Hallo igjen. Jeg blir aldri lei av å si dette) Vi elsker gratis kommunikasjon med brukerne i studioet vårt, vel, altså. når du ikke blir forvirret av rammeverket du ble satt for å skrive ønsket artikkel. På dette nettstedet snakker vi bare om emner som er interessante for oss og forteller deg om dem. Og så, i forrige artikkel fra en serie opplæringsmateriell om Vkontakte, opprettet vi en VK-gruppe og snakket litt om forfremmelsen. Men fremdeles, for å være ærlig, er dette ikke alt, funksjonaliteten til den sosiale gruppen som er gitt oss. nettverk lar deg designe en gruppe eller et publikum som er veldig interessant og til og med profesjonelt. Så i denne artikkelen vil vi fortelle deg hvordan du vakkert designer en VK-gruppe og lager en vakker meny for den.
WIKI markup brukes til å designe grupper. I denne artikkelen vil vi ikke gå dypt inn i det, fordi hvis du blander alt i en artikkel, vil vi forvirre deg venner, men oppgaven vår er annerledes. Vi snakker mer om wiki-markering i neste artikkel, ok? La oss fortsette da.
I denne artikkelen kan vi heller ikke klare oss uten Wiki, men vi bruker den her til et minimum, så ikke dykk for mye)). Først må vi lage en interaktiv meny for gruppen din, for dette må du gjøre forberedende trinn. La oss først endre noen av innstillingene i gruppen. Vi går til "Community Management", deretter til "Discussions", og her må vi koble "Materials" og gjøre diskusjonene åpne, som vist på bildet

Klar! La oss deretter begynne å forberede bildene. På dette stadiet er det ønskelig å kunne jobbe med grafiske redaktører, ellers må du kontakte frilansere, og dette er bortkastet pengene dine. Det er bedre, selvfølgelig, å lære dette, det er ikke vanskelig, og enda mer, så det vil være nyttig for deg mer enn en gang. Vi viser deg hvordan du gjør dette i photoshop, selv om du kan gjøre det samme i en hvilken som helst annen redaktør.
Vi lager en mal for VK-gruppen som på bildet nedenfor.

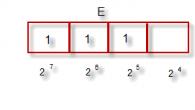
Menyen ligger i vindu A, dimensjonene kan avvike fra de som er vist på bildet. Alt avhenger av størrelsen på knappene på menyen. I vår versjon foreslo vi å lage en knapp per linje. Hvis du trenger å lage to knapper per linje, må bredden på vindu A reduseres til maksimalt 377 piksler. Vanligvis velger vi høyden empirisk. I denne versjonen velges høyden på 377 px når du plasserer hvert element på hovedsiden i gruppen i en linje.

Oppgraderingsfasen er over, nå lager vi et passende bilde, klipper tegningen vår i soner og skriver inskripsjonene vi trenger, og ikke glem at hver separate sone i bildet med inskripsjonen du skriver vil være din menyknapp. Hvordan gjøre alt dette, tror jeg det ikke er verdt å skrive, tk. dette vil bli en egen opplæring i Photoshop, vi kan skrive om det, selv om jeg ikke lover - siden har feil profil. Men hvis det er mange forespørsler, så tror jeg vi vil legge til en artikkel))

Når du lagrer prosjektet i Photoshop, fjerner alle unødvendige elementer (Photoshop klipper og lagrer alle bildene og de hvite feltene med dem), må du endre navnet på bildene, helst for enkelhets skyld, ved å nummerere dem i rekkefølge, iht. hvordan de skal plasseres i menyen ...

Fuuuhhhh, vi avsluttet også med denne fasen)) Det er ikke mye igjen! Så vender vi oss til selve gruppen. Etter at vi har endret noen innstillinger (i begynnelsen av denne artikkelen), vil vi se nye faner på veggen: "Diskusjoner" og "Siste nyheter". Klikk på etiketten "Nytt emne" i diskusjonsfanen og lag en menyside.

Den må ha samme navn som på den grafiske menyen, og deretter fylle ut feltet med en beskrivelse. Når du har fylt ut all informasjon du trenger, klikker du trygt på "Opprett emne".

