"We hebben gesproken over wat een fragment is, wat het zou moeten zijn en hoe het wordt gevormd zoekmachines. Nu weet u dat Google-fragmenten voornamelijk worden gemaakt op basis van de metatag Beschrijving (hoewel er uitzonderingen zijn).
We laten u zien hoe u een uitgebreid Google-fragment kunt maken dat nuttige aanvullende informatie bevat.
Hoe stel je een fragment in Google in?
Basisaanpassingsopties met behulp van semantische opmaak
Wat moet u doen om zoiets als dit aantrekkelijke fragment op Google te krijgen met vermelding van de beoordeling en de gemiddelde factuur?

Google zelf raadt ten zeerste aan om semantische markup van Schema.org te gebruiken. We schreven er trouwens al over in een artikel gewijd aan Yandex-fragmenten. Voor het geval dat, laten we herhalen:
Schema.org-micromarking is een indeling voor het beschrijven van een site met behulp van speciale kenmerken HTML-coderingen. Opmaak geeft aan zoek robots welk type informatie de tekst bevat. Robots lezen de geschreven codes en voeren de gemarkeerde informatie in de juiste secties in. De codes kunnen worden bekeken op schema.org.
Dankzij semantische opmaak kunt u aanvullende informatie in het fragment plaatsen over de volgende gegevenscategorieën:
- Lidwoord: auteur, foto, sectie, beoordeling, publicatiedatum.
- Restaurants: menu-URL, telefoonnummer, beoordeling, foto, adres, openingstijden.
- Goederen: prijs, beoordeling, foto, merk, recensies.
- Activiteit: locatie, foto, startdatum, prijs.
- Toepassingen: auteur, publicatiedatum, foto, categorie, besturingssysteem, vereisten, beoordeling, beoordelingen.
- Regionale bedrijven: foto, telefoonnummer, openingstijden, adres, beoordeling, e-mail, recensies.
- Films: foto, regisseur, acteurs, recensies, beoordeling.
Opmaakhulp
Google heeft handig hulpmiddel voor pagina-indeling - " Wizard voor gestructureerde gegevensopmaak" Met zijn hulp kunt u eenvoudig en snel markeringen maken door simpelweg met de muis te selecteren de juiste plaatsen Op de pagina:

Conclusie
Net als in het geval van het Yandex-fragment raden we aan eerst de semantische markup van Shema.org in te stellen. Hierdoor kunt u uw site onderscheiden van de concurrentie, het aantal klikken verhogen en daardoor het siteverkeer vergroten. Wees niet lui, besteed een paar uur aan het bestuderen van de opmaakregels of bestel de ontwikkeling ervan bij specialisten. En geloof me, het resultaat zal niet lang op zich laten wachten.
Zoekresultaten zijn al lang niet meer alleen maar een lijst met links. Google experimenteert met antwoordpresentatie om de tevredenheid over de zoekresultaten te vergroten. Eén van deze oplossingen was een ‘featured snippet’ oftewel een blok met antwoorden.
Slaan dit blok garandeert een kwantitatieve sprong in het ontvangen zoekverkeer. In dit artikel delen we tips over hoe u de kans kunt vergroten dat uw site in het fragment wordt opgenomen.
Wat is een antwoordvak in Google?
Een voorbeeld van een blok met een antwoord op de vraag “Hoeveel kost content”
Een Google-antwoordblok is een kort antwoord op een vraag die een gebruiker in een zoekmachine stelt. Dit fragment wordt in de zoekresultaten ‘positie nul’ genoemd. Het fragment bevindt zich bovenaan de pagina en neemt veel ruimte in beslag. Bestaat uit tekst tot 50 woorden, afbeelding, titel en link naar de bron.
Rich snippets vergroten de geloofwaardigheid van een bedrijf sneller dan welke andere tool dan ook.
Het is echter niet nodig om extra te betalen voor advertenties om beter te scoren. Je hoeft ook niet de nummer één te zijn in jouw branche. Elk bedrijf, ongeacht zijn omvang of budget, kan een ‘positie nul’-positie krijgen.
Het gebruik van rich snippets om verkeer naar een website te trekken wordt steeds relevanter.
Hieronder ziet u een grafiek met het aantal fragmenten in de zoekresultaten in 2016 vergeleken met 2014.

Het aantal snelle antwoorden wijzigen in Google-resultaten 2014-2016
Er is een enorm verschil, maar waarom? Waarom neemt Google steeds meer rich snippets op in de zoekresultaten?
Dat komt omdat fragmenten de vragen van mensen op een snelle en gemakkelijk leesbare manier beantwoorden. Het is niet nodig om op links te klikken of door de pagina's van zoekmachines te scrollen om te vinden wat u zoekt.
Het is vermeldenswaard dat blokken met antwoorden niet alleen nuttig kunnen zijn voor gebruikers. Met deze tool krijgt een bedrijf de kans om concurrenten in te halen in de zoekresultaten, de conversies te verhogen en verkeer naar zijn website te trekken.
Tip #3: Vind inhoudsideeën in Answer the Public of Serpstat
Aangezien vragen het meest waarschijnlijk tot fragmenten leiden, moet u antwoorden: hoe?, wat?, wanneer?, waar?, waarom? Of wie?.
Voor Russischtalige projecten
U kunt erop vertrouwen dat Serpstat zoekopdrachten vindt. Zoek in de functionaliteit naar de blokken “Zoektips” of “Zoekvragen”. Het belangrijkste verschil tussen deze blokken is de presentatie van informatie.

