Правилният набор от добавки може да подобри производителността във всяко приложение. Ако сте уеб разработчик, работещ с Възвишен текст 3 Контрол на пакета, силно препоръчваме да прочетете внимателно приставките, обсъдени в тази статия:
- Контрол на пакета;
- HTMLPretify;
- Емет ;
- Маркиращ скоби ;
- jQuery;
- Преобразуване на регистър.
Контрол на пакета
Този плъгин улеснява намирането, инсталирането и актуализирането на други пакети. Първо трябва да се инсталира. Това ще улесни работата с всички други добавки.
Как да инсталирате
- Следвайте тази връзка https://packagecontrol.io/installationи копирайте командата, която ще изглежда така:
- Натиснете Ctrl - обратна отметка (; `), за да отворите Sublime Text Console:

- Поставете командата и натиснете Enter.
- След като изпълните командата, ще видите малко изскачащо предупреждение:

- Натиснете "OK".
- Затворете и рестартирайте Sublime Text.
- Въведете командата Package Control, за да видите всички команди:

Ще използваме Package Control Sublime Text за останалите добавки.
HTMLPrettify
Отнема много време HTML низове, CSS , JavaScript и JSON и ги форматира, така че да можете да ги четете, вместо да се опитвате да осмислите куп писане.
Как да инсталирате
- Натиснете Ctrl-Shift-P в Windows, за да отворите „Команден панел“.
- Въведете командата Package Control, за да видите всички команди. Изберете Контрол на пакета: Инсталирайте пакет. На екрана ще се появи меню с налични добавки:

- Въведете HTMLPrettify:

- Кликнете върху HTML-CSS-JS Prettify. Това име е малко по-различно, но е същият плъгин.
Емет
Този плъгин се наричаше Zen Coding. Позволява ви да пишете HTML и CSS преки пътища. Например, като напишете следното:
#page>div.logo+ul#navigation>li*5>a(Item $)
И натискане клавиш tab, ще получите:
След като инсталирате Emmet с помощта на Sublime Text Package Control, рестартирайте Sublime Text.
За да работи Emmet, трябва да зададете синтаксиса на документа. В противен случай няма да работи:

Сега проверете. Въведете следния:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon(Item $)+a(Item $)
И натиснете раздела. Ще получите:
Ще отнеме много време, за да научите всички налични съкращения. Това ще ви позволи да пишете HTML код много по-бързо.
BracketHighlighter
Плъгинът подчертава скоби и тагове. След инсталирането с помощта на Инсталиране на Sublime Text Package ControlМожете да щракнете навсякъде в JavaScript или HTML кода и да видите отварящите и затварящите скоби в лявата колона:

JQuery
Приставката jQuery подчертава правилния синтаксис на метода jQuery и предоставя кодови фрагменти, за да го завърши:

Преобразуване на регистър
Позволява ви да превключвате между snake_case, camelCase, PascalCase и т.н. След като инсталирате приставката с помощта на Package Control (напишете " снимка" за бърз достъпза инсталиране на пакет), опитвам:
Преди: navMenu
Натиснете: ;;c, след това;;c
След: nav_menu
Имайте предвид, че това няма да работи правилно, ако се опитате да конвертирате цял низ.
Преди:
Натиснете: ;;c, след това;;c (за CamelCase)
След: navIDMenuSystemClassNavMenuIsOpen
Ако сте уеб разработчик, който използва Контрол на пакета Sublime Text 3, съветвам ви да опитате добавките, изброени в тази статия! Ако не ги харесвате, винаги можете да ги премахнете с помощта на Контрол на пакета: Премахване на пакета.
Превод на статията " Sublime Text 3 добавки за уеб разработчици» приятелски екип по проекта
Здравейте приятели! Поради масовото търсене актуализирах ръководството за бързо настройване на редактора на кодове Възвишен текст 3, инсталиране на плъгините, необходими за оформлението и създаване на ваши собствени предварително зададени настройки за бърз стартна ново работно място.
Готино
плюс
заеквам
Вероятно сте запознати със ситуацията, когато трябва бързо да инсталирате и конфигурирате Sublime Text на ново работно място, за да работите по нови проекти. обикновено, фина настройка Sublime Text отнема много време и да го правите всеки път не е практично и отнема много време.
Днес ще разгледаме колкото е възможно повече бърза настройка Sublime Text, най-популярните плъгини сред дизайнерите на оформление за ускоряване на дизайна, и ние ще инсталираме една от най-добрите и удобни теми за редактор Една тема за тъмен материал.
По подразбиране Sublime Text изглежда доста тъжно:
Първо трябва да конфигурирате Контрол на пакета. За да направите това, натиснете клавишната комбинация Ctrl+Shift+P. В изскачащия прозорец въведете Install Package Control и изберете съответния елемент. След няколко секунди Package Control ще бъде инсталиран и ще получите известие за това.