På veggen vil du se den opprettet meldingen. Videre, på samme måte, oppretter du ønsket antall sider (avhengig av hvor mange menyseksjoner du har).

Alt er klart? Hvis ja, så begynner vi å redigere menyen. For dette bruker vi fanen "Friske nyheter". Igjen, klikk gjerne "Rediger".

Vi ser igjen redaktørvinduet med deg, som vi ikke lenger er redd for)), vi har allerede møtt ham. Etter å ha byttet til visuell redigeringsmodus (for dette, bruk kameraikonet i VK-redigereren), last inn alle bildene våre (menyfragmenter) i den sekvensen de vil være i hele bildet. Endre navnet til et som er forståelig for besøkende. Så går vi inn i wiki-markup-modus og redigerer koden (vi vil fortelle deg detaljert om wiki-markup i neste artikkel, jeg vil fortelle deg en interessant ting.

Eksempelkode for den tiltenkte menyen:
Et poeng er veldig viktig her - for fragmenter som ikke fungerer som en knapp, i stedet for en lenke til en side, må du skrive taggen "nolink". Ellers vil fragmentet bli klikkbart, og når brukeren din klikker på det, vil selve fragmentet åpne som et uavhengig bilde, men trenger du det?

Hvis noe er galt, har du mest sannsynlig gjort en feil i koden, sjekk alt nøye og mer enn en gang. Og hvis du gjorde alt riktig, så etter å ha klikket på navnet på fanen i hovedmenyen til gruppen, vil du se en ferdig grafisk meny som ser ut som en helhet sammen med avataren til VK-gruppen.

Hvis menyen din på lavere nivå ikke sammenfaller med avataren til Vkontakte-gruppen, kan du oppnå justering i koden i det nedre fragmentet ved å endre høyden i px. Med store endringer kan dette påvirke bildekvaliteten. I dette tilfellet, i den originale malen til grafisk redigeringsprogram (i vårt tilfelle er det Photoshop), gjør du endringer i størrelsen på det ønskede fragmentet, og tegn om nødvendig hele oppsettet. det er alle venner, designen til VK-gruppen er over! Du er nå en profesjonell gruppeeier.
I en annen artikkel fra treningsserien om Vkontakte fortalte vi deg hvordan du lager en interaktiv meny og designer en VKontakte-gruppe profesjonelt. I vårt neste materiale vil vi se nærmere på wiki-markeringen og prøve å style gruppen ved å fordype seg i denne markeringen.
Som alltid er vi veldig glade for å motta kommentarer fra deg, skrive venner oftere))
VKontakte gruppelue
Det inkluderer fellesskapsnavn, URL, status, beskrivelse. Disse blokkene spiller en viktig rolle, siden de påvirker rangeringen (internt søk i det sosiale nettverket + søkemotorer). De er også kjennetegnet for ethvert samfunn. Dette er nøyaktig hva brukeren tar hensyn til når de først besøker gruppen. I overskriften må du oppgi nøkkelinformasjon om selskapets aktiviteter. Den besøkende på siden bør umiddelbart forstå hva du gjør og hvilke tjenester / varer du tilbyr.
VK-gruppens navn
Systemgrensen er 48 tegn. Tittelen er nøkkelordet du markedsfører samfunnet ditt på nettet med. Sammen med nøkkelfrasen kan du skrive navnet på merkevaren / butikken / verkstedet.

Når du skriver navnet, er det forbudt å bruke Caps Lock. Dette vil ikke spille i hendene dine når du markedsfører fellesskapet, men vil bare irritere abonnentene og kundene dine. Det er også nødvendig å følge de grunnleggende reglene for det russiske språket. Ikke prøv å være mer utspekulert enn systemet.

Fellesskapsstatus
Dette er et spesialfelt som er plassert under gruppenavnet. Du kan skrive noe fristende, interessant eller viktig i det. For eksempel:
- Gi publikum beskjed om nye kampanjer og rabatter;
- Legg igjen kontaktdetaljer for tilbakemelding med lederen.
Systemgrensen er 140 tegn (med mellomrom). Ja, dette er et lite rom, men det kan fylles ut intelligent. Du kan også plassere et nøkkelord i statusen (om nødvendig). Dette vil som sagt ha en positiv effekt på rangeringen.