Analyse van zoekvragen voor de zoekopdracht “copywriting”, Serpstat-gegevens
Voor Engelstalige projecten
De beste plaats om te zoeken naar de soorten vragen die mensen over een bepaald onderwerp kunnen stellen, is Answer the Public.

Schermafbeelding Startpagina website "Beantwoord het publiek"
Stel dat je meer wilt weten over appeltaart. Voer gewoon een vraag in en u krijgt talloze ideeën voor vragen over het onderwerp die u met uw inhoud kunt beantwoorden.

Screenshot van zoekresultaten in ‘Answer the Public’ voor ‘appeltaart’
Kies vervolgens waarop u wilt reageren in uw fragment. Als je 'wat'-vragen wilt beantwoorden, concentreer je dan gewoon op deze draad.

Screenshot van zoekresultaten in ‘Answer the Public’ voor de zoekopdracht ‘appeltaart’ met de nadruk op het woord ‘wat’
Onthoud ook dat voordat u woorden en zinsdelen uit een specifieke thread haalt, u een SEO-analyse kunt uitvoeren om te bepalen of deze voldoen aan gebruikersverzoeken, dat wil zeggen om te begrijpen of deze woorden verkeer genereren of niet.
Ahrefs ontdekte dat zodra een pagina een fragment voor één zoekopdracht ontvangt, de pagina waarschijnlijk ook een fragment voor andere gerelateerde zoekopdrachten ontvangt. Daarom moet u uw inhoud zo structureren dat deze alle gerelateerde vragen in één artikel beantwoordt.

Voorbeeld van een snel antwoord op de vraag “voordelen van veganisme”
Concentreer uw inspanningen op het maken van één artikel dat meerdere vragen tegelijk beantwoordt, in plaats van meerdere artikelen die elk slechts één vraag beantwoorden.
Tip #5: Blijf binnen het optimale aantal woorden (tekens).
De inhoud moet zo worden gepresenteerd dat Google uw tekst gemakkelijk kan gebruiken.
Markeer lijsten, alinea's en stappen in plaats van alles door elkaar te halen. Kijk naar deze lijst: dit fragment bevat slechts 51 woorden.

Een voorbeeld van een snelle reactie op het verzoek “instructies voor het oplossen van een Rubiks kubus”
Volgens Semrush is dit een vrij standaardlengte voor een fragment. Uit hun analyse bleek dat de meest voorkomende inhoudslengte voor fragmenten tussen de 40 en 50 woorden lag.

Verdeling van het aantal woorden in rich snippets in %, gegevens van Semrush
In dit opzicht moet u proberen elke paragraaf van het artikel niet langer dan 50 woorden en niet korter dan 40 woorden te schrijven.
Gebruik kopjes om uw inhoudsblokken van elkaar te scheiden.
Een snelle en gemakkelijke manier om uw inhoud op te maken voor fragmenten is ervoor te zorgen dat u elke sectie markeert met kopjes.
Gebruik hiervoor het gedeelte Alineastijlen in Google Docs of WordPress.

Schermafbeelding van de Google Documenten-interface
Gebruik kopjes om stappen, lijsten of alinea's te markeren. Gebruik h2, h3 of h4.

Screenshot van de interface in Google Docs
Tip #7: Voeg een sectie met vragen en antwoorden toe aan uw website
Omdat aanbevolen fragmenten een geweldige kans zijn om verkeer naar uw website te leiden en nieuwe resultaten te genereren, is het een goed idee om uw inhoud te optimaliseren voor de 'Hoe en wat...'-query.
Sommige sites maken hele secties die specifiek zijn ontworpen om vragen van hun lezers te beantwoorden.
Hier is hoe Lowe's het doet in hun How-to Library-sectie:

Schermafbeelding van het gedeelte 'Vraag en antwoord' op de website van Lowe
Hier is alle inhoud gewijd aan het beantwoorden van vragen of het oplossen van problemen.
Deze pagina's kunnen antwoorden bevatten op veelgestelde vragen over uw producten, diensten of branche.
Afbeeldingen en video's van hoge kwaliteit vergroten ook de kans dat inhoud in fragmenten wordt opgenomen.
Tip #8: Voeg afbeeldingen en video's van hoge kwaliteit toe
De meeste mensen nemen informatie visueel beter waar, dus foto's en video's kunnen u helpen bij het verkrijgen van aanbevolen fragmenten.
Foto
Afbeeldingen toevoegen aan uw teksten is geen moeilijk proces. Crello is bijvoorbeeld een geweldig hulpmiddel voor het maken van uw eigen afbeeldingen.

