TinyMCE Advanced introduserer en "Classic Paragraph"-blokk og en "Hybrid Mode" for den nye Block Editor (Gutenberg).
Hvis du ikke er helt klar til å bytte til Block Editor, eller har plugins som ikke kan brukes der (ennå), er bruk av Classic Paragraph-blokken og hybridmodus det beste alternativet.
Den lar deg fortsette å bruke den velkjente TinyMCE-editoren til de fleste oppgaver, og gir deg samtidig full tilgang til alle blokker og nye funksjoner i Block Editor.
Versjon 5.0 er en stor oppdatering av TinyMCE Advanced. Den introduserer flere knapper og innstillinger for "Rich Text"-verktøylinjene i Block Editor. I likhet med Classic Editor-verktøylinjene kan de fleste knappene legges til, fjernes eller omorganiseres.
Hvis du ønsker å fortsette å bruke den forrige ("klassiske") editoren i WordPress 5.0 og nyere, har denne plugin en mulighet til å erstatte den nye editoren med den forrige. Hvis du foretrekker å ha tilgang til begge redaktørene side ved side eller å la brukerne dine bytte redaktør, ville det være bedre å installere Classic Editor-plugin. TinyMCE Advanced er fullt kompatibel med Classic Editor-plugin og lignende plugins som gjenoppretter bruken av den forrige WordPress-editoren.
Som alltid vil dette pluginet la deg legge til, fjerne og ordne knappene som vises på Visual Editor-verktøylinjen i Classic Paragraph og Classic-blokkene i den nye Block Editor, og i Classic Editor (når de er aktivert av en plugin). Der kan du konfigurere opptil fire rader med knapper, inkludert skriftstørrelser, skriftfamilie, tekst- og bakgrunnsfarger, tabeller, etc.
På den måten påvirker ikke TinyMCE Advanced nettstedets brukerpersonvern på noen måte.
Skjermbilder
Installasjon
Det beste er å installere direkte fra WordPress. Hvis manuell installasjon er nødvendig, sørg for at plugin-filene er i en mappe kalt "tinymce-advanced" (ikke to nestede mapper) i WordPress plugins-mappen, vanligvis "wp-content / plugins".
FAQ
Jeg ser en feil som: "Kunne ikke laste plugin fra url ..."Disse feilene er vanligvis forårsaket av at den aktuelle filen er blokkert av en sikkerhetsinnstilling på serveren, eller (sjelden) av caching-problemer eller feil tillatelser.
Det første trinnet for å feilsøke dette er å prøve å få tilgang til filen direkte i nettleseren (dvs. kopier URL-en og lim inn i nettleseren og trykk Enter).
Hvis du ser filen (som vanligvis er minifisert JS, så alt er på én linje), er sjansen stor for at det var en slags caching-problem som nå er løst. Prøv å bruke redigeringsprogrammet igjen.
Hvis du ser en HTTP-feil (som 403 eller 500) er det best å kontakte webvertfirmaet ditt for å få hjelp. I noen tilfeller kan det hjelpe å slette og installere plugin på nytt.
Tabeller ser annerledes ut (inline stiler mangler) når jeg setter inn en tabell
Hvordan tabeller formateres avhenger av to ting:
1. Innstillinger for "tabell"-plugin i TinyMCE.
2. Om du endrer størrelsen på tabellen ved å dra.
Som standard setter TinyMCE Advanced editoren slik at ingen ekstra stiler legges til tabeller. På den måten vises tabeller nøyaktig slik temaet hadde til hensikt. Dette kan endres ved å endre noen redigeringsinnstillinger. Det kan gjøres ved å bruke Advanced TinyMCE Configuration-plugin. Alle tabellrelaterte redigeringsinnstillinger er beskrevet her: https://www.tiny.cloud/docs/plugins/table/#table_default_attributes.
Uavhengig av innstillingene ovenfor hvis du endrer størrelsen på en tabell ved å dra høyden og/eller bredden på tabellkoden, og cellekodene vil bli satt som innebygde stiler.
Ingen stiler importeres i undermenyen Formater
Disse stilene er importert fra din nåværende tema editor-style.css-fil. Noen temaer har imidlertid ikke denne funksjonaliteten. For disse temaene har TinyMCE Advanced muligheten til å la deg legge til en tilpasset editor-style.css og importere den til editoren.
Jeg har nettopp installert denne plugin, men den gjør ingenting
Endre noen av knappene på en av verktøylinjene, lagre endringene, tøm nettleserbufferen og prøv igjen. Hvis det ikke fungerer, prøv å installere redigeringssiden på nytt flere ganger mens du holder nede Shift eller Ctrl. Det kan også være en nettverksbuffer et sted mellom deg og verten din. Du må kanskje vente noen timer før denne hurtigbufferen utløper.
Når jeg legger til «Smilies», vises de ikke i editoren
"Uttrykksikoner"-knappen i TinyMCE legger til kodene for smiliene. De faktiske bildene legges til av WordPress når du ser på innlegget. Sørg for at avmerkingsboksen "Konverter uttrykksikoner til grafikk på skjermen" i "Alternativer - Skriving" er merket.
Programtillegget legger ikke til noen knapper
Sørg for at avmerkingsboksen "Deaktiver det visuelle redigeringsprogrammet når du skriver" under "Brukere - Din profil". ikke krysset av.
Jeg ser fortsatt de "gamle" knappene i editoren
Lagre innstillingene på nytt eller klikk på "Gjenopprett standardinnstillinger"-knappen på siden for plugininnstillinger, og sett deretter knappene på nytt og lagre.
Andre spørsmål? Flere skjermbilder?
Post på støtteforumet eller besøk TinyMCE Advanced-hjemmesiden.
Anmeldelser
Bidragsytere og utviklere
TinyMCE Advanced er programvare med åpen kildekode. Følgende bidragsytere har bidratt til utviklingen av pluginet:
DeltakereEndre logg
5.1.0
- Oppdatert for WordPress 5.1 og TinyMCE 4.9.2.
