickbare".
Å lage en vertikal grafisk meny for en VK-gruppe reduseres til følgende handlinger:
- Det første trinnet er å tegne menyen. Bredden skal være strengt 600px(piksler). Vi anbefaler å gjøre menyen ikke mer enn 900 px i høyden. Resultatet lagres best i PNG-format, som en siste utvei -JPG. Dra nytte av kjente og komfortable tegneverktøy (som Photoshop eller GIMP). Resultatet her er 95% avhengig av dine kreative og tekniske ferdigheter. Selv om du ikke vet hvordan du bruker grafiske redaktører i det hele tatt, fortvil ikke. Ferdigheter som vil være nok tilegnes på maksimalt et par timer. Det er enormt mye referanse- og opplæringsinformasjon på Internett. I tillegg er muligheten til å bruke et grafisk redigeringsprogram i det minste litt veldig, veldig nyttig for offentlige administratorer. Du vil ikke kaste bort tiden din.
- Deretter blir bildet med menyen kuttet i horisontale striper. Du kan gjøre dette på en hvilken som helst måte som er praktisk for deg: fra Photoshop kjent for mange til forskjellige online-tjenester. Hvis du ikke aner hvordan du gjør dette, er det bare å stille et spørsmål til favorittsøkemotoren din. Vi vil ikke beskrive i detalj den tekniske delen av skjæringsprosessen: det er dusinvis av metoder, noen er egnet for noen brukere, men ikke egnet for andre. Når du skjærer, må en enkel regel overholdes: høyden på en stripe bør ikke være mindre enn 60 px... Ellers kan du ha problemer med å vise menyen i applikasjonen og i mobile nettlesere: såkalt. "Hvite striper" mellom bildene.
- De skivede "stripene" lastes opp til gruppealbumet eller albumet på gruppeadministrasjonssiden. Vi anbefaler det andre alternativet. I alle fall bør albumet med skivede deler av menyen være i det offentlige området... Ellers ser ikke brukerne som albumbildene ikke er tilgjengelige for, menyen din!
- Wiki-merkekode genereres og settes inn på ønsket wiki-side.
- Gruppen inneholder et festet innlegg med en bildelink til en wiki-side med en meny. Vi har skrevet i detalj ovenfor hvordan et slikt innlegg blir laget. I tillegg kan koden (med mindre endringer) legges til rotwiki-siden (elementet til høyre for "Informasjon" -elementet vises når delen "Materialer" er aktivert. For mer informasjon, se ovenfor).
La oss nå se på lasting av menydeler og wiki-kode mer detaljert. Vi har forberedt deg. Den inneholder to kataloger: "1" og "2". Den første inneholder deler av det mest primitive og enkle skjærealternativet for vår meny - i to deler. Last ned arkivet, last opp bilder (1.png og 2.png) fra katalogen "1" til et nytt album (på siden din eller i en gruppe).
Vi har to "striper": den øvre (med Yandex-knappen) og den nedre (med VK-kommandoknappen). Begge vil være lenkebilder. I wiki-markering gjøres dette med kode som denne:
"LINK" er mållenken. For eksempel https://yandex.ru/. Foruten det vanlige utvendig lenker, dette kan være en indikasjon på et VKontakte-objekt: et innlegg, en brukerside eller en gruppe. For eksempel, slik at overgangen til “VKontakte Team” -samfunnet etter å ha klikket på knappen kan du spesifisere både adressen (https://vk.com/team) og en peker til den (club22822305). I prinsippet blir det ingen forskjell. Eksterne lenker (de som ikke fører til VK-ressurser) vi vi anbefaler å redusere gjennom
Hver bruker av den populære sosiale ressursen VKontakte vet sannsynligvis om mulighetene for å opprette forskjellige grupper, men bare noen få vet hvordan de skal lage et eget nettsted fra en slik gruppe ... Alt som kreves av brukeren i dette tilfellet er grunnleggende kunnskap om wiki-markering og muligheten til å bruke den til dine egne formål! Hva er wiki-markup, hvordan du bruker markup riktig og korrekt formatere de opprettede gruppene, og vil faktisk bli diskutert videre ...
Jeg vil lære deg hvordan du bruker de ubegrensede mulighetene for wiki-markering, fordi jeg for en tid tilbake prøvde å forstå alt dette grundig. Informasjonen som presenteres nedenfor, er jeg sikker på at vil være mer enn nyttig ikke bare for nybegynnere av denne ressursen, men også for ærverdige brukere med "erfaring" ...
Hva er wiki-oppmerking?
Så den beryktede VKontakte wiki-markeringen er ikke noe annet enn et spesielt språk for utformingen av informasjonsnettsteder i gruppen du oppretter. Dette veldig verdifulle verktøyet lar deg bygge hele "mesterverk": menyer, tabeller, koder, samt organisere en ekstra struktur av navigasjonselementer for å flytte objekter i en gruppe, og formatere tekst i henhold til ønsket mal.