Screenshot van de Crello.com-website
Upload uw eigen foto's of kies gratis stockfoto's. U kunt vervolgens verschillende vormen en pictogrammen selecteren en deze aan uw afbeeldingen toevoegen.
Video
En vergeet video niet, het is belangrijk om bezoekers te trekken.
65% van de mensen kijkt mee ten minste driekwart daarvan zijn video's, en 59% van de leidinggevenden is van mening dat mensen eerder video's bekijken als tekst wordt gecombineerd met video.
Een eenvoudige manier om dit te doen is door een transcript (tekstkopie) te maken voor al uw video's. Google herkent de tekst en kan deze voor een fragment beschouwen. Je moet er ook voor zorgen dat je video-inhoud van hoge kwaliteit is.
Alle spraaktekst moet worden geschreven in het beschrijvingsgebied onder de video.
Met deze aanpak kun je video’s zoveel mogelijk optimaliseren voor opname in rich snippets.
Conclusie
Het antwoordblok in Google is het eerste dat in de zoekresultaten verschijnt en is meer dan alleen een link naar de site.
Als u in een aanbevolen fragment voorkomt, betekent dit dat u op ‘positie nul’ staat, wat de hoogst mogelijke positie in de SERP’s is (zonder advertenties).
Als u het aantal conversies wilt verhogen, bezoekers naar uw site wilt trekken en uw concurrenten wilt verslaan, dan is het verkrijgen van aanbevolen fragmenten precies wat u nodig heeft.
Begin met het identificeren van de zoekopdrachten waarvoor uw concurrenten fragmenten ontvangen. Hiervoor kun je Semrush gebruiken.
Gebruik een verscheidenheid aan bronnen (zoals bijvoorbeeld Answer The Public in het Engelse segment) om potentiële inhoudsideeën te identificeren, en zorg ervoor dat u zoveel mogelijk gerelateerde vragen in één artikel gebruikt.
Voor elke vraag mag het antwoord niet langer zijn dan 50 woorden. Gebruik kopjes om stappen en lijsten van elkaar te scheiden.
Zorg ervoor dat u een vraag- en antwoordgedeelte aan uw site toevoegt om inhoud te bieden die is geoptimaliseerd voor snelle antwoorden.
Voeg veel toe afbeeldingen van hoge kwaliteit en video's. Maak spraaktranscripties voor video's zodat Google de tekst kan herkennen en voor fragmenten kan gebruiken.
Een week na publicatie van dit artikel verschenen onze handleidingen in Google Quick Answers.

Dag Allemaal! Vandaag vertel ik je hoe je een uitgebreid fragment in de zoekresultaten kunt maken. Google-systemen, die informatie bevat over de auteur van de blog en zijn foto van Google+. Een dergelijk fragment geeft uw site individualiteit in de zoekresultaten en zorgt ervoor dat deze zich onderscheidt van de massa.
Laten we eerst eens kijken wat een fragment is, hoe het eruit ziet en waar het vandaan komt.
(van Engels fragment - fragment, stuk) is een kleine beschrijving van een pagina of een uit de context gehaald stuk tekst dat op de zoekresultatenpagina wordt weergegeven.
In Google wordt het fragment uit de metatag gehaald beschrijving, dat wil zeggen uit de beschrijving van het artikel. Yandex haalt het meest geschikte fragment uit de tekst van het artikel, minder vaak haalt het een fragment uit een tag beschrijving.
Je kunt het fragment op veel manieren uitbreiden, zowel in Yandex als in Google verschillende manieren. Vandaag zal ik kijken naar een methode waarmee je een foto uit je Google+ profiel en informatie over jezelf kunt toevoegen. Deze informatie wordt voor elke pagina van uw site in de resultaten weergegeven.
Dit is hoe het eruit zal zien:

Dit alles geeft ons verschillende voordelen ten opzichte van andere sites:
- Ten eerste zal onze site in de zoekresultaten verschillen van andere sites, dus gebruikers van PS (zoekmachines) zullen in de meeste gevallen naar onze site gaan (denk aan jezelf bij het zoeken naar informatie :) er is altijd een verlangen om naar een blok te gaan dat beter ontworpen is) Hieruit volgt een stijging van de ctr (de verhouding tussen het aantal klikken en het aantal views Zoekresultaten)
- Ten tweede vergroot het het vertrouwen van bezoekers van onze site. De foto naast het fragment laat zien dat de blog wordt beheerd door een echte persoon die zichzelf niet verbergt.
- En tot slot bevestigen we het auteurschap van onze artikelen op Google. Dat wil zeggen: als er kopieën van uw artikelen op internet worden gevonden, weet Google dat u de auteur van dit artikel bent en zal Google uw site niet verlagen in de zoekresultaten.
Laten we nu eens kijken hoe we een rich snippet in Google kunnen maken.
1. Het eerste wat u moet doen is registreer op Google+ als u dat nog niet heeft gedaan.
2. Vul je profiel in en voeg daar een foto toe. Besteed speciale aandacht aan de punten Mijn publicaties En . In punt Mijn publicaties voeg een link toe naar uw site, en in paragraaf voeg een e-mailadres toe zoals tekst@uw_domein.ru en bevestig het. Het is van groot belang dat de mail zich op het domein van uw website bevindt !!!
‹a href=”google+id?rel=auteur”›auteur_naam‹/a›
Waar google+id- dit is uw profiel-ID.
Je kunt ook een Google+ knop plaatsen. Standaard is er een andere link, maar ik heb deze ook gewijzigd naar bovenstaande.
Je kunt controleren of je alles goed hebt gedaan op deze pagina. Voer uw websiteadres in of specifieke pagina en druk op Voorbeeld. De uitvoer zou er ongeveer zo uit moeten zien (klikbaar):