Ако сте потребител на MacOS, трябва да натиснете Cmd+Shift+P на клавиатурата.
Контролът на пакета е необходим, за да можете да инсталирате добавки и плъгини в Sublime Text 3 от хранилището на пакети.
Инсталиране на добавки в Sublime Text
След това трябва да инсталирате плъгините, необходими за работата. Ще разгледаме инсталирането на най-популярните плъгини сред програмистите, които значително опростяват разработката. Можете също да експериментирате с други добавки в Package Control, може да харесате други от огромния брой налични пакети.
За да инсталирате добавки в Sublime Text чрез Package Control, трябва да извикате менюто, както направихме по-рано: Ctrl+Shift+P. След това въведете командата "Инсталиране на пакет" и изберете необходим пакетот списъка.

Най-популярните плъгини за Sublime Text:
- Емет- ускорява писане на HTMLи CSS код до скоростта на светлината. Урок за Емет ;
- AutoFileName- допълва кода при писане на пътища към файлове в оформлението;
- Същност- свързва се с Sublime Текстова опцияизползвайте услугата GitHub Gist кодови фрагменти. Основен урок ;
- дързък- плъгин за подсветка Синтаксис на Sassв Sass и Scss файлове. Разширява Emmet в Sass файлове.
Инсталиране на кожата на Sublime Text
Много ми харесва темата Една тема за тъмен материали съответния маркиращ код цветова схема. Това са най-балансираните, доста контрастни, но не прекалено сурови цветове удобна работав редактора.
За да инсталираме цветовата схема One Dark, трябва да инсталираме следните пакетичрез контрол на пакети:
- Една тъмна цветова схема - цветова схемаза осветяване на код;
- Един тъмен материал - тема- UI Sublime Text тема.
Ръчно инсталиране на приставката
Някои добавки вече не се актуализират в Package Control или просто не се показват там. Някои от тези добавки са жизненоважни при работа с код и трябва да се инсталират ръчно.
Един от тези плъгини BufferScroll- невероятен плъгин, който, когато отворите отново документ, поставя курсора на мястото, където сте завършили редактирането последния път, като по този начин намалява времето за търсене желана позицияда продължи да работи.
За да инсталирате BufferScroll ръчно, отидете на страницата на GitHub на плъгина, изтеглете го и го разархивирайте на всяко удобно място на вашия диск. След това в Sublime Text изберете елемента от менюто Предпочитания > Преглед на пакети. Това ще отвори папката с потребителски данни на вашето устройство. Копирайте папката, съдържаща файловете на Buffer Scroll тук, и рестартирайте Sublime Text. Сега плъгинът работи.
Фина настройка на редактора, предварително задаване на моите настройки
Нека да преминем към настройките на Sublime Text.
Моите предварително зададени настройки са в Github Gist, за който винаги използвам начални настройки Sublime Текстов редактор на ново работно място или след преинсталиране на системата. Можете да използвате тази предварителна настройка във вашия редактор и да я персонализирате, ако е необходимо.
Предварително зададен код за потребителски настройки(Preferences.sublime-settings | Предпочитания > Настройки):
( "show_definitions": false, "auto_complete": false, "bold_folder_labels": true, "color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme", "fold_buttons": false, "font_size": 13 , "highlight_line": true, "indent_guide_options": [ "draw_normal", "draw_active" ], "line_padding_bottom": 2, "line_padding_top": 2, "margin": 2, "material_theme_compact_sidebar": true, "material_theme_compact_panel": true , "material_theme_small_statusbar": true, "material_theme_small_tab": true, "tab_size": 2, "theme": "OneDarkMaterial.sublime-theme", "word_wrap": "false", )
Предварително зададен код за персонализирани клавишни комбинации (По подразбиране (Windows).sublime-keymap | Предпочитания > Свързване на клавиши):
[ ("клавиши": ["alt+shift+f"], "команда": "отстъпка"), ]
Сега, когато е избрано и натиснато Alt+Shift+Fвашият код ще бъде автоматично отстъпен със съответната йерархия на влагане на елементи.
Като поставите тези фрагменти в съответните файлове с настройки, ще получите напълно готов за работа персонализиран Sublime Text или можете да персонализирате редактора за себе си. В настройките има две полета - лявото с настройки по подразбиране и дясното с потребителски. В настройките по подразбиране можете да видите подсказки за всяко свойство и да го приложите от дясната страна, като копирате и зададете стойността си.