Hva er wiki-merking for?
Når du designer en gruppe, spiller slik markering en viktig rolle, siden enhver redigering gjøres med den. Anta at du ønsket å opprette en gruppe for den nå populære inntjeningen på tilknyttede programmer, som nå er "sjø" på Internett. Ubegrensede muligheter åpner seg for brukeren, men spørsmålet oppstår ganske rimelig hvordan man kan "pakke" alt dette inn i en vakker innpakning riktig og så attraktivt som mulig. Med andre ord, hvordan skal jeg riktig utforme for å tiltrekke seg oppmerksomheten til så mange brukere som mulig? Det er her kunnskapen om wiki-markeringen jeg snakker om kommer til nytte ...
Alle som er interessert i å fylle på en elektronisk kunnskapsbase - et bibliotek - kan søke wiki-merking for redigering eller skriving av artikler til den mest populære internettkatalogen. Oppslagsverk med et merkelig navn Wikipedia, du vet, alle trenger, så du kan gjøre en god gjerning til alles fordel!
Styling av en gruppe med wiki-markering
Systemet for redigering av wiki-markering av websider ligner HTML-layout, men gjør det raskere og enklere å markere hyperkoblinger og strukturelle tekstelementer, samt formatere enkeltelementer av det. Hovedfordelen med en slik markering er at alle kan lære seg alle komplikasjonene til dette "håndverket", til og med ikke en veldig "avansert" bruker.
Visste du at wiki-markeringen tar hensyn til alle sideendringene, noe som gjør det mulig å sammenligne to forskjellige utgaver ved å velge det bedre alternativet ved hjelp av gjenopprettingsalternativet. På sider der markeringen er brukt, vil alle innovasjoner vises umiddelbart.
 For det første vil jeg foreslå å inkludere en seksjon. For å gjøre dette, må du referere til seksjonen "Redigeringsinformasjon" for å merke av i ruten ved siden av ønsket alternativ i innstillingene. La det for eksempel være alternativet "Nyheter inkludert", som du kan gi nytt navn på din egen måte hvis du vil. Den første tittelen vil være "breaking news" der. Nå, med min lette hånd, har du en seksjon, gjør hva du vil, dvs. rediger for helse!
For det første vil jeg foreslå å inkludere en seksjon. For å gjøre dette, må du referere til seksjonen "Redigeringsinformasjon" for å merke av i ruten ved siden av ønsket alternativ i innstillingene. La det for eksempel være alternativet "Nyheter inkludert", som du kan gi nytt navn på din egen måte hvis du vil. Den første tittelen vil være "breaking news" der. Nå, med min lette hånd, har du en seksjon, gjør hva du vil, dvs. rediger for helse!
Hvordan lage sider
Selvfølgelig kom jeg ikke umiddelbart til hvordan jeg skulle lage separate sider for gruppen min. Så falt det på meg tross alt å lese layoutinstruksjonene på wiki, jeg vil ikke skjule dette faktum ...)))
For de som ikke vet hva en side er ... Det er et slags Internett-element som inneholder informasjon for generell visning for alle brukere. Det viste seg at sider genereres automatisk hvis du spesifiserer spesifikk tekst:
[[Artikkelens tittel]] eller [[Artikkelens tittel | lenketekst]],
Tekster presenteres på sider med spesialtegn - koder. Jeg gir et eksempel på merking i tabellen nedenfor.

Layoutmaler for gruppemenyer
Så etter at innholdstemaet er valgt, er nødvendig materiale tilgjengelig, du er klar til å opprette og videreutvikle gruppen. Velg hvilken type design du liker best - grafisk eller tekstvisning av informasjon. For en visuell demonstrasjon, la oss ta en vanlig tekstmal og eksempler på kodevarianter:
- Mal 1.

{|
|-
!
første meny!|-
| teksttekst
|}
|{|
|-
!
sekund|-
| teksttekst
|}
- Mal 2.