5.0.1
- Fikset import av sikkerhetskopierte innstillinger.
- Oppdaterte FAQ-delen i readme.
5.0.0
- Lagt til flere nye knapper på verktøylinjen for rik tekst i Block Editor.
- Lagt til funksjonalitet for å legge til, fjerne og ordne de fleste knappene på verktøylinjen for rik tekst i Block Editor.
- Lagt til alternativ plassering for knapper for rik tekst-komponenten. Det lar brukere flytte knapper som ikke brukes ofte ut av veien.
- Lagt til innstillinger for valgt tekstfarge og bakgrunnsfarge.
- Forbedrede rettelser og forbedringer for Classic Block.
- Forbedret den klassiske avsnittsblokken og lagt til støtte for å konvertere fra de fleste blokker til klassiske avsnitt, og konvertere et klassisk avsnitt til separate blokker.
4.8.2
- Rettelser og forbedringer for 4.8.1.
- Lagt til et eget alternativ for å aktivere den klassiske avsnittsblokken.
- Lagt til konvertering av de fleste standardblokker til klassiske avsnitt, og fra klassiske avsnitt til standardblokker.
4.8.1
- Oppdatert for WordPress 5.0.
- Lagt til Hybrid Mode for Block Editor. Inkluderer en klassisk avsnittsblokk som erstatter standard avsnittsblokk.
- Lagt til mulighet for å erstatte Block Editor med Classic Editor.
- Lagt til en annen innstillingsdel for å konfigurere verktøylinjene i den klassiske blokken og den klassiske avsnittsblokken.
- Lagt til noe CSS fikset for den klassiske blokken.
- Fast (fjernet) innstilling av innebygd CSS for tabellceller ved innsetting av en tabell. Inline CSS legges fortsatt til når en tabell endres ved å dra.
4.8.0
- Oppdatert for WordPress 4.9.8 og TinyMCE 4.8.0.
4.7.13
- Oppdaterte tabell- og ankerpluginene til 4.7.13 (2018-05-16). Retter en feil i tabellpluginet i Edge.
4.7.11
- Oppdatert for WordPress 4.9.6 og TinyMCE 4.7.11.
4.6.7
- Fast kompatibilitet med Gutenberg friformblokk.
- Tvunget oppdatering av TinyMCE-pluginene etter aktivering.
- Oppdatert for WordPress 4.9 og TinyMCE 4.6.7.
4.6.3
- Oppdatert for WordPress 4.8 og TinyMCE 4.6.3.
4.5.6
- Oppdatert for WordPress 4.7.4 og TinyMCE 4.5.6.
- Rettet PHP-varsel etter import av innstillinger.
4.4.3
- Oppdatert for WordPress 4.7 og TinyMCE 4.4.3.
- Rettet manglende "Kildekode"-knappfeil.
4.4.1
- Oppdatert for WordPress 4.6 og TinyMCE 4.4.1.
- Rettet lagringsfeil for flere nettsteder.
- Lagt til ny knapp i tekstredigering for å legge til eller tilbakestille linjeskiftene. Legger bare til linjeskift mellom tagger. Fungerer bare når den oppdager at linjeskift mangler, så den omformaterer ikke innlegg med fjernede avsnitt.
4.3.10.1
- Rettet å legge til avsnittstagger når du laster innlegg som ble lagret før du slo av wpautop.
- Deaktiverte den (nye) innebygde verktøylinjen for tabeller da den i noen tilfeller overlappet tabellen.
4.3.10
- Oppdatert for WordPress 4.5.1 og TinyMCE 4.3.10.
- Fikset støtte for å legge til editor-style.css til temaer som ikke har det.
4.3.8
- Oppdatert for WordPress 4.5 og TinyMCE 4.3.8.
- Separerte standardalternativer og adminalternativer.
- Lagt til innstillinger som kan deaktivere plugin for hovedredigering, andre redaktører i wp-admin eller redaktører i front-end.
- Koreansk oversettelse av Josh Kim og gresk oversettelse av Stathis Mellios.
4.2.8
- Oppdatert for WordPress 4.4 og TinyMCE 4.2.8.
- Japansk oversettelse av Manabu Miwa.
4.2.5
- Oppdatert for WordPress 4.3.1 og TinyMCE 4.2.5.
- Rettet tekstdomene og plugin-overskrifter.
4.2.3.1
- Rett opp feil med fjerning av tekstmønster-plugin.
4.2.3
- Oppdatert for WordPress 4.3 og TinyMCE 4.2.3.
- Fjernet textpattern-pluginen da WordPress 4.3 inkluderer lignende funksjonalitet som standard.
- Fransk oversettelse av Nicolas Schneider.
4.1.9
- Oppdatert for WordPress 4.2 og TinyMCE 4.1.9.
- Rettet feil med å vise oEmbed-forhåndsvisninger når du limer inn en URL.
- Rettet feil med å hente innholdet fra TinyMCE med linjeskift.
4.1.7
- Oppdatert for WordPress 4.1 og TinyMCE 4.1.7.
- Rettet feil der påfølgende tekstkortkoder kan deles med en tom avsnittskode.
4.1.1
- Rett opp feil med bildetekster når wpautop er deaktivert.
- Legg til oversettelsesstøtte på innstillingssiden. Knappnavn/beskrivelser er oversatt fra JS ved å bruke den eksisterende WordPress-oversettelsen, så denne delen av innstillingssiden vil bli oversatt som standard. Den andre teksten trenger fortsatt separat oversettelse.
4.1
- Oppdatert for WordPress 4.0 og TinyMCE 4.1.
- Legg til textpattern-plugin-modulen som støtter noe av markdown-syntaksen mens du skriver, (mer info).
- Legg til den oppdaterte "tabell"-pluginen som støtter bakgrunn og kantfarge.
4.0.2
- Korriger visningen av den andre, tredje og fjerde knappraden når veksleknappen for verktøylinje ikke brukes.
- Fiks å legge til retningsbestemt plugin når RTL- eller LTR-knappen er valgt.