Als u een fout maakt, zal Google u zelf naar een oplossing voor het probleem leiden. Als je alles goed hebt gedaan, zou het rich snippet moeten verschijnen wanneer volgende update uitgifte. Dit proces duurde ongeveer anderhalve week.
Ik hoop dat alles goed voor je komt :) Succes! Vergeet mijn blog niet, zodat je als eerste interessante artikelen ontvangt.
Een fragment is een belangrijk element van elke website om bezoekers uit de zoekresultaten te trekken. Daarom zullen we in dit artikel dit SEO-element in meer detail analyseren. Je leert wat het is, waar het voor nodig is en hoe je rich snippets maakt voor Google, Yandex en Mailru.
Wat is dit fragment?
Laten we eerst eens kijken wat een sitefragment is en waarom dit nodig is. Een fragment is een blok met informatie over een gevonden document dat wordt weergegeven in de zoekresultaten.

Zijn belangrijkste taken:
- Toon primaire informatie voor het gewenste verzoek
- Zorg ervoor dat iemand aandacht aan je besteedt
- Interesseer de gebruiker om naar de site te gaan
Houd er rekening mee dat fragmenten invloed hebben op . Als u het slecht samenstelt, kunnen niet-doelgerichte bezoekers naar de bron komen die niet al te geïnteresseerd zijn in de inhoud. Dit is heel slecht voor SEO-promotie! Wees hier daarom zeer voorzichtig.
Fragmenten worden anders gepresenteerd in zoekmachines. De manieren om ze te verkrijgen zijn ook verschillend. In dit materiaal zullen we Yandex-fragmenten in meer detail bekijken. Ik zal je ook geven nuttige aanbevelingen met betrekking tot Google en Mail.ru.
Zo ziet een normaal en geoptimaliseerd fragment eruit:
 Regelmatig en geoptimaliseerd fragment in Yandex
Regelmatig en geoptimaliseerd fragment in Yandex Het behalen van een toppositie betekent niet dat u gegarandeerd een link naar de site krijgt. U wordt gemakkelijk overtroffen door concurrenten als hun fragment presentabeler is en veel beter de aandacht trekt.
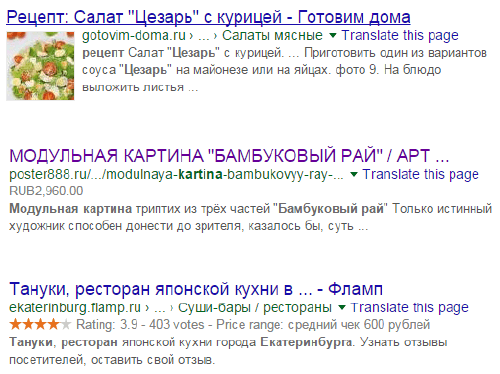
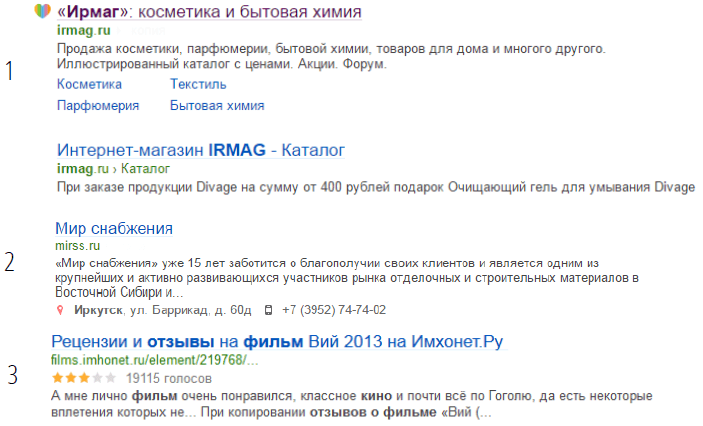
Laten we eerst eens kijken naar twee voorbeelden van Yandex-fragmenten. Bij het zoeken hebben we het verzoek "verkoop van kinderkleding Irkoetsk" ingevoerd. De twee hieronder weergegeven locaties stonden op de 4e en 5e plaats.

Naar welke site zou u gaan als u maar één project kon openen?
Ik zou voor de tweede optie kiezen.
 Waaruit bestaan Yandex-fragmenten?
Waaruit bestaan Yandex-fragmenten? Laten we eens nader bekijken wat we op de tweede site zien:
- Website adres
- Naam
- Beschrijving
- Aanvullende informatie uit Yandex Directory
- Toevoegen. informatie over de site
Als je goed kijkt, zien we hetzelfde voor de eerste site.

