Enhver designer står overfor problemet med å velge riktig skrift. Noen ganger er det nødvendig å finne en skrift fra et bilde, å definere en skrift fra et utvalg. Dette gjelder spesielt for webutviklere når de velger skrifter for et fremtidig nettsted. I dette tilfellet kommer spesielle tjenester til unnsetning, som vil bli beskrevet i detalj i denne artikkelen.
Så la oss gjøre et eksperiment. For å gjøre dette skrev jeg en test i Photoshop ved bruk av den valgte fonten, og jeg vil bestemme hvilken font jeg brukte i forskjellige tjenester. Dermed vil jeg bestemme hvilken tjeneste som er best.
Du kan gå gjennom tjenestene med meg, og bruke bildet mitt til testing. Det er mulig at du kommer til forskjellige konklusjoner.
Her er inskripsjonen:

Den første tjenesten som vi vil definere skriften med -

Klikk på "Bla gjennom" -knappen for å velge et bilde med tekst. Deretter må du velge ett element og dauch:
Bakgrunnsfargen er lysere enn tegnfargen - betyr at bakgrunnsfargen er lysere enn fargen på bokstaver og symboler,
Bakgrunnsfargen er mørk, snu farger: lys tekst på mørk bakgrunn.
Klikk nå på "Fortsett" -knappen for å fortsette.
I det nye vinduet må du identifisere bokstavene - skriv inn hver bokstav i det tilsvarende feltet for det.

Igjen "Fortsett" -knappen, og vi har en liste over de mest lignende skriftene. Forresten oppdaget tjenesten skriften riktig. Det første alternativet er riktig.
Servicevurdering - 5 poeng.

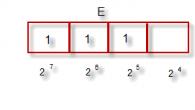
Her må du også laste opp et bilde med tekst til tjenesten eller sette inn en direkte lenke til bildet. Diagrammet viser hva bildet skal være for at tjenesten skal fungere skikkelig. Bokstaver og symboler må være tydelige, må ikke smelte sammen, skriftstørrelsen må være minst 100 piksler, og teksten må være justert vannrett.
Når du har valgt bildet med teksten, klikker du på "Fortsett". Det er hyggelig at tjenesten delvis identifiserer tegn i seg selv, og du må bare angi tvilsomme manuelt.

Og denne tjenesten gjorde en utmerket jobb med å gjette skriften riktig. Den eneste ulempen med What The Font er at det er færre skrifter sammenlignet med WhatFontIs.
Servicevurdering - 5 poeng.
Dette var tjenester som bestemmer skrifttypen fra bildet. Imidlertid er det nettsteder som søker etter en skrift etter individuelle særpreg.

Hvis du vet nøyaktig hvordan en skrift ser ut, hvis du har eksempler på bokstaver, kan du gjøre en liten test på skriftens utseende og finne navnet.
Eksempler på spørsmål som skal besvares:
Har skrifttypen serifs
navn: skriv bare inn navnet på skriften eller deler av den,
lignende skrifter - skriv inn navnet på lignende skrifter du leter etter,
fontdesigner. Hvis designeren eller utgiveren av fonten er kjent, kan du inkludere den i søket.
Merk: tjenesten er på engelsk, men selv uten kunnskap om språket er det lett å forstå det, siden spørsmålene støttes av bilder med symboler.
Jeg kunne ikke finne skriften jeg trengte ved å bruke denne tjenesten. Besto testen.
4. Font Finder Firefox Add-On - tillegg for Firefox, som bestemmer hvilken skrift som brukes på nettstedet. Bare marker et ord på nettstedet, og tillegget vil definere skrift og CSS-stil.
Tilleggskobling https://addons.mozilla.org/en-US/firefox/addon/font-finder/
En tjeneste som er basert på ideen din om hvordan en skrift ser ut, må du foreta en detaljert analyse av bokstavene og deres elementer.