I statusene til mange samfunn kan du finne kloke og vakre sitater fra forfattere, filosofer og vellykkede mennesker. Dette er en av de vanligste feilene når du promoterer en VKontakte-gruppe. Tips: Legg igjen tilbud for personlige kontoer.
URL for VK-gruppe
Etter at du har opprettet en ny gruppe, blir den automatisk tildelt en adresse. Det er en serie med tall. Det er ikke veldig pent, og ingen vil huske dem utenat. Derfor er det viktig å ta vare på estetikken og god navnegjenkjenning. Erstatt tall med alfabetiske tegn. Kom opp med et lite navn eller ord for å beskrive merkevaren din.
For å gjøre dette, åpne "Community Management" -delen. Gå deretter til "Innstillinger". Der finner du den opprinnelige URL-en. Slett alt unødvendig og legg til en ny versjon av navnet (det skal skrives på latin).
Enig, det vil være lettere for publikum å huske bokstavkombinasjonen av symboler enn et kaotisk sett med tall.
Gruppebeskrivelse
Du har angitt navnet på gruppen. Nå er det på tide å fortelle hva / til hvem det er viet. Hva gjør du? Hvem jobber du med? Hvor mange år på markedet? Mange felleseiere eller administratorer ignorerer disse logiske spørsmålene, hvis svar kan være perfekte beskrivelser. I stedet lager de noe sånt:
Eksempel 1

Eksempel nr. 2

Eksempel 3

Hvert av disse eksemplene mangler nøkkelinformasjon. Et eller annet sted glemte de å oppgi navnet på selskapet. Et eller annet sted anså de det ikke som nødvendig å snakke om tilbudte tjenester. Og et sted de "gikk av" med et sett med ord som ligner på viktige spørsmål på nettet. Så beklagelig det kan høres ut, blir slike grupper opprettet i grupper hver dag.
Og selv om søkeord fungerer i rangeringen, er dette en risikabel taktikk. Du bør alltid huske komforten til dine følgere og kunder. Tror du de vil like denne typen tekst i beskrivelsen?
Vil de gi tillit til et selskap som ikke engang kan fortelle om seg selv tydelig?
Nå er det på tide å snakke om hvordan du kan lage en kompetent og vakker beskrivelse av samfunnet. Følg disse retningslinjene når du fyller ut informasjonen:
- En nøytral hilsen eller en jevn introduksjon. Det skal være direkte relatert til virksomheten i selskapet. Ikke vær redd for å starte med søkeord;
- En kort liste over hovedtjenestene. For å gjøre det lettere for brukerne å lese, ordne det i form av en liste;
- Funksjoner i selskapet ditt. Oppsummer kort de viktigste fordelene ved merkevaren. Hva skiller deg fra konkurransen? (faktisk, og ikke i de villeste fantasiene). Hvis du gjør selv ros, alltid legge til støtte argumenter;
- Oppgi kontaktdetaljer (helst flere alternativer).
Prøv å lage en kompakt beskrivelse. Du vil fortsatt ha tid til å fortelle om deg selv i detalj. Og det ville være fint om publikum hadde tålmodighet til å mestre fortroligheten med gruppens hette. Erfarne brukere av det sosiale nettverket VKontakte angav sin anbefalte lengde for å beskrive gruppen - 500-1000 tegn uten mellomrom.
Du har allerede hatt muligheten til å gjøre deg kjent med de mislykkede variantene av beskrivelsen. Studer nå et godt eksempel:

VK gruppedesign
Er du forvirret over hvilken som er bedre å velge - en avatar eller et cover? Nå vil du forstå hvorfor omslaget er det mest vellykkede alternativet. Det er grunner til dette:
- Dekselet sitter pent rundt hele hetten. Dette gir estetikk og appel til samfunnet. Selvfølgelig, hvis dekselet er laget av høy kvalitet.
- Mye forskjellig informasjon kan angis på den, og denne teksten vil ikke krusle i øynene, slik det vanligvis er tilfelle med en avatar (når en hel avhandling skrives på et lite bilde).
- Avataren vil forbli i gruppen og vises på miniatyren. Ved å klikke på avataren vil brukeren kunne se på den på nært hold.
Kontaktinformasjon

Firmainformasjon (fordeler)

Navn og logo

Du kan spesifisere alle blokker hvis den ser organisk ut. Eller velg den viktigste informasjonen som passer dine spesifikke mål.
Forsikre deg om at bakgrunnen til omslaget vekker hyggelige følelser hos publikum. Selvfølgelig vil du ikke kunne glede alle. Men poenget her er heller at du ikke skal laste opp noen dystre og usympatiske bilder. Du vil ikke skremme potensielle kjøpere.
Det er også viktig å vurdere aktivitetsfeltet når du velger bakgrunn. Hvis du promoterer juridiske tjenester, kan et bilde av fioler og sommerfugler knapt betraktes som et passende alternativ.
Bare se på et godt eksempel på et omslag for VKontakte-samfunnet (kulinarisk tema). Skjønnhet, ikke sant?

Stilig, passende, behagelig for øyet.
Selvfølgelig kan ikke utformingen av gruppen være begrenset til valg av omslag og avatar. Hvis nødvendig, må du lage en vakker meny, en illustrert produktkatalog, velge temadeksler for album med fotografier. Det er flott hvis du kan følge en enkelt stil når du designer en gruppe. Nettstedeiere styler ofte VKontakte-samfunnet etter samme prinsipp.
Men det er nok å klare seg med standardkombinasjonen: Cover + Avatar + Menu. Her er hva du kan få ut av det:

VKontakte gruppeinnhold
Med deler av samfunnet er alt mer eller mindre klart. Nå vender vi oss til nøkkelblokken, som må håndteres løpende. Dette er en rekke innhold.
Egentlig ble alle de tidligere handlingene tatt for å legge ut denne informasjonen. Det er på tide å ta en lang reise! Det ideelle innholdet i VK-samfunnet er 80% av nyttig / kognitiv / viktig informasjon, og 20% av annonsering.
Du begynte å lage innhold. Tenk på følgende nyanser:
Språk tilgjengelighet
Det er ikke synd hvis du kan skrive på et vakkert litterært språk. Men prøv å ikke komplisere det med abstruse setninger og smal profilterminologi. Skriv lett, mentalt, diskret.
Publikum vil ikke alltid anstrenge hjernen, fordi sosiale nettverk skapes mer for rekreasjon og underholdning.
Hold deg fast
Nyhetsfeeden til aktive brukere er full av innhold for enhver smak. Du må skille deg ut fra mengden, være godt anerkjent. Når du blar gjennom feeden, tar brukeren hensyn til innleggselementene som tittel og bilde.
Publiser forfatterens unike og originale innhold. Se etter eller lag noe sjeldent, spesielt. Hvis du bruker bilder fra Internett, må du sørge for at de er oppdaterte. Vil du legge til en meme? Gjør det! Men han må være på toppen av sin popularitet. Sel? Ikke noe problem! Finn et godt bilde.

Innholdsformater
Det er bare en regel å skille her: VARIETY. Veksle mellom bilder, videoer, lydfiler, infografikk og mer. Samhandle med publikum, svar på spørsmål, kjør konkurranser og direktesendinger.
Tekstformatering
Nylig har mote for longreads kommet tilbake på sosiale nettverk. Men de må tegnes riktig, ellers vil det være vanskelig for brukerne å oppfatte en slik strøm av informasjon. Sørg for å dele teksten inn i avsnitt. Bruk lister, underoverskrifter, uttrykksikoner.