Maar waarom is de tweede optie dan beter?
En het is beter vanwege de inhoud en geopende contacten uit de Yandex-directory. Het is dit laatste dat goed aansluit bij mijn regionale vraag.
Als je kijkt bron eerste site, zullen we het volgende zien. De beschrijving die in het fragment wordt weergegeven, wijkt af van de meta beschrijvingslabel. Klik op onderstaande afbeelding om te vergroten.

Feit is dat de door de Yandex-zoekmachine samengestelde beschrijving afhankelijk is van de opgegeven zoekopdracht. Het kan van verschillende plaatsen komen. En zelfs niet vanaf uw site. Maar hierover zullen we later in dit artikel praten.
Als u naar de broncode van de pagina van het tweede project kijkt, wordt de metatag met de beschrijving weergegeven in de fragmentbeschrijving. Dit betekent dat de zoekmachine deze tag als relevant beschouwt. Daarom kan de fragmentbeschrijving als geoptimaliseerd voor het verzoek worden beschouwd.
 Beschrijving van het fragment voor de site
Beschrijving van het fragment voor de site Hoe maak je een fragment voor Yandex
Laten we nu meer in detail praten over hoe je een fragment voor Yandex kunt maken. Om dit te doen, zullen we hieronder alle componenten analyseren. Ik zal u vertellen waarom ze nodig zijn en hoe u ze correct kunt implementeren.

Titel vormen
In 90% van de gevallen is de title-tag identiek aan de titel die in het fragment verschijnt. Aanbevolen vullengte titel tag schommelt rond de 55 tekens.
Deze tag moet een sleutelquery bevatten. Ook moet de titel zelf de essentie belichten van de pagina waaraan deze is gekoppeld.
Als de titel ontbreekt of zeer slecht gevormd is, wordt een meer informatieve titel uit de tekst van het document geselecteerd.
Gemarkeerde gegevens kunnen ook worden gebruikt. Dit is een opmaakstandaard voor het genereren en publiceren van informatie in fragmenten voor zoekresultaten en op sociale netwerken.

Om informatie toe te voegen voor het maken van een fragment in sociale netwerken, geeft u in de html-code van de pagina in het head-element de paginatitel en sitenaam op in de eigenschappen og:title en og:site_name.
Ik zal niet dieper op dit formaat ingaan, omdat het door Facebook voornamelijk voor sociale netwerken is ontwikkeld.
Het is alleen zo dat zoekmachines er soms rekening mee kunnen houden. Dit gebeurt meestal wanneer de belangrijkste metatags slecht geschreven of helemaal leeg zijn.
Dan hebben zoekmachines geen andere keuze dan gegevens van anderen in de zoekresultaten weer te geven. html-elementen paginacode. Schrijf daarom altijd de hoofdtitel van de pagina.
Favicon of pictogrammen voor fragmenten
- dit is een kleine afbeelding of sitepictogram dat naast de titel in de zoekresultaten wordt weergegeven. Deze pictogrammen voor fragmenten kunnen ook in de browserbalk worden weergegeven.
Om ervoor te zorgen dat de favicon in de zoekresultaten wordt weergegeven, moet u de afbeelding in de hoofdmap van de site plaatsen als een bestand van 16 x 16 in ico-formaat. Maar ook andere formaten zijn mogelijk: gif, png of jpeg.
Om de favicon te beschrijven, voegt u in de html-code van de pagina een van de volgende codes, weergegeven in de afbeelding hierboven, toe aan het head-element. Na enige tijd verschijnt uw favicon in het Yandex-fragment.
Laten we het nu hebben over hoe u een adres aan een Yandex-fragment kunt toevoegen. Het is de moeite waard om te zeggen dat voor grote projecten met een goed gedefinieerde structuur een navigatieketen in het fragment kan worden weergegeven. Dit is een reeks links naar delen van de site waartoe de gevonden pagina behoort.
 Gegenereerd adres in Yandex-fragment
Gegenereerd adres in Yandex-fragment Om de structuur te herkennen en de naam van een site te selecteren, gebruikt Yandex een snelkoppelingsalgoritme. De aanbevelingen van de webmaster komen erop neer dat het begrijpelijker wordt gemaakt eenvoudige structuur project.
Geen ander speciale kenmerken niet vereist voor deze functie. Hier zijn de basisregels voor het maken van broodkruimels in een uitgebreid fragment in Yandex:
- Alleen voor grote webbronnen
- Vorm strikt volgens mappen: de sectieboom van de site moet overeenkomen met de URL
- Beschikbaarheid van voor mensen leesbare URL's
- Om titels te selecteren, gebruikt u titel- en paginalinkteksten. En ze (titel- en linknamen) moeten overeenkomen.
U kunt het adres van uw site ook visueel markeren in Yandex Webmaster. Dit wordt gedaan in het gedeelte ‘Sitenaam registreren’ van het gedeelte ‘Site-informatie’.
Met deze tool kunt u de spelling van de site-URL in de zoekresultaten wijzigen. Dit is nodig om het voor de gebruiker begrijpelijker en informatiever te maken.
 Nieuw geval van sitenaam
Nieuw geval van sitenaam Nadat de sitenaam in kleine letters is ingesteld, worden de gegevens ter verificatie door de moderator verzonden.
Houd er rekening mee dat Yandex zich het recht voorbehoudt om wijzigingen in de sitenaam niet te accepteren die alleen bedoeld zijn voor kunstmatige nadruk.
Het wijzigen van de hoofdletter in de naam moet gericht zijn op het verbeteren van de leesbaarheid van het domein en moet aan de volgende eisen voldoen:
- Als een domeinsegment meer dan één woord bevat, mogen alle woorden in het segment met een hoofdletter beginnen. Een voorbeeld werd getoond in de bovenstaande figuur.
- U kunt de hoofdletters en kleine letters niet wijzigen voor domeinnamen die een koppelteken bevatten.
- Kan niet worden gewijzigd voor internationale domeinen. Dienovereenkomstig hebben domeinen in het Cyrillisch niet de mogelijkheid om de naam te registreren.
- Eigennamen, inclusief namen die tot het publieke domein behoren, kunnen met een hoofdletter beginnen.
- Alle hoofdletters acceptabel binnen domeinnamen, dit zijn bekende afkortingen die samenvallen met de naam van de site of het bedrijf.
Extra informatie
Het volgende punt is Extra informatie. Ik zal hier niet in detail treden, omdat we er geen invloed op hebben.
Met de knop naast de sitenaam kunt u rechtstreeks naar de opgeslagen kopie van de pagina gaan. En bekijk ook alle documenten bij de gevonden zoekopdracht dit project of rapporteer zoekresultaten.