Denne tjenesten klarte heller ikke å bestemme skriften.
Jeg håper at det ikke vil være noe problem for deg å finne fonten du trenger, og finne ut navnet.
En av de mest verdifulle ferdighetene en designer kan lære er skriftvalg. Dette skyldes at tekst er en av de viktigste måtene å kommunisere mellom en designer og en bruker. Typografi er avgjørende for design.
Typografi er kompleks og vakker. Noen bruker hele karrieren til å jobbe med henne. Heldigvis for oss detaljerer de sine erfaringer, og det er grunnen til at vi har massevis av online typografiressurser til rådighet.
Denne artikkelen er ment å være en kort introduksjon for de som vil lære å velge riktig skrift for design. Det vil presse deg til å utvide settet med skrifttyper og deres kombinasjoner som du bruker i oppsett, ikke begrenset til kjente alternativer.
Definer målet ditt
Først og fremst definerer du formålet med designet ditt. Hvilken informasjon vil du formidle? Hvilket format?I god design tjener typografi formålet. Dette er viktig fordi det er skrifttyper som bidrar til å skape en viss stemning, angi tonen og stilen til designet.
Hvis du lager, si, et gratulasjonskort med mange illustrasjoner, velg en skrift som vil matche stilen de er laget i. Skriften skal være i harmoni med resten av designet.

Hvis du designer et nettsted med vekt på bilder, velger du en enkel skrift som ikke vil distrahere brukerens oppmerksomhet fra dem. Bruk type som en måte å understreke budskapet du vil formidle.

Definer publikum
Når du har bestemt deg for designmålet ditt, bestemmer du for hvilket publikum du lager det. Dette trinnet er kritisk, ettersom informasjon om brukere (alder, interesser, kulturell bakgrunn) kan påvirke beslutningene du tar når du velger skrifttyper.For eksempel er noen skrifter mer egnet for yngre alder. Barn som bare lærer å lese, trenger veldig lesbare skrifttyper med klare bokstavoversikter. En god illustrasjon på dette er Sassoon Primary. Sassoon Primary er et prosjekt av Rosemary Sassoon som bygger på forskningen hennes om hvilke skrifter som er lettest for barn å lese.

Andre skrifter er mer passende for eldre mennesker. De er vanligvis preget av den store størrelsen på bokstavene, uttalt kontrast, mangel på skriving og dekorative elementer.
Når du velger en skrift, bør du ta hensyn til egenskapene og behovene til målgruppen din. Enkelt sagt, sett deg selv i skoene deres.
Se etter inspirasjon
Sjekk ut arbeidet til andre designere. Prøv å forstå hva som ledet dem når du bestemmer deg for å bruke disse skriftene.Inspirasjon: skrifttyper
For nye fontideer, sjekk ut CreativeBloqs De 100 beste gratis fontene, en flott kilde for å få deg i humøret du vil ha. I artikkelen deres forklarer CreativeBloq logikken de fulgte når de valgte hver av skriftene.
I tillegg har Invision samlet en helhet med typografiressurser. Der vil du finne massevis av kilder for inspirasjon.

Hvis du vil hente litt inspirasjon fra ekte websider, anbefaler jeg å sjekke ut Typ.io. Nettstedet inneholder en samling kilder med interessante løsninger fra hele nettet. I tillegg viser nettstedet for hvert utvalg CSS-skriftparametrene under teksten.
I tillegg til spesialiserte nettsteder, kan du besøke favorittsidene dine og se hva de bruker der. Dette er hvor WhatTheFont-verktøyet er nyttig, en Chrome-utvidelse som viser skriftinformasjon når du holder musen over tekst.
Inspirasjon: kombinasjoner
I tillegg til selve skriftene, er det like viktig å utforske forskjellige kombinasjoner av dem. De riktige kombinasjonene er med på å danne det visuelle hierarkiet og gjøre designen lettere å forstå.

Den første inspirasjonskilden som er verdt å besøke er Typewolf. Typewolf inneholder eksempler på interessante kombinasjoner fra forskjellige nettsteder. De tilbyr også skriftveiledninger og grundige typografiguider. For de som jobber med skrifter, er dette en skikkelig skatt.
FontPair er en annen ressurs om hvordan du velger de beste sammenkoblingene, designet spesielt for å jobbe med Google Fonts. Ressursen gir muligheten til å sortere etter stilkombinasjoner (for eksempel sans-serif og serif eller serif og serif).

Til slutt er nettet fullt av ferdiglagde sett fra profesjonelle designere. La oss si Typografi: Google Fonts Kombinasjoner eller Typografi: Google Fonts Kombinasjoner Volum 2. Bare skriv inn "font pairing" på Behance, Dribble og andre lignende nettsteder.
Velg en skrift
Nå som du er teoretisk jordet og har fylt opp med inspirasjon, kan du begynne å velge. Husk tre prinsipper i valgprosessen: lesbarhet, lesbarhet, formål.
Velg skrifter som er klassiske og enkle å lese. Ditch fancy skrifttyper til fordel for enkle og praktiske. Og ta hensyn til formålet med denne eller den andre skrifttypen: Noen av dem er for eksempel mer egnet for overskrifter enn for brødtekst.
Derfor bør du vurdere formålet du vil bruke det før du velger en skrift.