- Vis "Avanserte alternativer" til superadministratorer ved installasjoner på flere nettsteder.
- Legg til link-plugin inkludert link rel-innstilling. Erstatter dialogboksen Sett inn / Rediger kobling når den er aktivert.
- Inkluder oppdatert "tabell"-plugin som har støtte for vertikal justering for celler.
4.0.1
Rett opp advarsler på andre sider enn Rediger innlegg. Oppdater beskrivelsen.
4.0
Oppdatert for WordPress 3.9 og TinyMCE 4.0. Oppdaterte innstillingsskjermen. Lagt til støtte for eksport og import av innstillingene.
3.5.9.1
Oppdatert for WordPress 3.8, fikset automatisk innbygging av enkeltlinje-URLer når du ikke fjerner avsnittstagger.
3.5.9
Oppdatert for WordPress 3.7 og TinyMCE 3.5.9.
3.5.8
Oppdatert for WordPress 3.5 og TinyMCE 3.5.8.
3.4.9
Oppdatert for WordPress 3.4 og TinyMCE 3.4.9.
3.4.5.1
Rettet en feil som hindret TinyMCE fra å importere CSS-klasser fra editor-style.css.
3.4.5
Oppdatert for WordPress 3.3 eller nyere og TinyMCE 3.4.5.
3.4.2.1
Fiks fjerningen av media plugin slik at det ikke krever å lagre innstillingene på nytt.
3.4.2
Kompatibilitet med WordPress 3.2 og TinyMCE 3.4.2, fjernet alternativene for støtte for iframe- og HTML 5.0-elementer ettersom de støttes som standard i WordPress 3.2, fjernet media plugin som er inkludert som standard.
3.3.9.1
Lagt til avanserte alternativer: slutte å fjerne iframes, slutte å fjerne HTML 5.0-elementer, flyttet støtten for egendefinerte redigeringsstiler til editor-style.css i gjeldende tema.
OBS: hvis du har en tilpasset tadv-mce.css-fil og temaet ditt ikke har editor-style.css, last ned tadv-mce.css, gi det nytt navn til editor-style.css og last det opp til din nåværende temakatalog ... Alternativt kan du legge til editor-style.css fra Twenty Ten-temaet. Hvis temaet ditt har editor-style.css, kan du legge til alle egendefinerte stiler der.
3.3.9
Kompatibilitet med WordPress 3.1 og TinyMCE 3.3.9, forbedret P- og BR-tag-alternativ.
3.2.7
Kompatibilitet med WordPress 2.9 og TinyMCE 3.2.7, flere mindre feilrettinger.
3.2.4
Kompatibilitet med WordPress 2.8 og TinyMCE 3.2.4, mindre feilrettinger.
3.2
Kompatibilitet med WordPress 2.7 og TinyMCE 3.2, mindre feilrettinger.
3.1
Kompatibilitet med WordPress 2.6 og TinyMCE 3.1, holder tomme avsnitt når du deaktiverer fjerning av P- og BR-tagger, knappene for MCImageManager og MCFileManager kan ordnes (hvis installert).
3.0.1
Kompatibilitet med WordPress 2.5.1 og TinyMCE 3.0.7, lagt til mulighet for å deaktivere fjerning av P- og BR-tagger ved lagring og i HTML-editoren (wpautop), lagt til to knapper til HTML-editoren: wpautop og angre, fikset fjerningen av ikke-standard TinyMCE-knapper.
3.0
Støtte for WordPress 2.5 og TinyMCE 3.0.
2.2
Deaktiver / Avinstaller alternativside, rullegardinmeny for skriftstørrelse og andre små endringer.
2.1
Forbedret språkvalg, forbedret kompatibilitet med WordPress 2.3 og TinyMCE 2.1.1.1, mulighet for å overstyre noen av de importerte css-klassene og andre små forbedringer og feilrettinger.
2.0
Inkluderer en admin-side for å ordne TinyMCE-verktøylinjeknappene, enkel installasjon, mange feilrettinger, tilpasset "Smilies"-plugin som bruker de innebygde WordPress-smilene, etc. Admin-siden bruker jQuery og jQuery UI som lar deg "dra og slippe" TinyMCE-knappene for å arrangere dine egne verktøylinjer og aktiverer/deaktiverer de tilsvarende pluginene avhengig av hvilke knapper som brukes.
* Du kan koble til den visuelle editoren i "Plugins"-delen av konsollen.
Plugg inn TinyMCE Advanced legger til flere knapper i standardredigeringsprogrammet for formatering av tekst. Her er noen av dem:
- Skriftstørrelse
- Skrifttype
- Bakgrunnsfarge
- Finn og erstatt tekst på en side
Du kan også slå av automatisk sletting av tomme linjer.
Du kan legge til eller fjerne preferanseknapper fra verktøylinjen, og ordne dem i den rekkefølgen som passer deg best.
Redaktørinnstillingene er plassert i delen "Innstillinger" - "TinyMCE Advanced" på konsollen.
Plugin-innstillinger

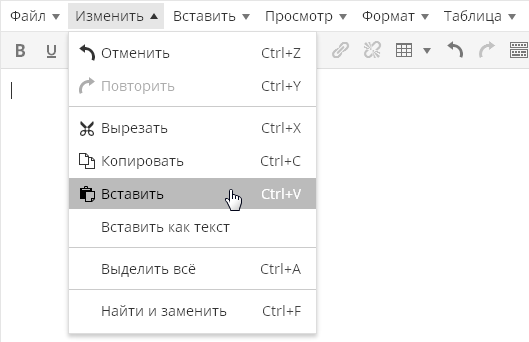
Plugin-innstillinger er plassert i "Innstillinger - TinyMCE Advanced". Ikke vær redd for at plugin ikke er oversatt til russisk - selve knappene i TinyMCE visuelle editor er nesten alle oversatt til russisk, så du trenger ikke å kunne engelsk. Og katten gråt om innstillingene her - faktisk trenger du bare å dra de nødvendige knappene til verktøylinjen til den visuelle editoren med musen. Og dette er valgfritt - nesten alt er duplisert i redigeringsmenyen:

Menyen kan forresten deaktiveres med den første plugin-innstillingen:

Selve knappene er på engelsk, men det er lett å forstå hva de betyr:

Som du kan se, er alt på engelsk i plugin-innstillingene, men når du redigerer en post, blir alle engelske inskripsjoner automatisk oversatt til russisk. Selv om noe ikke er klart for deg - du slapp knappen på panelet, lagret innstillingene, byttet til å redigere posten og så på hva denne eller den knappen betyr.