De opgeslagen kopie toont een kopie van de site op de laatste indexdatum.
Klagen is als u denkt dat de zoekresultaten van Yandex niet overeenkomen met uw verzoek of ongepaste informatie bevatten. Dan kunt u dit melden.
Beschrijving (abstract)
Een beschrijving of samenvatting is een korte beschrijving van een document. Samengesteld op basis van metabeschrijvingstag, een tekstfragment van de site en een beschrijving van de site uit de Yandex Catalog of Dmoz.

De beschrijving moet een korte en betekenisvolle inhoud van de pagina bevatten, met alleen belangrijke zoekopdrachten voor deze pagina. De maximale lengte mag niet meer dan 200 tekens bedragen.
Als de beschrijvingsmetatag ontbreekt of slecht is gevormd, toont het systeem de meest informatieve beschrijving uit de paginatekst. Dat wil zeggen dat de beschrijving automatisch wordt gegenereerd in de vorm van citaten uit de tekst.
De beschrijving kan ook worden overgenomen uit de Yandex-catalogus of Dmoz. Maar er wordt voor gezorgd dat een dergelijke beschrijving nauwkeuriger beantwoordt aan het verzoek van de gebruiker. Om beschrijvingen van Yandex Catalog en Dmoz te weigeren, moet u metatags in de html-code van de pagina plaatsen.

U moet van tevoren weten voor welke zoekopdrachten uw pagina wordt gepromoot, aangezien dit de basis van SEO is. En het fragment is een advertentie voor de site op basis van dezelfde zoekopdrachten. Daarom moeten de benodigde trefwoorden al vooraf op de pagina zelf worden geschreven.
Het komt ook voor dat de annotatie een bericht weergeeft zoals 'Links naar de pagina bevatten'. Dit betekent dat de robot het niet heeft gevonden sleutel vraag in je tekst. Er zijn echter sites gevonden die naar u linken onder deze zoekopdracht.
Contactgegevens
Het volgende belangrijke element dat de klikfrequentie van uw link in de zoekresultaten beïnvloedt, zijn contactgegevens.