Når det gjelder skriftkombinasjoner, ikke gjør dem for kompliserte - begrens deg til tre forskjellige typer, ikke mer. Velg også kontrasterende skrifttyper. Dette vil bidra til å rette brukerens blikk: først til overskriften, deretter til brødteksten. Du kan også lage visuell kontrast ved å bruke forskjellige størrelser, farger og stiler.
For nettfonter kan du bruke Google Fonts, Typekit og Font Squirrel. Alt er gratis på Google Fonts, Typekit og Font Squirrel tilbyr gratis og betalte alternativer.
Angi størrelse
Nå som du har bestemt deg for kombinasjonen, er neste trinn å sette dimensjonene. Det er et fantastisk verktøy for dette.Hvor ofte spør du deg selv " hvilken skrift som er bedre å bruke på nettstedet? ", Mange tar ikke hensyn til det, men forgjeves!
Hver nybegynner webmaster ønsker på en eller annen måte å markere nettstedet sitt slik at det skiller seg fra det utallige antall ressurser laget av en mal.
En av måtene er valget av skrifter for nettstedet, hvis rekkevidde ikke er så stort. Nettredaktørens oppgave er å gjøre prosessen med å lese informasjon så behagelig som mulig. Men å bruke flere skrifter kan skremme bort brukeren. Og bruken av en vil gjøre ressursen ensformig og grå. Mange prøver å installere en unik skrift på siden, men glemmer at den kanskje ikke vises på brukerens datamaskin. Tross alt er det ikke innebygd i en webside.
Derfor, hvis en person ikke har denne eller den andre skrifttypen installert på datamaskinen sin, vil han ikke vises. For å unngå problemet, bør du velge tilgjengelig, såkalt standardskrifter for nettstedet, hvorav noen vil vi vurdere nedenfor.
Ofte brukte skrifter
Standardskrifter for nettstedet er:
- Times New Roman;
- Arial; Georgia;
- Innvirkning;
- Trebuchet MS;
- Verdana og andre.
De er en del av den sikre gruppen. La oss se nærmere på dem:
Arial... Fordelen med denne kompakte skrifttypen er høyden på bokstavene.
Tahoma... Dens mellomstore bokstaver gjør den ideell for tekniske artikler.
Trebuchet MS... Mest upassende å lese. Selv med en normal størrelse på 12-14 px, må du kikke inn i teksten, noe som fører til belastning i øynene.
Times New Roman... Den mest utbredte og mest brukte skrifttypen. Perfekt for lesing, men ser liten ut på 12 piksler.
MS Sans Serif... Betraktes som Windows-systemfonten. Den inneholder alle påminnelser og varsler fra operativsystemet.
Georgia... Svært lik Times. Men den har bredere og skarpere seriffer og ender.
Comic Sans MS... Mest hatet av samfunnet. Skiller seg i glatte avrundede konturer, liten bokstavkurv, liten avstand mellom bokstaver.
Kurer nytt... Ser ut som den som tidligere ble skrevet på en skrivemaskin. Courier New skiller seg ut med skarpe, lettleste bokstaver som er lett klemt... -Minus: desaturert farge.
Innvirkning. Skiller seg i kompresjon mellom tegn, tykke strek og liten plass i bokstaver. Det er mye brukt i overskrifter, siden det tette avstanden mellom bokstaver gjør det vanskelig å lese hovedteksten.
Verdana... Et ideelt fontalternativ for et nettsted. Takket være den optimale avstanden og bredden på bokstavene, er den lett å lese.
Så hva er den beste fonten du kan bruke på nettstedet ditt? I følge nylige undersøkelser blant internettbrukere er det beste alternativet å lage overskriften ved hjelp av Verdana, og brødteksten ved hjelp av Times New Roman. Men alternativet er ikke ekskludert der du kan lage all teksten nøyaktig Verdana.
Det hender at skriften ikke vises på datamaskinen. I dette tilfellet er det nødvendig å registrere ikke en skrift, men flere.
For eksempel Verdana, Impact, Trebuchet MS. Da vil nettleseren, etter å ha mislyktes i å bruke Verdana, prøve å bruke Impact og deretter Trebuchet. Hvis alle spesifiserte skrifter ikke vises, vil systemet utpeke sine egne - som standard. Dermed kan du enkelt og enkelt designe nettstedet etter din smak, gjøre det lyst og uvanlig. Det viktigste er å forhindre problemer når du viser ressursbesøkende på datamaskiner.
Innovasjon fra Yandex. Størrelse er viktig!
Etter Vladivostok mobile algoritme laget Yandex rangering faktor skriftstørrelse . Nå betyr størrelsen på teksten på et mobilnettsted, og standarden er 12 cm. PX (eller mer). Du kan sjekke skriften for "mobil egnethet" i Yandex.Webmaster.