Rett lenker
Det hender ofte at VKontakte-fellesskapet er opprettet for å tiltrekke seg trafikk til nettstedet. Derfor inneholder innholdet i gruppen lenker for å gå til forskjellige sider. For at lenken skal være korrekt, må den ha en URL-etikett. Vi anbefaler også å bruke lenkeforkortere. Etiketter blir opprettet for deg (for å spore trafikk), og forkortede adresser er designet for komfort for fellesskapsmedlemmene
Optimal tid for innlegg
Det er ingen tid på dagen når innholdet skyter på tvers av alle sosiale mediegrupper. Alt er individuelt. Alt avhenger av målgruppen din. Prøv å forstå en enkel sannhet: skolebarn, studenter, unge mødre, pensjonister og forretningsfolk besøker sosiale nettverk til forskjellige tider. Og du må identifisere det selv.
Konklusjon
- Lag en kompetent og attraktiv lue;
- Ta vare på den originale og stilige utformingen av gruppen;
- Optimaliser alle viktige seksjoner i samfunnet;
- Legg ut riktig innhold.
Som 0
Den vellykkede designen til en Vkontakte-gruppe skal ikke bare være vakker, men også funksjonell og praktisk. Få designet til å løse dine markedsføringsmål, slik at gruppen tiltrekker seg betalende og kjøpende publikum til merkevaren og blir med den for alltid.
5 trinn for hvordan du ordner en gruppe i VKontakte
Dekke
Samfunnsdekning i dag er et viktig verktøy for å designe en gruppe i merkevaren VKontakte og markedsføre den. Du kan laste den ned i delen "Community Management" ved å gå til "Settings" -fanen. Et horisontalt bilde av høy kvalitet i overskriften til samfunnet selv fungerer som selskapets viktigste salgsfremmende banner på det sosiale nettverket. Det setter stemningen, informerer, forbedrer bildet, etterlyser målrettede handlinger og selger samtidig.
1. Bruk illustrasjoner av høy kvalitet
Omslaget til VKontakte-samfunnet bør være 1590x400 piksler, men det er bedre å laste opp bilder 2-3 ganger større i .png-format. Dette vil unngå visning av dårlig kvalitet.
2. Tilpass bildet for forskjellige enheter
Husk at dette bildet kan vises annerledes enn forskjellige enheter - på mobil blir kantene beskåret, så det er bedre å plassere all den viktigste informasjonen nærmere sentrum.
3. Plasser slagordet og USP
La kunden se filosofien din og fordelene fra første skjerm.
4. Vis produktet / tjenesten, prosessen eller resultatet av bruken
Så den potensielle kunden vil umiddelbart vite hva du spesialiserer deg i, og vil være involvert i produktet.

5. Hjelp kunder med å kontakte deg med en gang
Skriv telefonnummer, e-post og andre firmakontakter på banneret. Hvis territoriell beliggenhet er viktig for virksomheten din, for eksempel ser du ut til å være i cateringbransjen eller horeca, vil adressen også være nyttig.
6. Annonser hendelser
Fremmer du konserter, forventer du en ny samling eller produktutgivelse, eller holder du en festival / konferanse / klientdag? Fortell alle som besøker samfunnet om det.
7. Presentere kampanjer og rabatter
Hvor, uansett hvordan på hovedsiden, fortell publikum at det akkurat nå kan gjøre en bestilling fra deg to ganger billigere? Viktigst, ikke glem å endre kunstverket etter at tilbudet utløper.
8. Tilbyr å ta den målrettede handlingen