{|
|-
{|
|-
!Utdanning
|}
* [[standard wiki-markering]]
* [[wiki-merking utvidet]]
*[]
*[[Hjelp]]{|
|-
!Øve på
|}
*[[Meny]]
*[[Sandkasse]]{|
|-
! [[seksjoner]]
|}
* [[Ikoner]]
*[[Nedlasting]]{|
|-
Om gruppen
|}
* [[Nyheter]]
*[[Om oss]]
* [[Regler]]|
{|
|-
! Siste nytt:
|-
[]
gruppeside|}
{|
|-
!Kunngjøring!
|-
[]Ledelsen vil bli akseptert ... fra admins!
|}
{|
|-
! [[Generell navigasjon | Generell navigasjon "]]
|}
|}
- Mal 3.
Wiki-oppmerking for en tekstmeny med små ikoner:
{|
|-
!
[] Inviter alle venner
[] "'[[Regler]]"'
[] Fotoalbum
[] Skapelse
[] Bilder
[]
|}
Som du allerede forsto, er det bare noen få varianter av kodemønstre. Bruk de typene maler du vil ha, og gruppen du oppretter vil bli tilpasset på best mulig måte. Selvfølgelig er det rom for fantasi, men for dette må du komponere kodene selv. Du må jobbe litt, lese om mye informasjon for å lære de grunnleggende prinsippene for å bygge wiki-merkekoder.
Jeg sier det er enkelt, fordi koden starter og slutter med de vanlige kodene, og ikonene inni vises som informasjon [] med en liten tekst for å beskrive dem.
Hva er spoilere og hva er deres rolle
Spoilere er et overskriftsobjekt fylt med innhold. Slike gjenstander kan skjules og vises vekselvis. Spoilere er nødvendige for å skjule store mengder informasjon, hvis fullskjermvisning vil overbelaste siden med tilleggsinformasjon.
Eksempler på spoilere er vist i tabellen nedenfor.

Etter å ha jobbet i denne retningen i en uke eller to med wiki-markering, vil du ha din egen VKontakte-gruppe!
Å designe en gruppe på et sosialt nettverk, det er en praktisk og enkel wiki-merking for VKontakte-gruppen. Det fungerer på samme måte som html-kode, men er mer intuitivt og lettere å forstå for en enkel bruker, en gruppeeier. Denne markeringen brukes av Wikipedia (gratis leksikon), og derav navnet.
Med Wiki-markering kan du designe en gruppe på en særegen eller tradisjonell måte, mens du ikke trenger å gå inn i jungelen av html, hvor du kan bli sittende fast i flere uker. Wiki-markeringen er så lett å lære at den vil underkaste den mest uerfarne brukeren på bare en time. Denne markeringen takler også formatering av bilder og tekst, ankere, spoilere, lenker, grafiske tabeller og andre elementer som kvalitativt kan endre utseendet til enhver gruppe.
Det er mulig å lage en meny i en kontakt på flere måter, og deres valg skyldes retningen og temaet til VK-gruppen. For sosiale og kommersielle grupper foretrekker brukere seriøse tekstbaserte menyer, og for underholdning, grafiske.
Wiki-markering er flott for å jobbe med bilder eller andre typer bilder, men med noen få triks. Et bilde satt inn av wiki-markering vises bare hvis det er tilstede i albumet. Med en enkel manipulasjon vil bildet (for eksempel: photo55775_55775) umiddelbart vises på siden. For å gjøre dette, kopier adressen og legg til doble hakeparenteser i den.
Det ser slik ut - [] - og denne markeringen brukes på ethvert bilde i albumene. Etter å ha fullført markeringen, kan du sette inn både teksten og lenken sammen med bildet, og derved endre utseendet.
For å gjøre dette må du bruke følgende wiki-markering - []. Ordet "alternativer" kan erstattes med andre verdier, som hver vil endre utseendet på bildet. Og verdiene er som følger:
- noborder vil lage tegningen uten ramme;
- nopadding vil koble bilder sammen ved å fjerne mellomrom mellom dem;
- vanlig vil lage en lenke ut av bildet;
- NNNpx lar deg endre størrelse på bildet;
- boksen åpnes i et nytt vindu.
Arbeider du med tabeller ved hjelp av wiki-markering?
Både menyen med grafikk og menyen med bilder er umulig uten spesielle tabeller. Etter å ha lært et enkelt sett med koder og symboler, lærer du hvordan du raskt lager tabeller for VKontakte-gruppen din. Slik ser symbolene ut:
- (| uten dette innledende symbolet er det umulig å lage en tabell;
- | + valgfritt tegn som brukes til å sentrere tabellen
- | - en ny linje begynner med denne karakteren;
- | dette symbolet er ansvarlig for gjennomsiktigheten til cellene;
- ! ved å bruke dette symbolet kan du lage en celle i en mørk farge;
- |) dette valgfrie tegnet avslutter tabellen.
En meny som denne vil bli hentet fra følgende veldig enkle kode:
{|
|-
|
|-
!
|-
|
[[Nytt i online spill | Nytt]]
[[Puslespill]]
|
[[Ballonger]]
[[Oppdrag]]
[[Arcade]]
[[Spilldiskusjoner]]
|-
|}
Kobling til en wiki - markering?
I en kontakt kan du bruke tre typer lenker til å designe en gruppe med wiki-markering.
- Tradisjonell lenke:
![]()
- Normal lenke + tekst:
- Lenke i form av et bilde: []