Denne nyheten hentet negativ kritikk fra skaperne av nettstedet. Tross alt, for eksempel, må ressurser laget med bruk av flash-teknologi lage en spesiell applikasjon for å kunne vises normalt på skjermen til mobile enheter. Dette vil ta mye tid og penger.
Det vil ofte vise seg at nettsteder der tekstene er komfortable og lesbare for brukeren, vil ha enorm størrelse i mobilversjoner.
Interessant! Ulike typer skrifttyper har forskjellige størrelser. Hvis du vil gjøre den større, trenger du ikke endre pikselstørrelsen. Du kan eksperimentere med å velge andre skrifter. Hvis du for eksempel angir størrelsene Times New Roman og Tahoma - 12 px - vil de se annerledes ut. Sistnevnte vil visuelt se større ut.
Når vi utvikler et nettsted (eller implementerer andre digitale prosjekter), kan vi komme over en skrift på Internett som er forskjellig fra andre analoger i sine visuelle kvaliteter. Ønsket om å bruke denne fonten kan være ganske stort, men samtidig vet vi kanskje ikke hva slags font det er og hva navnet er. I dette materialet vil jeg prøve å hjelpe slike brukere og hjelpe til med å finne ut skriften fra bildet på nettet, og jeg vil fortelle deg hvilke nettverkstjenester som vil hjelpe oss med dette.
For å utføre denne oppgaven, kan du bruke en rekke nettverksressurser (hovedsakelig på engelsk), som jeg vil liste opp nedenfor. Å jobbe med dem er ganske stereotyp: du går til en slik online ressurs, laster opp et bilde med skriften du trenger (eller peker på et slikt bilde med en lenke i nettverket), hvis nødvendig, merker du teksten du trenger for gjenkjenning. Noen ressurser kan også be om definisjon av flere parametere (for eksempel om teksten har fortykninger), hvoretter den nødvendige skrifttypen gjenkjennes.
Etter å ha bestått skriftgjenkjenningsprosedyren, vil nettstedet tilby deg å visuelt avgjøre om tallene og bokstavene blir gjenkjent riktig (om nødvendig må du foreta en uavhengig justering ved å angi riktig symbol). Etter det vil nettstedet gi deg et antall navn på visuelt lignende skrifttyper, og noen avanserte ressurser vil tilby deg å laste ned favorittfonten din til PCen.

De beste tjenestene for å bestemme skrifttypen fra bildet online
Tenk på nettverkstjenestene som tillater online skriftgjenkjenning. Samtidig må du huske at hvis du presenterer et bilde med et stort antall forskjellige karakterer til disse tjenestene, og selv uten klare grenser mellom sistnevnte, kan tjenesten nekte å utføre anerkjennelse.
Tjenesten "WhatTheFont" vil hjelpe deg med å identifisere en vakker skrift
WhatTheFont-tjenesten er sannsynligvis en av de mest populære engelskspråklige skriftidentifikasjonstjenestene. Arbeidet med tjenesten er ganske enkelt og krever ingen spesielle ferdigheter fra brukeren (inkludert fravær av en registreringsprosedyre).
- For å jobbe med tjenesten, gå til myfonts.com.
- Klikk på "Velg fil" -knappen, og velg et bilde med bakgrunnen du vil ha på harddisken.
- Klikk deretter på "Fortsett" -knappen.

Arbeidsvindu for "WhatTheFont" -tjenesten
Tjenesten utfører gjenkjenningsprosedyren og åpner et skjermbilde der du må bestemme om tjenesten gjenkjenner bokstavene riktig (hvis ikke, skriv inn de nødvendige rettelsene).
Deretter klikker du på "Fortsett" og du får et resultat med det foreslåtte navnet på skriften du trenger. Du kan laste ned skriftene, som navnene er farget i blått, til PCen din (noen av disse skriftene kan ha en betalt karakter).
Tjenesten "FontSquirrel" gjenkjenner bokstavene i alfabetet online
Font Squirrel-tjenesten er en annen engelskspråklig ressurs for å søke etter en skrift online. Som i tilfellet med "WhatTheFont", kan du ikke bare kunne gjenkjenne alfabetet vi trenger, men også laste det ned umiddelbart fra databasen til denne ressursen (både gratis og for penger).
- Gå til fontsquirrel.com, klikk på "Last opp bilde" -knappen og last opp et bilde med skriften du trenger til ressursen.
- Plasser nå teksten du trenger for å gjenkjenne skriften i en spesiell ramme (størrelsen på rammen er justerbar, så vel som størrelsen på teksten).
- Og klikk deretter på "Matcherate It!" -Knappen.