Når fellesskapsdekselet er lastet, plasseres to knapper vannrett i nedre høyre hjørne - Skriv en melding og bli med i en gruppe. Pek på dem med en pil for å fange publikums oppmerksomhet ytterligere. Så hvis et produkt vises på et banner, kan du tilby å bestille det umiddelbart i meldinger. Og hvis det er et sammendrag av de siste nyhetene om det, kan du abonnere på å alltid motta den siste informasjonen.
Last opp en avatar og velg et miniatyrbilde
Noen merker bruker fortsatt ikke dekselet, og foretrekker det gamle utseendet på gruppens første skjerm ved å bruke kombinasjonen av en avatar med en fast oppføring som en såkalt “header”. I dette tilfellet er det ene bildet en fortsettelse av det andre. Det ser mest imponerende ut når bildet ender på samme nivå som avataren.
Når du bruker maksimal avatarstørrelse på 200x500 piksler, må størrelsen på bildet i det festede innlegget være 510x308 piksler. En utmerket engasjerende teknikk er å feste videoen som er lastet opp gjennom sosiale medier, som stilistisk fortsetter avataren.
Hvis du bruker et omslag som en overskrift, vil avataren alltid vises som et miniatyrbilde.
Regler for utforming av VK-fellesskapets avatarminiaturer
Et miniatyrbilde er et lite, sirkulært bilde som er beskåret fra en stor avatar og vises i gruppesøket, i hver brukeres fellesskapsliste, og til venstre under omslaget, hvis tilgjengelig. Her er noen designtips.
1. Miniatyrbildet må være forståelig for publikum

Ikke legg ut en bit av en merkelig illustrasjon. Visualiser hva målgruppen senere vil knytte til merkevaren, for eksempel en logo, et ikon for et produkt / en tjeneste, eller kanskje merkevarens hovedmarkedsføringskarakter.
2. Bruk bare bilder av høy kvalitet
Det er bedre å laste ned kildekoden 2-3 ganger større enn ønsket størrelse, slik at du kan glemme de skumle piksler "firkanter" som får deg til å se ikke ut i det beste lyset.
3. Design dine egne illustrasjoner
Standardbilder vil se billig og uprofesjonelt ut, og brukere vil bli synonymt med merkevares mistillit. Lag unike design i samme konsept og farger som resten av designet.
4. Kontrast mot bakgrunnen på sidebildene - hva du trenger
Når VK-miniatyrbilder er utformet så sterkt, vil "runden" skille seg ut i feeden blant andre grupper og vil ikke smelte sammen med bakgrunnen på siden.

5. Plasser kontaktene eller USP for selskapet
Avhengig av formålet som er satt for miniatyren, legg på det et telefonnummer eller en nettstedsadresse, informasjon om gratis frakt, en indikasjon på den laveste prisen i et segment eller en kampanje.
6. Gjør teksten stor og lesbar
Bedre å ikke bruke serif eller kursiv skrifttyper - de er for "støyende" når de vises fra skjermer på PCer, mobile enheter og smarttelefoner, og forstyrrer utsikten. Forsikre deg om at teksten ikke går utover det beskårne miniatyrbildet. Dette vil tillate deg å formidle budskapet riktig til brukeren.
7. Bruk ikke-standardiserte former
For eksempel, i det nødvendige runde mønsteret, skriv en polygon eller annen geometrisk form på en hvit bakgrunn. Opprett en ulest varslingseffekt eller et ikon på nettet.
Design en meny

Menyen er et viktig element i gruppedesignet i Contact, noe som gjør det enklere for brukere å navigere gjennom gruppen - det blir lettere for folk å finne informasjonen de trenger. Hvert element og hver side er opprettet på et spesielt programmeringsspråk - Wiki markup. Med den kan du gjøre bilder klikkbare og lage praktiske sider i det sosiale nettverket som om det var en nettside.
Du kan bruke både åpne og lukkede menyer. I det første tilfellet ser brukeren straks seksjonene som er inkludert i ham, i det andre - de er innledet av et forhåndsvisning med påskriften "Meny". Menyen kan også visuelt bli en fortsettelse av avataren, i tilfelle du bruker den gamle versjonen av fellesskapsdesignet.
Design et produktutstillingsvindu
Når du plasserer produkter i fellesskapets utstillingsvindu, må du huske at de tre første objektene alltid er synlige for brukerne. Plasser de mest populære og bestilte i dem ved å laste opp et presentasjonsbilde i samme stil. Legg ut uniforme ikoner eller bilder av selve produktene. Produkter kan plasseres tjenester. I prosessen viser prosessen med å tilby tjenesten eller resultatet. Størrelsen på et slikt bilde vil være firkantet - 400x400 piksler.