Du bør ikke legge til alle mulige knapper på verktøylinjen, siden du aldri trenger mange knapper. Dessuten er det bedre å fjerne noen av knappene som allerede er der. Jo enklere redigeringsprogrammet er, jo mer praktisk og effektivt er det å bruke det.
Finn og erstatt-knappen kaller opp følgende dialogboks:

Evne til å velge skrifttype og størrelse:

Det er også en veldig nyttig funksjon som lar deg designe teksten i artikkelen din slik du vil uten å redigere malstilene.
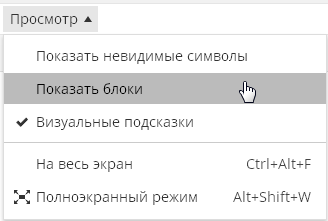
Det er også en "blokkvisning"-funksjon:

Den lar deg visuelt vurdere hvordan teksten din er stilt. Dette er viktig fordi det ofte er svært vanskelig i en visuell editor å forstå hvordan et bestemt tekststykke er utformet. Eller hvor kommer de ekstra innrykkene fra i et stykke tekst:

I WordPress-editoren plasseres avsnitts- og linjeskift-tagger automatisk, og du ser dem ikke i det hele tatt. All tekst som du trykker på "Enter" etter, blir tatt inn i avsnittstagger, som du ikke vil kunne se, selv ved å bytte til "Tekst"-fanen i den visuelle editoren.
Noen ganger forårsaker denne oppførselen til redaktøren fullstendig stupor. For eksempel, i dette skjermbildet kan du se at teksten tatt i taggene
automatisk havnet fortsatt pakket inn i avsnittskoderForresten, TinyMCE Advanced-pluginen gjør det mulig å se den virkelige kildekoden til teksten din, uten de strippede kodene. For å gjøre dette, i "Verktøy"-menyen, velg menyelementet "Kildekode":
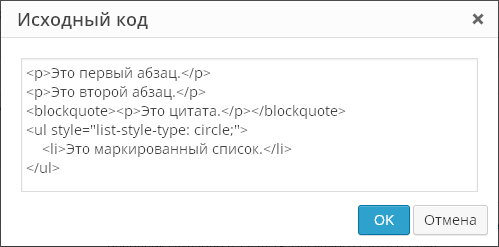
Denne funksjonen lar deg se den faktiske kildekoden til artikkelen din, ikke den du ser når du bytter til Tekst-fanen. For eksempel, på "Tekst"-fanen, kan koden se slik ut:
Og når du bruker "Kildekode"-funksjonen, vil du se:
Det vil si at du vil se teksten din med avsnittstagger allerede ordnet. Og dette vil være nøyaktig koden som vises i ditt publiserte innlegg på nettstedet.
Plugin utvider også muligheten til å sette inn standardlister. Det er bare én type lister i standardredigeringsprogrammet:
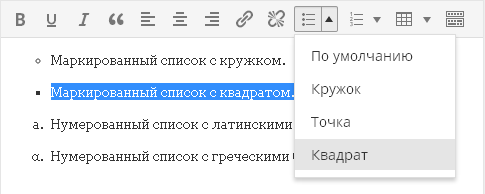
Plugin-modulen gjør det mulig å sette inn lister av ulike typer:
Sett inn emoji-knapp:
En morsom knapp som lar deg evaluere hvordan uttrykksikonet vil se ut i det publiserte innlegget, siden i den visuelle editoren vil uttrykksikoner fortsatt vises i tekstform. Ikke glem å bare gå til "Innstillinger \ Skriving" og merk av i boksen "Konverter uttrykksikoner som 🙂 og 😛 til bilder."
Nå er det verdt å nevne innstillingene under valglinjen for ubrukte knapper:
Som standard er det bare alternativet " Liste stilalternativer", Som inkluderer de avanserte alternativene for å sette inn lister, som er beskrevet ovenfor. Alternativ " Kontekstmenyen"Inkluderer plugin-kontekstmenyen, kalt når du høyreklikker i redigeringsprogrammet:
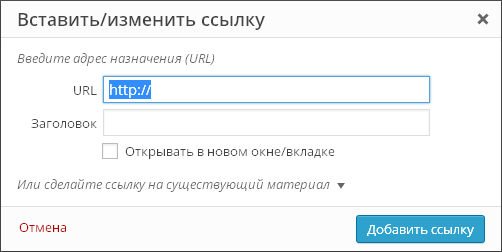
Alternativ " Link (erstatter dialogboksen Sett inn / Rediger kobling)»Gjelder dialogboksen for lenkeinnsetting. Som standard ser denne dialogen slik ut:
Programtillegget kan erstatte det med dette:
Det vil si at plugin-dialogen bare lar deg foreskrive rel = "nofollow" for lenker, og alt annet er i standarddialogen for å legge til lenker. Bestem selv om du trenger denne plugin-funksjonen eller ikke.
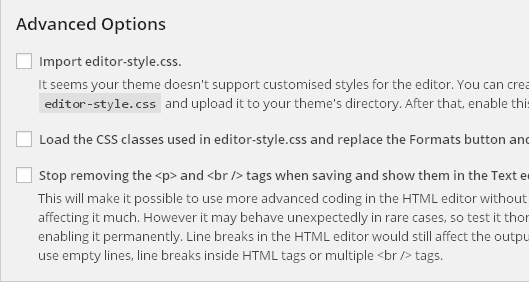
Den siste delen av plugin-innstillingene er de "avanserte" innstillingene:
Last inn CSS-klassene som brukes i editor-style.css og erstatt Formater-knappen og undermenyen- denne funksjonen støttes ikke på Prihod.ru.