Arbeidsvindu for "FontSquirrel" -tjenesten
Tjenesten åpner en liste over identiske skrifttyper, til høyre for hver av dem, vil det være en knapp for mulig nedlasting (og tilsvarende pris i tilfelle betalt karakter).
"IdentiFont" fonttjeneste
En funksjon av tjenesten "IdentiFont" er muligheten til å bestemme skrifttypen ved å stille spørsmål som tjenesten vil stille deg. Samtidig bruker nettstedet et engelskspråklig grensesnitt, som betydelig begrenser mulighetene til en russisktalende bruker.
Dette nettstedet har fem unike verktøy:
- "Skrifter etter utseende" (identifikasjon av skriften etter utseende);
- "Skrifter etter navn" (definisjon av en skrift etter navn eller del av navnet);
- "Skrifter etter likhet" (etter likhet);
- "Skrifter etter bilde" (søk etter håndskrift etter bilde);
- "Skrifttyper av designer / utgiver" (etter navnet på skaperen eller utgiveren).
Ved å velge ett av de foreslåtte fem verktøyene, kan du identifisere ønsket skrift online.

Arbeidsvindu for tjenesten "IdentiFont"
FONTSPRING-tjeneste
Denne tjenesten har samme funksjonalitet som "WhatTheFont" jeg allerede har nevnt, slik at du kan definere skrifttypen. Samtidig har den en rekke spesifikke funksjoner, spesielt har nettstedet en bildeditor som lar deg behandle tekst for bedre skriftgjenkjenning online. I tillegg kan du legge til egenskaper i bildet du laster opp for bedre skriftidentifikasjon.
- For å jobbe med ressursen, gå til fontspring.com.
- Og klikk på "Last opp bilde" -knappen for å laste opp et bilde med ønsket skrift til ressursen.
- Plasser teksten du ønsker fra bildet i midten av rammen, og klikk på "Matcherate It!" nedenfor (de facto-prosedyren er identisk med FontSquirrel ovenfor).
- Du får et resultat med en liste over treff som er funnet.

Arbeidsvindu for tjenesten "FONTSPRING"
Tjenesten "Fontmassive"
Tjenesten fontmassive.com inviterer deg til å henvende deg til funksjonene til den "menneskelige faktoren", og be andre brukere om å hjelpe deg med å identifisere skriften online. For å jobbe med det, må du gå til denne ressursen, skrive en tekst med et spørsmål i et spesielt vindu, klikke på "Sett inn bilde" -knappen for å laste opp et bilde med ønsket skrift til ressursen, og deretter klikke på " Send "-knappen.

Utvidelse "WhatFont"
En utvidelse for Google Chrome-nettleseren (så vel som for andre Chromium-baserte nettlesere) kalt “WhatFont” lar deg enkelt utføre skriftgjenkjenning online. Etter å ha installert og aktivert applikasjonen i nettleseren, vil det være nok til å sveve markøren over ønsket skrift for å identifisere sistnevnte (både latinske og kyrilliske skrifttyper gjenkjennes).
På samme tid, ifølge brukeranmeldelser, er ikke nøyaktigheten av skriftgjenkjenning alltid opp til nivået.