Innleggsdesign
1. Utnytt fullt ut de tilgjengelige bildestørrelsene
Maksimal bredde på et bilde i feeden er 510 piksler. Firkantede bilder med 510x510 piksler og rektangulære bilder med 510x300 piksler ser mest imponerende ut.
2. Utvikle en individuell innleggsstil
For å få innleggene dine til å se individuelle ut, kom opp med en jevn stil, skrift og fargevalg.

3. Plasser kort tekst på bildet
For eksempel kan du dele bildet i to deler - tekst og grafikk, eller skrive tekst mens du gjør bakgrunnen mørkere. For å gjøre teksten synlig uten en mørk bakgrunn, skriv den på et underlag (grafikkblokk med høy kontrast i en jevn farge) eller legg til en skygge i tekstboksen. Bilder med ramme ser bra ut.
4. Lag flere maler for forskjellige formål
For eksempel, for tilbud, bruk en presentasjonsmal for visuell informasjon, for kunngjøringer av materiale fra nettstedet - en annen og for konkurranser - en tredje.
Bruk disse 100% teknikkene, og firmaet ditt vil bli presentert på best mulig måte på Vkontakte, og det vil være praktisk for kunder å samhandle med det. Men ikke glem at alt trenger et mål! Se etter enda mer friske ideer for å designe et VK-fellesskap på Tesla Target-byråets tjenesteside.
Det sosiale nettverket Vkontakte er i stand til å glede brukerne sine med et stort antall vakkert utformede grupper. Noen grupper ser ikke dårligere ut enn et fullverdig nettsted. Alt dette takket være den kompetente utformingen av gruppens avatar og meny. For erfarne brukere er å designe en Vkontakte-gruppe en enkel oppgave, men hvis du er nybegynner, vil artikkelen hjelpe deg.
Hvordan ordne en gruppe i kontakt
Å lage et vakkert banner
Det første en bruker tar hensyn til når man ser på en Vkontakte-gruppe, er en avatar og en meny. Nedenfor vil vi finne ut hvordan du lager to bilder i Photoshop, klipper en av dem riktig og ordner en spesiell kode med eksterne lenker.
Trinn 1
Åpne photoshop-programmet og opprett et nytt dokument i det, som skal ha en størrelse på 630x725 piksler. Fyll deretter dette dokumentet med hvitt. Etter det, klipp ut to vinduer i laget. Gjennom disse vinduene vil den grafiske utformingen av gruppen vår være synlig. Velg først et rektangel med en størrelse på 200x710 piksler og trykk på Del-knappen. Velg neste 382x442 rektangel, juster begge rektanglene nederst og trykk på Del-knappen.
Trinn 2
Plasser den grafiske utformingen av gruppen vår under laget laget. Det vil være mest praktisk å skrive ønsket tekst på forhånd på bildet med hovedbakgrunnen og lage flere menyelementer.
Trinn 3
Lagre nå det høyre rektangelet 200x710 piksler som et eget bilde. Vi fikk et helt ferdig bilde for utformingen av gruppen vår. Den skal lastes opp til blokken øverst til høyre i gruppen, hvor du finner knappen "Last opp bilde".
Hva gjør vi med det venstre bildet? Vi kutter det venstre bildet i flere deler, avhengig av antall menyelementer. For eksempel, hvis vi har 5 menyelementer, får vi til slutt 5 bilder med en bredde på 382 piksler og en høyde på minst 50 piksler.
Trinn 4
De mottatte 5 bildene er lastet inn i gruppens album: Mine bilder - Mine album - Legg til bilder. Etter det, gå til gruppesiden og velg den spesielle "Nyheter" -blokken, som kan omdøpes til "Gruppemeny". Trykk på "rediger" -knappen.
Trinn 5
Gå til "Kildekode" -fanen. Koden i det nedre vinduet skal kopieres og limes inn i "kildekoden". I koden kan du endre bilde til filnavn og spesifisere filhøyde (382 piksler bredt). Deretter setter vi inn url til menykoblingene. Vi tar navnet på filen fra albumet. Det åpne bildet har noe sånt som dette http://vkontakte.ru/photo7236095_23453800. Alt etter foto er navnet på bildet.
Trinn 6
For at bildene skal passe perfekt, bør gruppenavnet være på en linje, beskrivelsen skal være ti linjer, og nettadressen til nettstedet skal være på en linje.
Vkontakte wiki-merking
Hvordan ordne en Vkontakte-gruppe ved hjelp av wiki-merking
Hva er wiki-oppmerking?
Wiki-markering er et sideredigeringssystem som ligner på HTML. I tillegg til det sosiale nettverket Vkontakte, brukes wiki-markering for å redigere artikler på Wikipedia. Wiki-markering er mye enklere enn html og er lett å forstå selv for en nybegynner.
Før du skal designe Vkontakte-gruppen din, bestem deg for hvilken type design. Designet kan være tekst eller grafisk.
Hvordan ordne en Vkontakte-gruppe, menydesign
Tekstmeny med ikoner
Koden for denne menyen vil se slik ut:
Koden starter og slutter med koder. Hvert ikon har skjemaet [] og beskrivelsesteksten.
Grafisk meny
Koden for denne menyen ser slik ut:
! !! !!
Vi har funnet overfladisk ut hva wiki-markering er og hva det er til. Hvis du vil vite mer om wiki-markering, kan du besøke den offisielle gruppen på det sosiale nettverket Vkontakte
Vil du vite hvordan du designer en gruppe i VKontakte i 2018? Og ikke bare for å ordne, men for å gjøre det selv riktig og vakkert! Hvis svaret ditt er "Ja", er denne artikkelen spesielt for deg!
VKontakte sosiale nettverk er et av de mest populære. Følgelig, her kan du finne mer kommunikasjon, likesinnede og bare venner, samt markedsføre dine tjenester og produkter. Takket være de skapte samfunnene kan du raskt finne alt om hendelsen av interesse, produkt, service osv.
På kontrollsiden klikker du på "Last opp" og velger et bilde. Det ser slik ut: navnet på gruppen, deretter miniatyrbildet til avataren, statusen.