Откриването кое свойство е отговорно за какво е доста просто - всички свойства имат интуитивни имена английски език. Всяка собственост от голямото разнообразие от налични настройки може просто да се преведе на руски и да се разбере какво означава.
За да направите резервно копие на всички ваши настройки и бързо да внедрите Sublime Text на друго работно място, просто копирайте папката
"C:\Users\(Вашият потребител)\AppData\Roaming\Sublime Text 3"
в тайното място резервно мястона вашия диск или флаш устройство и след това го поставете на друг потребител или на друг компютър в същата директория под потребителя.
Също така по ваша преценка можете да деактивирате миникартата вдясно и да скриете менюто. Това може да стане, като отидете на View > Hide Minimap и View > Hide Menu. Можете да покажете менюто, като натиснете клавиша Ctrl на клавиатурата.
Запознайте се със списъка с най-важните неща - 15 най-много необходими добавкиза Sublime, което значително ще опрости живота на разработчика.
Контрол на пакета
Мениджър на пакети за Sublime. Без него инсталирането и премахването на пакети е абсолютен ад, така че първо трябва да инсталирате Package Control.
Емет
Emmett щеше да е номер едно, ако Sublime разполагаше с подходящ мениджър на пакети. Благодарение на него работата с маркиране става много по-удобна и по-бърза. Например html + tab ще създаде готова рамка за html документ, а div.wrapper + tab ще се превърне в

JavaScript & NodeJS фрагменти
Колекция от преки пътища за JavaScript фрагменти, които ще ви помогнат да работите много по-бързо. Защо да пишете document.querySelector("селектор’); когато можете просто да напишете qs, да натиснете tab и готово!