Om contacten in een fragment weer te geven, moet u uw organisatie en alles toevoegen gedetailleerde informatie over haar binnen Yandex-directory.
U kunt contactgegevens ook op andere manieren naar Yandex overbrengen. Gebruik bijvoorbeeld micro-markup.
 Schema.org-opmaak
Schema.org-opmaak Yandex Directory begrijpt schema's en markeringen. Nadat u de informatie op de pagina hebt gemarkeerd, moet u een validator gebruiken om deze te controleren. Om dit te doen beschikt de webmaster over een “Micro markup validator” tool.
Snelle links weergeven in het Yandex-fragment
De weergave van snelle links in het Yandex-fragment wordt gevormd als een kort pad naar belangrijke informatie op de site. Deze links leiden naar pagina's met de meest relevante informatie voor de gebruiker. Dat wil zeggen, de pagina's die het meest door gebruikers worden bezocht.
 Snelle links weergeven in een Yandex-fragment
Snelle links weergeven in een Yandex-fragment - Hoofdpagina's en secties zijn toegankelijk vanaf de hoofdpagina
- Logische en doordachte navigatie
- Korte paginatitels die de inhoud weerspiegelen
- moet een ingevulde alt hebben
- Titel komt overeen met H1 en tekstlinks naar de pagina
Houd er rekening mee dat dit slechts richtlijnen zijn. De implementatie ervan biedt geen exacte garantie dat snelle links in het Yandex-fragment worden geïdentificeerd.
Als ze zijn gedefinieerd, worden ze beheerd in het webmasterpaneel. Dit kunt u doen in de sectie ‘Site-informatie’, onder het item ‘Snelle links’.
Productinformatie en prijs in het Yandex-fragment
Actuele informatie over het product en de prijs ervan in het Yandex-fragment is zeer belangrijk punt voor alle eigenaren van online winkels. Hieronder ziet u een aantrekkelijk vormgegeven fragment met de prijs weergegeven.
 Prijs in Yandex-fragment
Prijs in Yandex-fragment Om zoiets als dit erbij te krijgen Yandex-markt, moet u uw items uploaden. Vervolgens wordt informatie over hen automatisch naar de zoekopdracht verzonden.
Ik zal zeggen dat deze methode wordt betaald. Daarom zullen we er niet dieper op ingaan. Laten we het in plaats daarvan hebben over gratis opties.
Met behulp van kunt u informatie over een product weergeven Yandex-webmasters. Dit doet u in de rubriek “Producten en prijzen”. Instellen van de export van informatie over goederen en diensten uit uw database YML-bestand standaard mogelijk in sommige CMS.
Voor populaire CMS zijn er verschillende plug-ins en modules waarmee u dit bestand zonder onnodige wijzigingen kunt maken.
Nadat u het op de website van de winkel heeft aangemaakt, heeft u een paar minuten nodig om informatie over te dragen naar Yandex via het account van de webmaster.
U kunt ook informatie over een product toevoegen met behulp van micro-opmaak. Hieronder vindt u daarvan een voorbeeld.
 De prijs weergeven in een fragment met behulp van schema.org-markeringen
De prijs weergeven in een fragment met behulp van schema.org-markeringen Zoals je ziet zijn er speciale attributen toegevoegd aan de html-code van de pagina, die de robot begrijpt.
 Opmaakkenmerken van Schema.org
Opmaakkenmerken van Schema.org Dat wil zeggen, de site begint de robot te vertellen dat de prijs de prijs is. En naam is de naam. Enzovoort.
Nadat u micro-opmaak in de html-code van de site heeft geïntroduceerd, moet u de geldigheid ervan controleren. U kunt de validatortools van Yandex en Google gebruiken.
Wanneer u in Yandex het adres van de pagina ter verificatie invoert, krijgt u iets dat lijkt op dat in de onderstaande afbeelding.
 Yandex-validator
Yandex-validator Hier laten ze u zien hoe de micro-markup-parser uw pagina heeft verwerkt. Er zijn geen fouten gevonden in de figuur. Dit betekent dat de geldigheid is verstreken. Dat wil zeggen dat alle noodzakelijke velden correct zijn ingevuld op de site.
Semantische markup wordt niet alleen door Yandex begrepen, maar ook door Google. Daarom raad ik u aan dit ook in Google Validator te controleren.
 Google-validator
Google-validator Laten we nu naar dezelfde site kijken, maar deze keer nemen we een pagina die zijn geldigheid heeft verloren. Laten we eerst eens kijken naar het sitefragment.

Zoals je kunt zien, is hij niet erg presentabel. Trekt de aandacht van de gebruiker niet. Ook is onduidelijk waar dit webproject over gaat.
En dit alles komt door het feit dat op zo'n pagina een van de vereiste semantische opmaakvelden niet is ingevuld.

Het is te zien dat het beschrijvingsveld niet is ingevuld. Het is verplicht. Daarom wordt de benodigde informatie niet weergegeven in de zoekresultaten.
Met de hulp van Schema.org kunnen we andere schema's op de site implementeren, die worden weergegeven in speciale Yandex rich snippets. We zullen er niet dieper op ingaan, omdat er hier veel informatie is.

Vinden Nodige informatie over micro-opmaak die u kunt invoeren Yandex-hulp of op de website.
Rich snippets of geavanceerde snippets van Google
Laten we het hebben over Rich Snippets of geavanceerde fragmenten van Google. Helaas kunnen we niet alle voorbeelden in de zoekresultaten van Google bekijken. Er zijn veel meer ondersteunde formaten en mogelijkheden.
 Rich Snippets van Google
Rich Snippets van Google Maar het is belangrijk om te weten dat Google, net als Yandex, de micro-markup van Schema.org actief ondersteunt. Daarom raad ik aan om het standaard te gebruiken.
In Google worden rich snippets rich snippets genoemd. Voor degenen die niet in detail willen ingaan op technische ingewikkeldheden, biedt het systeem ons een vereenvoudigde versie. U kunt pagina's markeren met een markering in het Google Webmasters-account.
 Google-labeling
Google-labeling Klik rechts van de video op de blauwe knop “Selectie starten”. Voer vervolgens de pagina-URL in en selecteer hieronder het gewenste opmaaktype.
 Typen paginaopmaak
Typen paginaopmaak Vervolgens wordt de geselecteerde pagina geopend in de markeermodus. Selecteer hier de benodigde stukjes inhoud met de cursor en voeg waarden toe aan de attributen.
 Google-paginatags
Google-paginatags Zorg ervoor dat de waarde correct wordt weergegeven. Kijk hiervoor in het blok ‘Mijn gegevenselementen’.