Jobber du med en grafisk meny?
For å lage den brukes en enkel handlingsalgoritme. Men du må vite, i det minste overfladisk, arbeidet med Photoshop og studere wiki-merkingen. Men den grafiske menyen i VKontakte underholdningsgruppe ser veldig attraktiv ut, og tar deg derfor tid til å lage den. Algoritmen er som følger:
- Klipp den nødvendige grafikken i redigeringsprogrammet og "lagre på nettet";
- Last inn grafikk som vanlige bilder, uten å bruke blits, for ikke å forringe kvaliteten;
- Bygg menyen ved hjelp av den spesielle nopadding-koden;
- Skriv ned alle lenkene nøye;
- En vakker meny for underholdningsgruppen din er klar.
Noen hemmeligheter med wiki-markering
Denne markeringen er ikke som html-kode, og noen av funksjonene kan bare prøves eksperimentelt. Men hvis det ikke er eksperimentering, kan du studere følgende funksjoner for å unngå feil og lure på hvorfor et bestemt element ikke overholder wiki-merkingen. Markup triks:
- Den tillatte bildebredden er ikke mer enn 610 piksler;
- Endring av bredde endrer automatisk høyden på bildet;
- Bilder mindre enn 134 px endrer kvalitet til det verre;
- Bare 7 listeelementer kan være tilstede i en markeringslinje;
- Mer enn 18 ikke lukkede koder på en side vil føre til forvrengning og feil.
Programmer programmer for wiki markup
Hvis markeringen virker for komplisert for deg, bruk enkle applikasjoner, som forfatterne selv kaller opplæringsprogrammer. Dette er hvis du vil lære hemmelighetene til markering. Hvis vitenskap ikke blir gitt til deg, kan du designe VK-grupper ved hjelp av en enkel visuell editor som skriver riktig kode selv.
La oss snakke om hva en wiki er og hvorfor dette systemet ble oppfunnet. Dette begrepet ble laget av Ward Cunningham i 1995. Samtidig dukket det første wiki-miljøet opp. Forresten ble ordet "wiki" lånt fra hawaiierne, som betyr "raskt".
Uttrykket "wiki" har flere betydninger:
- En spesiell type sider og innlegg som besøkende kan redigere. Her kan du redigere ikke bare tekster med bilder, men også strukturen til selve nettstedet.
- Konstruktør for å lage omfattende virtuelle leksikon.
- En hel filosofisk teori og spesielle teknologier.
Hva er wiki-markering
Vil du vite hvordan du lager VKontakte wiki-markering? Men før du trener, bør du definitivt se på vårt teoretiske materiale, der vi tilbyr deg all informasjon om wiki.
I dag er det mest kjente wikisiden den enorme Wikipedia. Andreplassen går til flerbruker Wikia-prosjektet, etterfulgt av forskjellige små leksika. Men hvordan er slike ressurser organisert? Hvilke komponenter er de laget av? La oss finne ut av det!
En elektronisk leksikon kan ha mange sider, overskrifter, seksjoner osv. Alle disse komponentene er vevd inn i ett felles nettverk, danner et felles rom. Et spesialverktøy - wiki markup - er med på å skape en så enorm ressurs. Det er viktig at du med hjelpen ikke bare kan lage alle slags leksikon, men også designe alle slags VKontakte-samfunn.
Wiki-markering - spesielle koder som lar deg lage et personlig utseende for gruppen din. Dette verktøyet gjør det mulig å legge til flere sider og lenker til fellesskapet. Dermed kan du organisere et lite leksikon i samfunnet ditt. I sin kjerne er en wiki analog med et HTML-språk, men en slik markering er mye lettere og enklere enn sin egen fetter.
Hvordan wiki og VKontakte er relatert
Vi må lære om hva VKontakte wiki-markeringen er, og også lære å bruke den. Men først, la oss se hvilke fordeler dette verktøyet kan gi VK.
Denne typen markering lar deg lage originale menyer, etiketter, plater, samt legge til nye navigasjonselementer. Derfor må du komme med en vakker, unik design som skiller samfunnet ditt fra de mange konkurrentene.
Viktig! Før du endrer utformingen av en gruppe, må du lære hvordan du bruker bestanddelene. Disse inkluderer "Videoer", "Bilder", "Vegg" og mer. Det er også nødvendig å velge interessant og nyttig informasjon, ellers vil ikke samfunnet ditt kunne tiltrekke seg og beholde nye abonnenter.
Wiki fordeler
Vi ønsker å finne ut hvordan vi lager en wiki-oppmerking "VKontakte". Men først, la oss se hvorfor dette verktøyet er så bra.
For det første er en wiki mye lettere enn HTML. Dette betyr at alle kan mestre det uten problemer. Den andre fordelen er at wiki-markeringen beholder alle endringene du har gjort på forskjellige sider. Du kan når som helst sammenligne alle varianter av samme materiale og velge den beste.