Slutt å fjerne
Og
tagger når du lagrer og vis dem i tekstredigering - Den nyeste plugin-innstillingen tvinger redaktøren til å vise avsnitts- og linjeskiftkoder i Tekst-fanen. Det vil si at når du redigerer et innlegg, vil alt være det samme, men på "Tekst"-fanen vil du se hele html-oppmerkingen. Imidlertid vil redaktøren fortsatt flippe ut med sin autoformatering. For eksempel, her er koden:
Etter å ha byttet til "Visuell" og tilbake til "Tekst" vil det bli:
Det vil si at redaktøren fjernet ett linjeskift ved å ta de resterende to linjeskiftene i avsnittstaggene. Men etter å ha lagret siden, alt
forsvinne.Men når du aktiverer denne innstillingen, slutter WordPress å "spise" tomme linjer som du setter med Enter-knappen i visuell redigeringsmodus. Redaktøren setter inn koden i stedet for den tomme linjen
og sletter den ikke ved lagring, selv om det er mange slike linjer på siden.Artikkelen er hentet herfra og litt supplert 🙂
Vist (4251) ganger
Etter å ha funnet ut hovedfunksjonaliteten til administrasjonspanelet i WordPress. Den største mengden tid, etter dannelsen av grunnlaget for nettstedet vårt, vil vi bruke til artikler, skriving og optimalisering. En editor er implementert for å skrive og formatere innlegg i WordPress, men den er veldig dårligere enn plugins spesialisert for disse behovene. Etter å ha installert og konfigurert Tinymce Advanced visuelle og html-redigeringsplugin, vil det være mye enklere å redigere innleggene dine.
Det er mange tekstredigeringsmoduler, hvorav en er en funksjonell plugin som et stort antall mennesker har valgt selv - TinyMCE Advanced.
Navigering gjennom artikkelen:
For å begynne å bruke og teste denne TinyMCE Advanced-pluginen, må du laste ned og installere den, hvordan du gjør dette er presentert nedenfor i videoopplæringen.
TinyMCE Advanced plugin beskrivelse
Tilleggs-pluginen for TinyMCE Advanced-editoren har eksistert i svært lang tid, og sannsynligvis har 90 % av brukerne av WordPress-plattformen den installert og brukt daglig.
TinyMCE Advanced-pluginen er veldig enkel, men gir samtidig all nødvendig funksjonalitet når man jobber med sider og innlegg.
Takket være TinyMCE Advanced kan vi legge til et stort antall nye knapper i standardredigeringsprogrammet vårt, som er tilgjengelig etterpå, som definitivt vil komme godt med for deg.
Det er nesten umulig å overvurdere denne plugin, den brukes hver time, hver minimal og finjustering vil bli enkel og tilgjengelig ved hjelp av TinyMCE Advanced.
Videogjennomgang av TinyMCE Advanced, installasjonen og konfigurasjonen
I denne videoen vil du se fordelene som er tilgjengelige når du installerer og arbeider med TinyMCE Advanced.
Hvorfor TinyMCE Advanced er bedre enn standard
For de som ennå ikke vet hensikten med plugins, har vi en spesiell en, mens resten kan stupe inn i artikkelen med hodet.
TinyMCE Advanced eksisterer for å lage dine publikasjoner i et praktisk visuelt og kodeformat, for å endre og skape en stil for å skrive unike tekster. Redaktøren som tilbys i den grunnleggende WordPress-pakken er mildt sagt dårlig og har bare grunnleggende verktøy.
Som du kan se, som en bekreftelse på det ovenstående, kan du ikke overklokke langt med standardredigering, av denne grunn kommer TinyMCE Advanced oss til hjelp med sin utvidede funksjonalitet.
Ved første øyekast er det klart at våre evner vil vokse betydelig med slik funksjonalitet til TinyMCE Advanced-funksjoner. Alle som har jobbet med tekstredigerere minst én gang, vil enkelt kunne forstå ikonene og funksjonene til plugin. For de som ikke ønsker å søke etter de nødvendige elementene ved å skrive, vil vi analysere hovedfunksjonene og innstillingene til TinyMCE Advanced.
Hva TinyMCE Advanced vil gi oss
Så bruk av den avanserte editoren TinyMCE Advanced vil tillate oss å legge til og bruke følgende funksjoner:
- Enkel og praktisk opprettelse av tabeller direkte når du skriver en artikkel. Redigering og utfylling som ikke vil påføre deg noen ulempe.
- Avansert og praktisk formatering av sidestrukturen. Evnen til å lage og justere plasseringen av lag (
blokker).- Du vil også kunne sette hevet skrift og skrift.
- Å endre bakgrunnsfargen på tekst med TinyMCE Advanced er veldig enkelt uten å bruke CSS.
- Innbygging av videofiler vil bli mye mer praktisk med TinyMCE Advanced-redigeringsprogrammet.
- Endre skriftstørrelsen.
- Stort utvalg av skriftfamilier.
- Et sett med hurtigtaster vil øke hastigheten på skrivingen og formateringen av tekstene dine.
- Den blir tilgjengelig for å slette all formatering med én tast.
Disse funksjonene og flere vil komme godt med i utformingen av WordPress-kreasjonene dine.
Pluginen oppdateres kontinuerlig, noe som ikke kan annet enn å glede oss, fordi dette er hovedtegnet på at utviklerne tenker på komforten din.
Ved å bruke TinyMCE Advanced, vil du skrive innleggene dine med tillit til dine evner, vi ønsker deg inspirasjon og unike tekster, vi vil møtes i neste
Mulige problemer med TinyMCE Advanced og hvordan de løses
TinyMCE Advanced-pluginen er skrevet i PHP, akkurat som ethvert program, kan det hende at det ikke fungerer av en eller annen grunn. Følgende er de vanligste problemene som brukere støter på. Hva er problemet med editoren for WordPress.