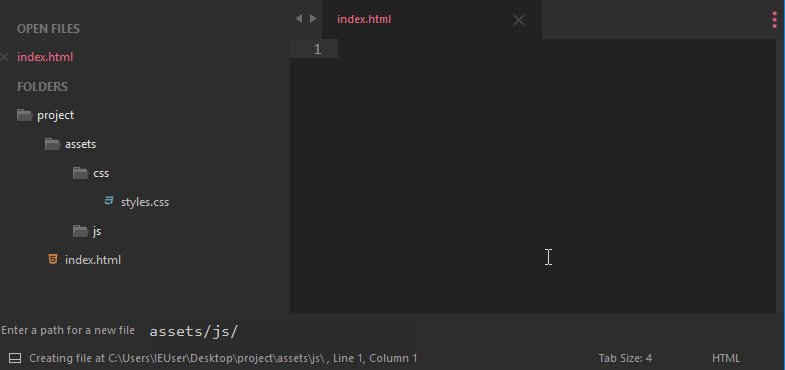
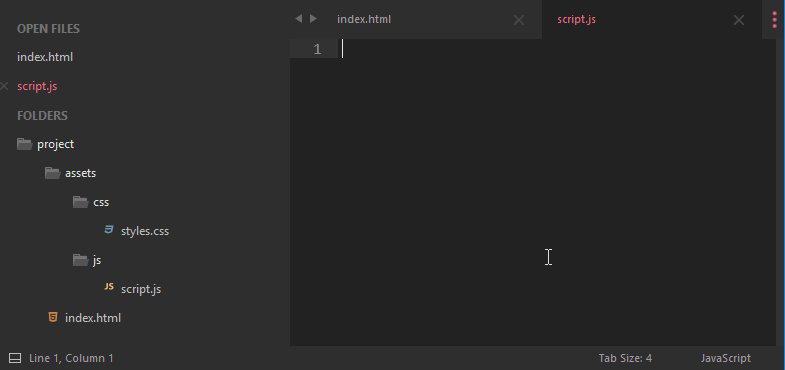
Разширен нов файл
С този пакет не е нужно да се катерите по дърветата на директориите и да използвате падащи менюта. Чрез cmd+alt+n (ctrl+alt+n) ще бъде извикан ред за въвеждане - въведете пътя, името на файла и натиснете Enter. Готов!

Git
Този плъгин добавя възможност за използване на всички функции на Git, необходими за разработка: добавяне, ангажиране, достъп до регистрационни файлове - и всичко това, без да напускате Sublime!
GitGutter
Добавя възможност за преглед на състоянието на файла и проследяване на промените директно в редактора. Можете да сравните файлови версии от всеки клон.

Подобрения на страничната лента
Както подсказва името, този пакет ще добави някои подобрения в лявата странична лента. Например ще се появи опцията „Отваряне в браузър“, възможност за създаване на дубликат и още около 20 полезни функции.

Средство за избиране на цвят
Малък, но много полезен плъгинще добави възможност за избор и избор на цвят от кръгла палитра в шестнадесетичен формат. Отваря се в отделен прозорец и ви позволява да изберете цвят както от палитрата, така и от всяка точка на екрана.

Заместители
Sublime Text 3 въведе възможността за генериране и вмъкване на lorem ipsum, а Placeholder леко разширява тази възможност. Можете да вмъквате изображения на оформление, формуляри, списъци и таблици с него.

DocBlockr
DocBlockr улеснява писането на описания на функциите. Веднъж или два пъти ще създаде зона с коментари, за да опише аргументите на функцията, върнатите стойности и типовете променливи.

SublimeCodeIntel
Това разширение ще ви помогне бързо да разберете стария код. Щракването върху името на функция ще покаже връзка, която ще ви отведе директно до описанието на тази функция.

Минимизиране
Минимизира и създава негова минимизирана версия в директорията на текущия файл. Работи с CSS, HTML, JavaScript, JSON и SVG. Изисква външни библиотеки node.js, за да работят, така че ще трябва да ги инсталирате отделно:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
npm install - g clean - css uglifycss js - beautify html - minifier uglify - js minjson svgo |