Label alle mogelijke gegevens. En na selectie klikt u op “Publiceren”. Na het indexeren zal Google rekening houden met de aangebrachte wijzigingen en deze in de resultaten weergeven.
In Mail.ru kun je, net als in eerdere zoekmachines, een mooi fragment voor de site weergeven. In dit artikel gaan we dieper in op schema's zoals contactgegevens en snelle links.
 Uitgebreide fragmenten Mail.ru
Uitgebreide fragmenten Mail.ru Hierboven vindt u voorbeelden van rich snippets. Zoals u kunt zien, zijn ze vergelijkbaar met die van eerdere zoekmachines. Het siteadres, favicon, broodkruimels en broodkruimels.
Om ze op Mail.ru weer te geven, heeft u een webmasteraccount nodig met bevestigde rechten op de site. De interface is zeer eenvoudig en gebruiksvriendelijk. Het zal voor u dus niet moeilijk zijn om de benodigde gegevens te verstrekken.
Weergeven snelle links(“Sitelinks”), moet u naar het Mail.ru-webmasteraccount gaan en de rechten op het project bevestigen. Ga vervolgens naar “Sitelinks” en klik op de knop “Toevoegen”.
 Snelle links naar het Mail.ru-fragment toegevoegd
Snelle links naar het Mail.ru-fragment toegevoegd Voor het toevoegen contactgegevens Ga in het fragment naar het gedeelte 'Telefoon en adres' en klik op de knop 'Toevoegen'.
 Contacten toevoegen aan het Mail.ru-fragment
Contacten toevoegen aan het Mail.ru-fragment Vul alle noodzakelijke velden in. De mogelijkheid dat deze informatie in het fragment voorkomt, is echter niet 100% gegarandeerd. Mail.ru ondersteunt ook micro-opmaak van schema.org.
Een bericht op Google+ dat een link bevat, geeft een voorbeeld weer, of fragment, dat de paginatitel, een korte beschrijving van de pagina en een miniatuurafbeelding bevat. Deze stukjes gegevens worden op een van de vier manieren uit de inhoud van de gedeelde URL gehaald, gerangschikt in volgorde van prioriteit:
Uw gebruik van de fragmentcode is onderworpen aan de Google Servicevoorwaarden.
1. Schema.org-microdata (aanbevolen) Als de pagina is geannoteerd met schema.org-microdata , gebruikt het +Snippet de eigenschappen name , image en description die te vinden zijn op elk schema.org-type .
Glanzende snuisterij
Glanzende snuisterijen zijn glanzend.
Tip: Google gebruikt ook microdata van schema.org om rich snippets in zoekresultaten te genereren. Zie de Veelgestelde vragen over schema.org voor meer informatie. 2. Open Graph-protocol Als de pagina Open Graph-eigenschappen bevat voor de titel, afbeelding en beschrijving, worden deze gebruikt voor het +Snippet. 3. Titel en meta "description" tags als de pagina's zijn
De logica die de +Snippet-gegevens ophaalt, respecteert cache-controlerichtlijnen, dus wijzigingen aan uw pagina worden mogelijk niet onmiddellijk weergegeven in het +Snippet.
Veel Gestelde VragenHoe kan ik mijn +Snippet-opmaak valideren? Jij kan gebruik de Tool voor het testen van gestructureerde gegevens
om uw +Snippet-opmaak te verifiëren.
Wanneer u deze tool op uw webpagina uitvoert, krijgt u een gedetailleerd rapport over alle gestructureerde gegevensopmaak op die pagina, inclusief de opmaak die door +Snippet wordt gebruikt.
Als er meerdere itemscopes van schema.org op uw pagina zijn gedefinieerd, wordt het +Snippet gemaakt op basis van de itemscope die zich het dichtst bij de bovenkant van de broncode van uw pagina bevindt. Als u bijvoorbeeld itemscopes hebt gedefinieerd voor zowel het body-element als een div-element gedefinieerd onder de start-body-tag op uw pagina, wordt het +Snippet gemaakt op basis van de itemscope die aan het body-element is gekoppeld.
Waarom wordt mijn +Snippet-afbeelding niet weergegeven?
Afbeeldingen die te klein of niet vierkant genoeg zijn zijn niet opgenomen in het +Snippet, zelfs als er expliciet naar de afbeeldingen wordt verwezen door microdata van schema.org of Open Graph-opmaak. Specifiek de hoogte moet minimaal 120px zijn, en als de breedte minder dan 100px is, dan de beeldverhouding mag niet groter zijn dan 3,0.
Hoe zorg ik ervoor dat de inhoud van mijn webpagina wordt weergegeven met een volledige afbeelding en een beschrijving wanneer gebruikers deze delen op Google+ via een URL?
Zie voor meer informatie.
Wat is de gebruikersagent van fragmentvanger?
Wanneer een gebruiker een URL deelt op Google+ of een app een schrijft, probeert Google+ de inhoud op te halen en een fragment te maken om een samenvatting van de gelinkte inhoud te geven.
Uw webserver ziet een verzoek bij de user-agent met de volgende tekst: Google (+https://site/+/web/snippet/) .
Deze service is anders dan de Googlebot die uw site crawlt en indexeert. Deze verzoeken honoreren robots.txt of andere crawlmechanismen niet, omdat dit een door de gebruiker geïnitieerd verzoek is.