WordPress visuelle editor TinyMCE Advanced fungerer ikke
Hvis du, når du kobler til en plug-in, ikke kan redigere den, bruke ikoner, legge til eller endre innstillinger, prøv følgende operasjon:
- Sjekk ytelsen til andre plugins som du kontrollerer fra administrasjonspanelet, hvis innstillingsknappene deres fungerer, fortsett deretter til neste element. Ved problemer med andre tillegg, må du se etter årsakene til de interne innstillingene, og ikke i selve plugin-en.
- Oppdater WordPress til siste versjon.
- Fjern plugin-modulen helt og last ned TinyMCE Advanced fra den offisielle nettsiden.
- Etter installasjon, aktiver den og sjekk om den fungerer.
Hvis dette ikke hjelper deg, er kanskje problemene relatert til andre plugins, noen ganger kan de komme i konflikt, prøv å deaktivere alle plugins og sjekk om situasjonen har endret seg. Hvis TinyMCE Advanced ikke fungerer og du må se etter dypere problemer med en "ren" motor, bør du kontakte en programmerer.
På admin-siden: TinyMCE-knapper er ikke sortert, de beveger seg ikke, verktøylinjen er tom, andre feil på siden
Dette er vanligvis forårsaket av en annen plugin som legger til inkompatible JavaScript-biblioteker til alle sider, ikke bare der det er nødvendig. Du kan omgå dette ved å prøve å finne ut hvilke plugins som gjør dette, midlertidig deaktivere resten av pluginene til alle TinyMCE-knappene vises, og aktivere dem én etter én ved å sjekke endringene i innstillingene.
Hvis det ikke fungerer, prøv litt generell Javascript-feilsøking: tøm hurtigbufferen, prøv en annen nettleser, prøv en annen datamaskin hvis mulig, avinstaller og last ned alle plugin-filer på nytt, og installer til slutt Firefox med Firebug eller Opera, legg merke til den første JS-en som forårsaker feil (viktig) og legg det ut nedenfor eller søk på nettet for å se hva som forårsaker det.
Organiserte knappene og lagret dem, men ingenting endres i den visuelle editoren på innleggssiden
Klikk på "Slett"-knappen (ved siden av Lagre-knappen) og deretter på "Fortsett". Slå deretter av og aktiver plugin-en igjen. Dette vil tilbakestille alle innstillinger som er lagret i databasen.
Noen knapper mangler fra TinyMCE-menyen, eller noen verktøy vises ikke i det hele tatt, eller TinyMCE oppfører seg merkelig etter installasjon av plugin
Nesten alle disse problemene er forårsaket av nettleserbufferen, eller nettverksbufferen. Tøm nettleserbufferen, lukk nettleseren, start den og prøv igjen. Hvis problemet vedvarer, prøv å laste inn siden på nytt mens du holder nede Ctrl (i IE) eller Shift (i Firefox) for å fortelle nettleseren om å laste inn siden på nytt fra serveren. Det kan også være forårsaket av en nettverksbuffer et sted mellom deg og webverten din. Bare vent noen timer til problemet forsvinner.
Jeg ser ingen stiler importert til "stil" i rullegardinmenyen
Disse stilene (bare klasser) importeres fra editoren til style.css-filen for ditt nåværende tema. Noen temaer inkluderer imidlertid ikke denne filen. I dette tilfellet følger du instruksjonene på TinyMCE Avdanced-innstillingssiden for å legge til din egen style.css-redigeringsfil til temaet ditt. Når du definerer stiler, husk at TinyMCE bare importerer klassenavn:
Klassen min ()
Min_andre_klasse ()
Jeg installerte nettopp TinyMCE Avdanced-plugin, men ingenting skjedde
Avslutt WordPress, tøm nettleserbufferen, start nettleseren på nytt og prøv igjen. Hvis det ikke fungerer, kan det være en proxy-buffer eller nettverksbuffer et sted mellom deg og verten din. Du må kanskje vente noen timer før denne hurtigbufferen utløper.
Når jeg legger til uttrykksikoner, vises de ikke i redigeringsprogrammet
Smiley-knappen i TinyMCE legger til emoji-koder. Selve bildene legges til av WordPress når du ser på et innlegg/side. Sørg for at avmerkingsboksen "Konverter uttrykksikoner som :-) og :-P til bilder" i "Innstillinger" / "Skriv"-menyen er merket.
Plugin legger ikke til noen knapper, fanene "Visuell" og "HTML tekst" mangler
Sørg for at avmerkingsboksen "Deaktiver visuell editor" under "Brukere" / "Din profil" ikke er merket.
(Sist oppdatert: 20.01.2019)
God dag! Fra og med denne uken skal jeg fokusere på tema så mye som mulig - de mest nyttige og nødvendige pluginene for WordPress. Obligatorisk som må installeres umiddelbart etter å ha opprettet en side/blogg, du kan lese om noen av dem i denne bloggen. I dag vil jeg fokusere oppmerksomheten din på WordPress-pluginen. TinyMCE Advanced... Denne modulen tilhører kategorien - installasjon som mulig, det vil si på din forespørsel eller på annen måte anbefalt. Selv om det kan tilskrives - må installeres for god artikkeldesign. Noe sånt.
Klassisk WordPress editor
Først, mine damer og herrer, før vi kommer ned til hovedemnet i artikkelen - installering og konfigurering av TinyMCE Advanced-editoren for wordpress, må du utføre et ekstra trinn. Til hva? I WordPress 5, i stedet for den klassiske editoren, har den nye Gutenberg-blokkredigereren blitt introdusert. Den nye Gutenberg-redaktøren er kul, selvfølgelig, men den tar tid å mestre og venne seg til. Derfor må vi først og fremst returnere den klassiske editoren, det vil si den gamle WordPress-editoren som vi alle er så vant til. Selv om dette ikke er nødvendig.