Възвишен Линтер
Възможност за проверка на код за синтактични грешки, лоши практики и други проблеми, които често се появяват. Само за всеки използван език ще трябва да инсталирате отделен
Днес реших да премина от стария Sublime към Sublime Text 3. В тази публикация искам да запиша списък с плъгини, които използвам, и в същото време да ми разкажете малко за тях. Например за тези, които правят страхотно подчертаване на цветови стойности :)
За удобно инсталиране на плъгини трябва да инсталирате Package Control. За да направите това, отворете конзолата в редактора (Ctrl + `) и въведете следната команда:
Импортиране на urllib.request,os,hashlib; h = "eb2297e1a458f27d836c04bb0cbaf282" + "d0e7a3098092775ccb37ca9d6b2e4b7d"; pf = "Пакет Control.sublime-package"; ipp = sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler())); by = urllib.request.urlopen("http://packagecontrol.io/" + pf.replace(" ", "%20")).read(); dh = hashlib.sha256(by).hexdigest(); print("Грешка при валидиране на изтеглянето (получи %s вместо %s), моля, опитайте ръчно инсталиране" % (dh, h)) if dh != h else open(os.path.join(ipp, pf), "wb" ).write(by)
След това рестартираме редактора. Искам да отбележа, че нова версиястартира още по-бързо от стария. Сега, за да инсталирате плъгини, натиснете Ctrl + Shift + P и изберете Контрол на пакета: Инсталиране на пакет. Там избираме плъгина и натискаме Enter.
Плъгини
Емет
Мисля, че няма нужда от представяне. Това е плъгин за бързо набиране html и css код.
Местна история
Удобен плъгин за преглед на историята на модификациите на файлове.
Помощник за кодиране
Показва в ред на състояниетокодиране на файлове, а също така ви позволява да отваряте и запазвате файлове в различни кодировки.

SublimeCodeIntel
Интелигентно автоматично довършване, възможно е да преминете към дефиниции, когато помощ Alt+ Щракнете.
SublimeREPL
Преводач различни езици. Например Python, NodeJS и др
DocBlockr
Удобно вмъкване на JSDocs, анализира функционални параметри. Въведете /** преди функцията и натиснете Tab.

Много готини имена на файлове с автоматично попълване. Може да се използва във всякакви атрибути, всякакви тагове. За снимки показва също ширината и височината на изображението.

ColorHighlighter + GutterColor
Маркиране на цветови стойности в css. Color Highliter подчертава значенията на самите цветове. И благодарение на GutterColor, кръгове с цвят се появяват отляво (изисква инсталиран ImageMagick).
Избор на цвят - работи чрез бърз клавиш Ctrl + Shift + C.
Обикновени задачи
Проследяване на задачи. Прост лист със задачи с красив дизайн. Всичко се записва в текстов формат.

MarkdownEditing
Удобно редактиране на маркдаун файлове, например за Github.

Подобрения в страничната лента
Подобрена странична лента.

ApplySyntax
Автоматичен детектор на типове файлове.
SublimeGit
Пълнофункционална GIT интеграция
Странична лента Git
GIT контекстно меню в страничната лента на редактора. Подходящо за тези, които не обичат много командния ред.

GitGutter
Разлики за китара. Показва промените от последния комит вляво.
HTML-CSS-JS Prettify
Форматиране на кода. изисква се node.js. Бърз клавиш Ctrl + Shift + H.
Inc-Dec-стойност
Увеличава/намалява числови стойностичрез Alt + стрелка нагоре/надолу. Като в firebug или инструменти за разработчици на chrome.
EasyMotion
Бързо преминаване през текста. За феновете на Vintage Mode и не само за тях е препоръчително.
AdvancedNewFile
Бързо създаване на файл. Ctrl + Alt + N. Ако използвате Evernote, той ще се отвори нов входв Evernote – не забравяйте да смените своите клавишни комбинации.
Sublime Text е модерен текстов редакторсъс затворен програмен код. Най-често се използва от уеб разработчици за редактиране на html или php код. Редакторът има красив, модерен външен види няколко интересни функциикато бърза навигация, едновременно редактиранеи въвеждане на команди.
Въпреки че програмата излиза от кутията с много функции, които значително ще помогнат на работата ви, винаги има място за подобрение. Освен всичко друго, той поддържа плъгини, написани на Python. В тази статия ще намерите най-добрите плъгини Sublime Text 3. Подходящи са и за безплатната алтернатива на тази програма, Lime Text. С тези добавки можете значително да разширите възможностите на програмата. Сега да преминем към списъка.
Това вероятно е първият плъгин, който трябва да инсталирате след инсталиране и стартиране на програмата. Това мениджър на пакетиза Sublime Text, с него можете да инсталирате, премахвате и актуализирате пакети с добавки. Можете също много лесно да видите всичко инсталирани добавкиВъзвишен текст 3.
2. Емет
Плъгинът Emmet не е достъпен само за Sublime. Това е доста популярно нещо. Позволява ви да пишете css и html кодмного по-бързо с помощта на съкращения и преки пътища, които след това се разширяват до пълноценни html тагове. Например:
((h4>a)+p>img)*12
Това ще създаде 12 заглавни елемента, всеки последван от изображение. След това можете просто да попълните получения шаблон, без да се налага да въвеждате тагове един по един.