WhatFont Chrome Extension
Konklusjon
I denne artikkelen gjennomgikk jeg tjenester som vil hjelpe deg med å identifisere en vakker skrift fra et bilde. De fleste av dem har et engelskspråklig grensesnitt, og fungerer i henhold til en lignende algoritme. Samtidig kan kvaliteten på skriftgjenkjenning på forskjellige nettressurser variere, og i sluttresultatet kan du få lenker til et dusin skrifter med lignende visuell design.
I kontakt med
Når vi jobber med tekst, stiller vi oss ofte spørsmålet “ hvordan finner eller bestemmer jeg en skrift for et gitt bilde? "... For eksempel finner du en PSD-fil, og en fin skrift med en testnotat ble innebygd i den. Selvfølgelig må vi redigere denne oppføringen, men bare Photoshop skriver et varsel om at en slik skrift ikke er installert i det delte biblioteket, og hvis teksten endres, vil den gå tapt. Men vi trenger denne spesielle fonten, da den passer perfekt inn i det generelle konseptet til denne PSD-filen. Det er her vi stiller oss spørsmålet: hvor du finner fonten? Forresten, anbefaler jeg at du gjør deg kjent med de grunnleggende prinsippene og evnene. Jeg er sikker på at du vil finne mange nyttige og nye ting for deg selv.
Faktisk er det ikke noe problem å finne eller identifisere en skrift fra et bilde. Det er mange tjenester på Internett som mest sannsynlig vil hjelpe deg med å gjøre dette.
Hvis du graver dypt nok, anbefaler mange som regel nettsteder for skriftsøk. WhatTheFont og Whatfontis... Faktisk likte jeg sistnevnte mest, så jeg vil fortelle deg om det i detalj. Men først det generelle konseptet som nesten alle slike tjenester er bygget på.
Nettsteder tilbyr deg å laste opp et bilde, hvoretter systemet begynner å analysere og se etter en passende skrift. For å få større treffsikkerhet, anbefales det som regel å legge inn bokstaver fra tastaturet i de tilsvarende vinduene, for eksempel:
Det anbefales å velge store bilder, minst 100 piksler, og ordene i bildet bør ideelt sett tegnes med klare sorte bokstaver på en hvit bakgrunn og minst 4 bokstaver lange. Alt dette er nødvendig slik at maskinen kan sammenligne bildet ditt med skrifttypen, og som regel har en slik base titusenvis av titler, og utgangen var en skrift som var så nær den ønskede som mulig.
Etter å ha testet flere slike nettsteder, og jeg lette etter samme skrift fra bildet, kom jeg til at det mest praktiske og effektive nettstedet er Whatfontis. Resten tar sterkt og ofte feil i utstedelsen.
En av de viktigste fordelene er sannsynligheten for at du blir tilbudt å laste ned skriften du leter etter gratis.
Du åpner tjenesten.

Først må du bestemme hvilken metode du vil bruke.
1. Klikk på Bla gjennom-knappen for å velge ønsket bilde. Mitt eksempel:

2. Spesifiser url-adressen til dette bildet, hvis den ikke er på datamaskinen din, men henger et sted på Internett.
Klikk deretter på Fortsett.
Merk
Uansett hvor mye jeg så ut, men jeg fant ikke en lignende tjeneste med et russisk grensesnitt. Men dette er ikke skummelt, for alt er intuitivt her, og du kan raskt finne ut hvor du skal klikke.
Hovedproblemet er at du aldri finner en skrift som inneholder bokstavene i det russiske alfabetet på en slik tjeneste, siden de ennå ikke støtter det kyrilliske alfabetet. Men hvis du vet eksempler som bekrefter det motsatte - skriv i kommentarene, vil det utvilsomt være nyttig for alle.

Som du kan se, gjenkjente selve programmet hvor bokstavene var og skilt dem separat. Deretter ber hun om å skrive inn de aktuelle feltene hvilke bokstaver på tastaturet som tilsvarer disse bildene.
Nedenfor er det tre kontroller som påvirker søkeresultatene.
1. Vis bare gratis skrifter eller gratis alternative skrifter... Et kryss her betyr at søkeresultatene bare inneholder gratis analoger.
2. Vis bare kommersielle skrifter eller kommersielle alternative skrifter- her tvert imot - bare betalte analoger.
3. Vis alle skriftene- alle mulige skrifter vises samtidig.
Når du har valgt ønsket avkrysningsrute, klikker du på Fortsett.
De samme søkeresultatene vises, blant dem du leter etter den mest lignende skrifttypen. For enkelhets skyld vises ønsket system alltid i nedre høyre hjørne.

Som du ser, vises alternativet som passer meg aller første under navnet "SummerCrushes"... Forresten krysset jeg av i boksen slik at bare gratis analoger ble tilbudt meg. Derfor kan jeg enkelt klikke på "Klikk her for å laste ned skriften" for å laste ned skriften som jeg identifiserte fra bildet.
Slike tjenester er veldig nyttige og bør absolutt være på varsel fra mestere som jobber med grafiske redaktører. Vi kan bare håpe at det vil være noen som vil være i stand til å støtte det kyrilliske alfabetet.
Hvis du oppdaget en feil i teksten, velg den og trykk Ctrl + Enter. Takk skal du ha!