Hvis du vil fortsette å bruke den forrige (klassiske) editoren i WordPress 5.0 og nyere, har TinyMCE Advanced muligheten til å erstatte den nye editoren med den forrige. Hvis du foretrekker å ha tilgang til begge redaktørene side ved side, eller tillate brukere å bytte redaktør, ville det være bedre å installere Classic Editor-plugin. TinyMCE Advanced er fullt kompatibel med Classic Editor.
Vær oppmerksom på at TinyMCE Advanced-pluginen fungerer med både klassiske og nye Gutenberg-blokker.
Foretrekker du å bo hos den gode gamle klassiske redaktøren? Ikke noe problem! Ikke overraskende har over 1 million brukere allerede installert den gamle editoren. Støtte for Classic Editor-pluginet vil forbli i WordPress til og med 2021.
Classic Editor Plugin
Classic Editor Plugin
Classic Editor er en offisiell plugin fra WordPress-utviklingsteamet som gjenoppretter den gamle klassiske editoren og postredigeringsskjermen. For å installere den, gå til Plugins - Legg til ny - Skriv inn navnet på plugin. På modulsiden klikker du på "Installer"-knappen ved siden av Classic Editor.
Installere den klassiske editoren
Etter installasjonen klikker du på "Aktiver". Deretter går du til Innstillinger - Skriveelementet. Her setter du standardredigeringsprogrammet til Klassisk editor, og i Tillat brukere å bytte redaktører til Ja (du kan bytte til blokkredigeringsprogrammet og omvendt):
Sette opp WordPress-publisering
Alt! Nå, for å legge til nye funksjoner for redaktører, trenger vi følgende plagin.
TinyMCE Advanced plugin
TinyMCE Advanced introduserer Classic Paragraph og Hybrid Mode-blokk for den nye blokkredigereren (Gutenberg)
TinyMCE advanced - editor for WordPress. Versjon 5.0 er en stor oppdatering til TinyMCE Advanced. Den gir tilleggsknapper og innstillinger for Rich Text-verktøylinjene i Block Editor. I likhet med verktøylinjene i Classic Editor, kan de fleste knappene legges til, fjernes eller omorganiseres.
Plugin beskrivelse
Plugin introduserer Classic Paragraph-blokk og Hybrid-modus for den nye Gutenberg-blokkredigereren. Hvis du ikke er helt klar til å bytte til Block Editor, er det bedre å bruke Classic Paragraph og Hybrid-modusblokken. Den lar deg fortsette å bruke den kjente TinyMCE-editoren til de fleste oppgaver, samtidig som den gir deg full tilgang til alle blokkene og nye funksjoner i blokkredigeringsprogrammet.
Programtillegget lar deg legge til, fjerne og plassere knapper som vises på den visuelle redigeringsverktøylinjen i klassisk avsnitt og klassiske blokker i den nye blokkredigereren, så vel som i den klassiske redigeringsprogrammet (hvis aktivert av pluginet). Der kan du tilpasse opptil fire rader med knapper, inkludert skriftstørrelse, skriftfamilie, tekst- og bakgrunnsfarger, tabeller og mange flere.
Noen funksjoner
- Hybridmodus som lar deg bruke det beste fra begge redaktørene.
- Inkluderer en klassisk avsnittsboks som kan brukes i stedet for eller sammen med standard avsnittsboks.
- Støtter konvertering av de fleste standardbokser til "klassiske" avsnitt og fra klassiske avsnitt tilbake til standardbokser.
- Støtte for å lage og redigere tabeller i Classic Blocks og Classic Editor.
- Ytterligere alternativer når du limer inn lister i Classic Blocks og Classic Editor.
- Søk og erstatt i klassiske blokker og klassisk editor.
- Evne til å angi skriftfamilie og skriftstørrelser i klassiske blokker og i klassisk editor.
- Og mange andre.
Og så legger vi til funksjonaliteten til WordPress-editoren.
Installere og konfigurere TinyMCE Advanced-plugin
Plugin-installasjonen er standard gjennom WordPress admin panel. Plugins - Legg til en ny og skriv inn navnet TinyMCE Advanced i søkefeltet:
Installasjon og aktivering av plugin
Etter vellykket installasjon og aktivering av avansert TinyMCE, i "Innstillinger"-delen vil du se en underseksjon med samme navn på modulen - TinyMCE Advanced, klikk. Og vi går til innstillingssiden for å legge til knapper til redigeringspanelet og ulike funksjoner til din klassiske editor og blokkredigerer (Gutenberg). TinyMCE Classic Editor-fane:
WordPress-redigeringsinnstillinger
Prosessen med å tilpasse den visuelle klassiske editoren er ikke i det hele tatt komplisert. Alt er fullstendig på russisk. Som du kan se, har du fire felt og Ubrukte knapper. Med et enkelt museklikk, plasser / dra knapper på panelet eller dra og slipp dem for å endre rekkefølgen på arrangementet.
Rett nedenfor på siden, konfigurer Alternativer, Avanserte alternativer og administrasjon.
Setter opp den nye Gutenberg-redaktøren
Jeg skal selvfølgelig ikke vise hvordan man jobber med knapper, men du vet selv bedre enn meg. Jeg vil bare merke at nå kan du enkelt sette inn en tabell i artikkelen. Konfigurer den og still inn de nødvendige parameterne:
Og Anchor-knappen (navigasjon i artikkelen) vil komme godt med – mange bloggere bruker den til det fulle. Artikkelknappen er også nyttig. Det var nok alt for i dag. Å jobbe med den gamle og nye redaktøren vil nå bli flott. Du vil ha vakkert designede artikler med nye funksjoner.
Og jeg sier farvel til deg. Til neste gang. Lykke til alle sammen.