Noen wiki-hemmeligheter
Det tar mye tid å bli en profesjonell wiki-markering. Det er imidlertid noen ting du må være oppmerksom på når du tar de første trinnene i dette systemet.
For eksempel blir bilder med mindre enn 131 piksler i dårlig kvalitet. Én side skal inneholde opptil 17 koder, og en linje skal ikke inneholde mer enn 8 komponenter. Hvis du stiller inn bredden på bildet, vil høyden endres uavhengig, med tanke på alle proporsjoner. ansvarlig for å lage lister.
Wiki-merking "VKontakte": lenker til sider i gruppen
For å lage en ny side i samfunnet ditt, er det nok å indikere en lenke til en ny artikkel i teksten. I tillegg vises flere sider umiddelbart etter at du har skrevet nytt tekstmateriale.
Disse parentesene [] er ansvarlige for å legge inn lenker i wiki-markering. Symbolene inne i disse parentesene vil helt sikkert bli en lenke ved å klikke på som du umiddelbart blir ført til en ny side. Nå må den fylles ut og redigeres. Den nye siden er klar! VKontakte wiki-markeringen lar deg lage mange av disse sidene. Resultatet kan være et miniatyrside i gruppen din.

Vær oppmerksom på at vakkert utformet tekst er av særlig betydning. Det er lett å lese og forstå. Sørg for å trene overskrifter, justering, bokstavformer osv. Wiki har egne koder for hver formatering. Men du kan også bruke noen av HTML-tegnene. Dette forklares med det faktum at wiki-markering ikke bare bruker spesielle koder, men også mange tegn fra HTML-språket. Og dette betyr igjen at du i de fleste tilfeller kan bruke en dobbel betegnelse på visse funksjoner.
Interessant, wiki er en smart ting. Legg merke til elementer fra HTML-markering i teksten din, den kan erstatte dem med tegn fra sitt eget språk.
Hvordan lage en ankerlenke
Koblinger kan bli pene knapper eller alvorlige ankre. VKontakte wiki-markeringen lar deg lage begge deler. Men husk en viktig regel! Teksten er alltid plassert til høyre for lenken, og bildet er alltid til venstre for den.
Deretter må vi lære å feste et anker til lenken. Åpne og lim inn ønsket lenke. Deretter setter vi element separasjonstegnet - ǀ, og etter det skriver vi den nødvendige teksten. Nå kan du lukke brakettene.

Slik kobler du en lenke til et bilde
La oss nå lage en knapp. For å legge til et bilde, bruker vi ordet "foto" og dets nummer i albumet til samfunnet ditt. Vi setter all informasjon i parentes igjen. Først registrerer vi et bilde, og deretter en lenke.