Dessverre støtter ikke mobilen denne funksjonen ennå. Men siden denne innovasjonen skjedde for ikke så lenge siden, vil den være like relevant for promotering som alt.
For lettere tilgang til de foreslåtte materialene kan du lage en meny. Og vi vil fortelle deg om hvordan du gjør det selv neste gang.
Festet innlegg
Hemmeligheter i utformingen av VK-gruppen
Som en bonus deler vi hemmelighetene med å designe en VK-gruppe og vår personlige opplevelse, som gjør at du kan fullføre designet umiddelbart på et avansert nivå på egen hånd. For eksempel kan du sette opp en så vakker blokk fra forskjellige applikasjoner, noe som vil øke engasjementet flere ganger!

Gratis apper. Gå til Community Management og gå til Applications for å redigere innstillingene.

Her kan du legge til et program å velge mellom, noe som vil være et flott tillegg til funksjonaliteten til gruppen. For eksempel, som i vår gruppe, som skaper nyttig innhold gratis, er det en knapp "Støtt samfunnet", ved å klikke som du kan donere til fordel for samfunnet, uansett beløp fra 100 rubler. Det kan også være en produktbutikk, et spørreskjema, tester, online chat, abonnement på nyhetsbrev og mer.
Andre nyttige widgets og apper:
- spørreskjemaer;
- tester;
- registrering for tjenester;
- sende meldinger;
- butikk av varer;
- etc.

Diskusjoner. Lag flere emner samtidig dedikert til hovedproblemene som vil være av interesse for kunder eller abonnenter. Hvis dette er et kommersielt fellesskap, er dette anmeldelser, ofte stilte spørsmål, informasjon om betaling, garantier og frakt. Hvis samfunnet er informativt, bør hoveddiskusjonstrådene vies til temaene som gruppen berører.
Konklusjon
Hvis du vil lykkes, må du ta deg tid til å designe det riktig og vakkert. Jo grundigere du nærmer deg dette problemet og tenker gjennom alle scenariene for brukeratferd etter å ha gått til gruppesiden, desto høyere blir konvertering til et abonnement og deretter til et kjøp.