Jeg har et lite sett som trygt kan kalles "må ha" til hver blogger, altså må brukes. Jeg installerer, hvis mulig, praktisk talt den samme monteringen på alle bloggene mine, noe som gjør det mulig å jobbe med systemet mer produktivt, funksjonelt og praktisk for besøkende. Jeg tror at du i fremtiden vil finne anmeldelser av dem alle på sidene til denne bloggen, jeg har allerede snakket om noen moduler, men de fleste av dem er fortsatt å komme. I dag skal vi snakke om avansert tekstredigerer TinyMCE Advanced– tingen er veldig kul og praktisk.
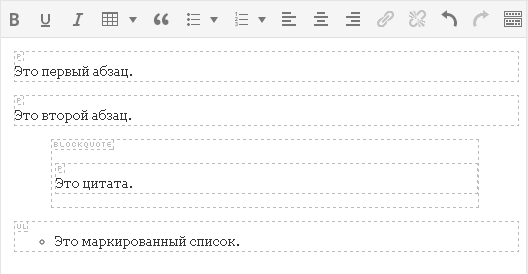
Generelt, i et tekstredigeringsprogram, bruker du faktisk mesteparten av tiden din i wordpress - du publiserer og formaterer tekst, legger til tagger, setter inn bilder, noen ganger må du plassere tabeller osv. Generelt er det svært viktig å ha et funksjonelt verktøy av høy kvalitet for en annen. Som standard har wordpress sin egen editor, men jeg vil likevel anbefale å installere TinyMCE Advanced. Slik ser det ut i aksjon nå i WordPress inne i bloggadministrasjonsområdet:
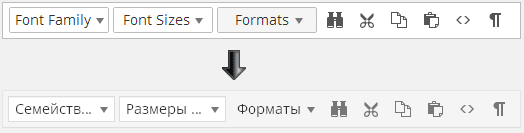
Som du kan se, er det mer enn nok ikoner for alle slags handlinger. Jeg vil ikke sammenligne med standarden, siden jeg til og med har glemt hvordan den ser ut, vil jeg bare fortelle deg om noen detaljer i TinyMCE Advanced. På den første linjen har vi knapper:
- formatering (fet, kursiv, understreket, osv.)
- oppretting av vanlige og nummererte lister, samt innrykk for tekst
- justering av tekst til kantene, midten og full bredde av kolonnen
- opprette og fjerne lenker
- sette inn bilde
- css redigering
- lage sitater
- sett inn skilletegn i og neste side
- aktivere stavekontroll, finne en linje i teksten
- aktivere fullskjermmodus, samt vise en ekstra linje med funksjonstaster for TinyMCE Advanced tekstredigering
- den siste knappen er satt inn.
Den andre linjen er like viktig og inneholder også en rekke interessante funksjoner:
- valg av tekstfont og avsnittsformatering
- lime inn tekst, lime inn fra Word, fjerne all formatering
- legge til et vilkårlig tegn til teksten og skrive ut
- og bakgrunn, innsetting av smil (for å vise dem, må du merke av i boksen ved siden av elementet for å konvertere tekstsymboler for smil til bilder i innstillingene til administrasjonspanelet i "Skriv"-menyen)
- valg av tekst som hevet og senket
- sette inn mediefil
- angre og gjenoppta handling, rediger attributter og hjelp.
Dette tror jeg vil være nok til å forstå at TinyMCE Advanced-editoren bare er superfunksjonell. Forresten, dette er bare en del av dens evner, jeg skal snakke om andre litt lenger.
Installere og konfigurere TinyMCE Advanced
Du kan laste ned TinyMCE Advanced tekstredigering fra. Det skal bemerkes at for forskjellige versjoner av wordpress (2.6, 2.7, 2.8+) må du bruke ditt eget distribusjonssett. Når dette skrives, er den nyeste versjonen av plugin 3.2.7.
Installasjon er standard- etter nedlasting, pakk den ut og last den opp til ftp-bloggen i mappen wp-content / plugins. Deretter aktiverer vi TinyMCE Advanced fra administrasjonspanelet, hvoretter vi går til menyen "Alternativer" - "TinyMCE Advanced", hvor du må konfigurere den. Den siste akkorden er å tømme nettleserens buffer.
Før du snakker om konfigurasjonen, noen flere ord om funksjonaliteten til modulen. I følge beskrivelsen på den offisielle nettsiden inkluderer den så mange som 15 andre plugins: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search and Replace , Stil, Tabell, visuelle tegn og XHTML-ekstrautstyr. Alt dette kan oppnås ved å installere kun én TinyMCE Advanced! I tillegg til det engelske språket, støtter plugin også noen andre lokaliseringer (tysk, fransk, italiensk, spansk, russisk, etc.). Generelt er det ingen grunn til å tvile på de brede egenskapene til modulen.
Konfigurere TinyMCE Advanced gjøres i bloggadminpanelet i menyelementet med samme navn. Prosessen er ikke komplisert, snarere interessant. På siden vil du se 4 linjer med tekstredigering hvor du kan plassere ulike funksjonstaster:
Ser du hvor mye som fortsatt er på lager der? Du må fordype deg i detaljene selv, siden alle elementene er signert og ganske visuelle. Jeg vil kanskje fremheve separat, kanskje, en blokk med funksjoner for å jobbe med tabeller - det lar deg raskt og enkelt lage, endre dem i teksten. Selv i TinyMCE Advanced kan du importere en egendefinert css-stilfil til editoren – den kan også komme godt med. Generelt, som jeg sa helt fra begynnelsen av innlegget, må modulen ha!
Tillegg for TinyMCE Advanced
Bloggen har et par artikler om utvidelse av pluginens muligheter:
- ved å bruke TinyMCE Color Grid-modulen og mer. Denne løsningen skaper en heftig fargepalett i editoren + legger til en annen nyttig funksjon. Også i artikkelen finner du et hack for functions.php som lar deg erstatte basisfargene i TinyMCE Advanced med dine egne.
- - vurderer oppgaven med å installere nye tilpassede fonter i TinyMCE Advanced, samt legge til Google Fonts via vanlige CSS-stiler.
Jeg tror disse notatene vil være nyttige for deg i arbeidet ditt. Hvis du har spørsmål, spør dem i kommentarene.