Du bør for eksempel få en knapp som denne: [].
Vær oppmerksom på funksjonene som er tilgjengelige for å jobbe med bildet vårt!
- vanlig - en tekstlenke til et bilde uten bilde;
- noborder - fjern rammen fra bildet;
- boks - åpne bildet i et nytt vindu;
- nolink - fjern lenken til bildet;
- nopadding - fjern mellomrom mellom bilder;
- NNNpx - bildebredde;
- NNNxYYYpx - fotodimensjoner (bredde * høyde).
Disse funksjonene må settes inn før lenken, alternerende med skilletegnet. Sammen med disse elementene kan du også sette inn en billedtekst på bildet, og ikke glemme å skille det fra resten av karakterene.
Opprette tabeller ved hjelp av wiki
Hva mer kan VKontakte wiki-markering gjøre? Hun kan lage bord. Dette gjøres like enkelt som med alle andre gjenstander. Spesielle tegn brukes også til å sette inn tabeller i teksten.
La oss først se hva platen i seg selv består av:
- (| - åpne bordet;
- | + - tabellhode, sentrert (valgfritt);
- | - - ny linje;
- | - vi gjør platen gjennomsiktig;
- ! - mørke celler;
- |) - lukk tabellen (valgfritt element som brukes til å forhindre feil).
De to nest siste operasjonene er variable! Hvis du for eksempel har laget en mørk celle, kan du ikke bruke gjennomsiktighetsfunksjonen på den!

La oss nå fylle ut den resulterende platen:
- | - åpne cellen;
- || eller!! - vi skiller en celle fra en annen.
Som et resultat vil du få noe sånt som dette (en plate med størrelsen 1 * 3):
| '' 'Skjønnhet' '' || '' Helse '' '||' '' Sport '' '
Du kan sette inn hva som helst i bordet ditt: bilder, lenker, tekster. Det er bare viktig å ta hensyn til reglene som VKontakte wiki-markeringen tilbyr oss.
Vi designer menyen
La oss se hvordan wiki-merkingen av "VKontakte" -menyen er laget. For dette trenger vi en vakker tegning og kunnskap.
Vær oppmerksom på at menyen kan være:
- Tekst (du må opprette ankerlenker).
- Grafisk (du må koble lenker med søte knapper).
- Tabellform (alle menyelementene må legges inn på platen).
Forbered et bilde på forhånd, hvis bredde ikke skal være mer enn 610 piksler. Merk at denne bredden skyldes størrelsen på gruppeveggen din. Åpne bildet i Photoshop eller en annen redaktør, slik at du får ønsket antall knapper. Skriv navnet på dette eller det andre menyelementet på hver knapp.

Gå til gruppen din. Her må du gå til kontrollpanelet og koble til "Materials" -verktøyet. Hvis du kommer tilbake til hovedsiden, vil du se lenken "Siste nyheter" over diskusjonene. Ved å redigere "Nyheter" kan du lage en vakker meny basert på dem.
- Lagre bilder i noe album fra gruppen.
- Lim dem direkte inn i "Nyheter" -artikkelen ved hjelp av den innebygde visuelle redigereren.
Nå kan du begynne å redigere "Nyhetene". For å gjøre dette må du bytte til "VKontakte" wiki-merkemodus ("<->"). Videre tar vi hensyn til alt beskrevet ovenfor, med lenker til forskjellige menyelementer.
Hvor kan jeg lære å lage wiki-oppmerking?
VKontakte har en offisiell gruppe som er helt dedikert til wiki-markering. Der kan du lese læremateriell, få praktiske råd. besluttet å gjøre det så enkelt som mulig for brukerne å bruke wikispråket. For dette er det laget en rekke applikasjoner som du kan øve deg på i utformingen av gruppen.

Det er også fellesskapsdesign her. Med deres hjelp kan du raskt ordne en gruppe hvis du ikke har tid i det hele tatt. Redigering av maler er også en god praksis for nybegynnere. Har du fortsatt dårlig forståelse av hva VKontakte wiki-merkingen er? I dette tilfellet vil designmaler være en god hjelper for deg. Du kan finne slike designeksempler ikke bare i det offisielle wiki-markeringssamfunnet, men også i det store nettverket.
For de som har vanskeligheter med å lære en wiki, er det også mange opplæringsprogrammer og oppslagsverk tilgjengelig. Alternativt kan du søke råd fra mer erfarne brukere. Som et resultat vil du motta et originalt design for samfunnet ditt!