Това е плъгин за проверка на грешки във вашия код. Наскоро беше преработен и сега включва няколко нови функции. Той не поддържа всички езици за програмиране, той просто създава API, след което можете да инсталирате добавки за езиците, които използвате най-често.

4. SublimeEnhancements
Този плъгин Sublime Text 3 се подобрява странична лентаредактор Добавя възможност за създаване на нови файлове в текущата папка на проекта, преместване и копиране на файлове и папки, търсене, актуализиране и много други.

С плъгина PackageResourceViewer можете да преглеждате и редактирате пакетите, които инсталирате в Sublime Text 3. Възможно е да извлечете пакета в отделна папка, коригирайте каквото трябва да има и го върнете в програмата.

6. Git
Този плъгин интегрира редактора Sublime Text 3 с Git. Можете да взаимодействате с Git директно от редактора, като например добавяне на файлове, изпращане на ангажименти, преглед на регистрационни файлове и анотации към файлове.

Този плъгин добавя възможност за отваряне на терминал във вашата папка на проекта директно от Sublime Text с помощта клавишна комбинация. Това е много полезно, ако трябва да изпълните някакви команди в тази папка.

CSSComb е плъгин за сортиране на CSS свойства. Ако искате вашият код да изглежда спретнат и да се намира в в правилния ред, този плъгин ще ви помогне да персонализирате реда на свойствата. Това също е полезно, когато работите в екип от разработчици, всеки от които има свои собствени предпочитания за кодиране.

С този плъгин можете да проверите дали вашият браузър поддържа CSS или HTML свойствата на елементите, които използвате. За да направите това, просто изберете CSS свойствоили HTML елемент, след това ще бъдете пренасочени към съответната страница на caniuse.com.

Приставката за подравняване ви позволява да подравнявате код, включително PHP, JavaScript и CSS. Това го прави по-подреден и лесен за четене. Можете да видите пример на тази екранна снимка:

С този плъгин можете да премахнете ненужните интервали, както и допълнителните интервали в края, които могат да причинят грешки в JavaScript.

С този плъгин можете да изберете и добавите всеки ваш цвят към Sublime Text 3 операционна системапросто като щракнете върху него с мишката. Можете също да изберете цвят от цветното колело.

13. Редактиране на MarkDown
Въпреки че Sublime Text 3 ви позволява да преглеждате и редактирате файлове от MarkDown маркиране, той ги отваря като обикновените текстови файловес много лошо форматиране. Този плъгин ще помогне за подобряване на форматирането и добавяне на цвят на текст към файлове, написани с помощта на Markdown.

14. FileDiffs
Плъгинът FileDiffs ви позволява да анализирате разликите между два файла в Sublime Text 3. Можете да сравнявате файлове не само един с друг, но и със системния клипборд, както и незаписани и запазени версии на един и същи файл.

DocBlockr ви позволява да създавате документация или анотации за код чрез анализиране на функции, параметри, променливи и автоматично добавяневече налична документация.

16. Теми на трети страни
Да изглеждаш един и същ всеки ден става скучно с времето. Нова темаможе дори да ви даде нови идеи за работа. Можете да опитате няколко интересни теми, Например:










