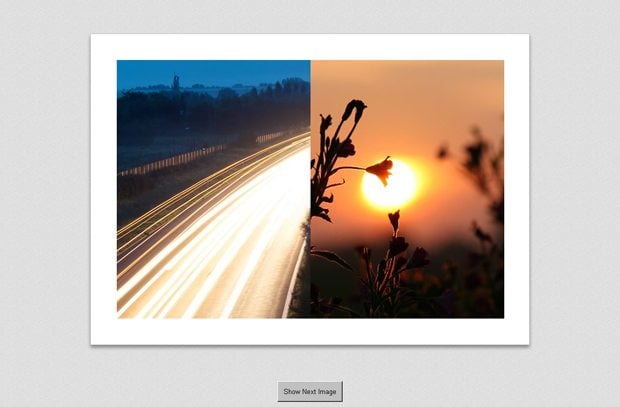
В последнее время на многих сайтах стал достаточно популярным эффект перелистывания. Поэтому достаточно актуальным было бы добиться этого эффекта с помощью jQuery и CSS3. Мы будем создавать блоки с картинками, которые в дальнейшем будут преобразованы в книгу. Также наш слайдер будет иметь кнопки, с помощью которых пользователь сможет видеть, на какой странице он сейчас находится. Страницы слайдера будут представлены в виде изображений в HTML, но каждое из них будет разделено на две страницы с помощью jQuery.
Мы собираемся писать этот код как плагин JQuery, поэтому сначала нам нужно включить jQuery . Далее подключаем библиотеку Modernizr. Нам нужны только 3d-преобразования, и вы можете скачать необходимый скрипт отсюда . Это будет гарантировать, что все будет прекрасно работать в браузерах, которые не поддерживают 3D преобразования. Дальше нужно создать файл с именем jquery.pictureflip.js, который будет размещен в том же месте, где и код нашего плагина. HTML должен выглядеть следующим образом:
Body
HTML-разметка довольно проста. Все что нужно сделать, поместить группу дивов, которые будут представлять наши изображения в HTML. А затем Создать еще один блок с определенным ID? например, #flipbook .
Flowers: What you didn"t know Flowers: Real or Fiction? A Flower ate my Baby! Will Flowers Destroy Earth?
Давайте теперь перейдем к стилям.
CSSВместе с некоторыми стандартными стилями CSS, мы будем использовать 3D-преобразования для выполнения эффекта листания страниц. В JQuery мы разделим блок с изображениями на два отдельных дивы, а затем повернем один таким образом, чтобы казалось, что мы переворачиваем страницу. Для начала, давайте добавим некоторые основные стили.
#container { padding : 10px ; box-shadow: 0px 0px 10px rgba(0 ,0 ,0 ,0 .1 ) ; margin : 20px auto ; width : 600px ; height : 330px ; } /* 600x300px in size */ .flipbook { position : relative ; width : 600px ; height : 300px ; z-index : 999 ; } .flipbook > div { width : inherit ; height : inherit ; position : absolute ; top : 0px ; left : 0px ; text-align : left ; } .flipbook .hide { display : none ; } .flipbook > div > div { width : inherit ; height : inherit ; background-size : 600px 300px ; width : 50 % ; height : 100 % ; position : absolute ; } /* разделяем блок с картинкой на два отдельных. */ /* Второй должен быть справа, а первый слева */ .flipbook div[ class$="-fend" ] { background-position : 100 % 0 ; left : 50 % ; }
В разделе JQuery мы будем подвигать две части изображений в следующий див, который будет иметь название moving-div . Мы разместим их так, чтобы в целом они давали цельное изображение, а затем вращать. Чтобы это правильно осуществить, применяем к moving-div 3D- трансформацию.
/* Preserve 3D */
Flipbook .moving-div { z-index : 99999 ; width : 50 % ; -webkit-perspective: 1000 ; -webkit-transform-style: preserve-3d; -webkit-transform-origin: 0 0 ; -moz-perspective: 1000 ; -moz-transform-style: preserve-3d; -moz-transform-origin: 0 0 ; -o-perspective: 1000 ; -o-transform-style: preserve-3d; -o-transform-origin: 0 0 ; -ms-perspective: 1000 ; -ms-transform-style: preserve-3d; -ms-transform-origin: 0 0 ; perspective: 1000 ; transform-style: preserve-3d; transform-origin: 0 0 ; } /* Make the backfaces invisible */ .flipbook .moving-div div { -webkit-backface-visibility : hidden ; -moz-backface-visibility : hidden ; -o-backface-visibility : hidden ; -ms-backface-visibility : hidden ; backface-visibility : hidden ; width : 100 % ; z-index : 9999 ; } /* Ensure the divs are in the correct position */ .flipbook .moving-div > div[ class$="-fend" ] { left : 0 ; } /* Rotate the last card so its facing back to back with the first one */ .flipbook .moving-div > div[ class$="-fstart" ] { -webkit-transform: rotateY(180deg) ; -moz-transform: rotateY(180deg) ; -o-transform: rotateY(180deg) ; -ms-transform: rotateY(180deg) ; transform: rotateY(180deg) ; }
Внутри moving-div будут размещены два span, которые будут создавать эффект тени. Они будут анимированы в части jQuery.
/* The two spans are shadows for depth */ .flipbook .moving-div span { box-shadow: inset 60px 0 60px -60px rgba(0 ,0 ,0 ,0 .1 ) ; width : 100 % ; height : 100 % ; position : absolute ; opacity: 0 ; display : block ; z-index : 999999 ; top : 0 ; background : rgba(0 ,0 ,0 ,0 .1 ) ; -webkit-backface-visibility : hidden ; -moz-backface-visibility : hidden ; -o-backface-visibility : hidden ; -ms-backface-visibility : hidden ; backface-visibility : hidden ; left : 0 ; } .flipbook .moving-div span:last-of-type { -webkit-transform: rotateY(180deg) ; -moz-transform: rotateY(180deg) ; -o-transform: rotateY(180deg) ; -ms-transform: rotateY(180deg) ; transform: rotateY(180deg) ; box-shadow: inset -60px 0 60px -60px rgba(0 ,0 ,0 ,0 .1 ) ; }
Есть также несколько других классов, которые будут добавлены в классы, чтобы создавать вращение moving-div . Для них используем простые 3D-трансформации
Flipbook .rotateYForward { -webkit-transform: rotateY(180deg) ; -webkit-transition: -webkit-transform 1s ease-in; -moz-transform: rotateY(180deg) ; -moz-transition: -moz-transform 1s ease-in; -o-transform: rotateY(180deg) ; -o-transition: -o-transform 1s ease-in; -ms-transform: rotateY(180deg) ; -ms-transition: -o-transform 1s ease-in; transform: rotateY(180deg) ; transition: transform 1s ease-in; left : 50 % ; } .flipbook .beginMove { left : 50 % ; -webkit-transform: rotateY(180deg) ; -moz-transform: rotateY(180deg) ; -o-transform: rotateY(180deg) ; transform: rotateY(180deg) ; } .flipbook .rotateYBackward { -webkit-transform: rotateY(360deg) ; -webkit-transition: -webkit-transform 1s ease-in; -moz-transform: rotateY(360deg) ; -moz-transition: -moz-transform 1s ease-in; -o-transform: rotateY(360deg) ; -o-transition: -o-transform 1s ease-in; -ms-transform: rotateY(360deg) ; -ms-transition: -o-transform 1s ease-in; transform: rotateY(360deg) ; transition: transform 1s ease-in; }
Следующий этап достаточно легкий. Просто добавляем стили для передней и задней стрелы и маленьких кругов, которые будут сообщать пользователю, какие страницы открыты.
Flipbook .back-arrow , .flipbook .forward-arrow {
Width : 100px ; height : 100px ; box-sizing: border-box; -moz-box-sizing: border-box; padding : 8px 28px ; font-size : 7em ; font-weight : bold ; z-index : 10 ; left : -140px ; color : #fff ; top : 30 % ; border-radius: 100px ; position : absolute ; cursor : pointer ; z-index : 999999 ; background-color : #396275 ; } .flipbook div[ class$="-arrow" ] :hover { box-shadow: inset 0px 0px 30px rgba(0 ,0 ,0 ,0 .2 ) ; } .flipbook div[ class$="-arrow" ] :active { background-color : #2e505f ; box-shadow: inset 0px 0px 30px rgba(0 ,0 ,0 ,0 .1 ) ; } .flipbook .forward-arrow { right : -140px ; left : auto ; padding : 8px 34px ; font-weight : bold ; } .flipbook .buttons { width : 98 % ; padding : 7px 1 % ; height : 16px ; background : #fff ; position : relative ; top : 300px ; } .flipbook .buttons span { background : #fff ; box-shadow: inset 0 0 8px rgba(0 ,0 ,0 ,0 .1 ) ; width : 16px ; cursor : pointer ; height : 16px ; border-radius: 16px ; display : block ; float : right ; position : relative ; margin-right : 5px ; } .flipbook .buttons .selected { background-color : #47b1e2 ; box-shadow: inset 0 0 10px rgba(0 ,0 ,0 ,0 .1 ) ; } .flipbook .content { display : none ; height : 30px ; padding : 7px ; z-index : 99999999 ; position : absolute ; bottom : 0 ; width : 50 % ; font-size : 2em ; } .flipbook a { color : #fff ; font-weight : bold ; text-decoration : none ; border-bottom : 2px solid #fff ; text-shadow : 0 0 10px rgba(0 ,0 ,0 ,0 .1 ) ; }
И, наконец, мы собираемся добавить изображения, которые мы будем использовать. Вы можете добавить больше, если пожелаете. В примере их будет 4. Они будут относиться к дивам image, которые мы определили ранее в HTML.
/* THE IMAGES YOU WANT TO USE */
/* == add more if you want == */ /* == update the HTML too! == */ div[ class^="image-1-" ] { background : url ("images/1.jpg" ) ; } div[ class^="image-2-" ] { background : url ("images/2.jpg" ) ; } div[ class^="image-3-" ] { background : url ("images/3.jpg" ) ; } div[ class^="image-4-" ] { background : url ("images/4.jpg" ) ; }
Переходим к JQuery!
jQueryОткройте ваш файл jquery.pictureflip.js файл. Основная структура JQuery плагина должна иметь следующий вид:
(function ($) { $.fn .extend ({ // The name of your plugin pictureflip: function (options) { // Some default values. The user will be able to alter these var defaults = { time: 1000 , start: 1 } // Connect the default values with the function variables var options = $.extend (defaults, options) ; // This bit is important, it ensures the chainability of jQuery // We have to return each object this plugin applies to, so that // the user can still add more jQuery functions on the end, i.e. // $("#item").pictureflip().appendClass("pictures"); return this .each (function () { var o = options; var obj = $(this ) ; // This is where our plugin code goes! It"s just regular jQuery // from here on out! } ) ; } } ) ; } ) (jQuery) ;
Создание плагинаЧтобы приступить к определенным действиям, нам нужно объявить некоторые основные переменные, такие как количество изображений и проверку на анимацию изображений.
// Некоторые переменные для начала работы
Var time = o.time ; var imageNumber = $("div" , obj) .length ; var animated = 0 ;
Следующим шагом является добавление пользовательского интерфейса. Мы собираемся сделать это с помощью JQuery, чтобы сделать его как можно проще для пользователя.
// Append UI obj.append ("" ) ; obj.addClass ("flipbook" ) ; // Добавление кнопки в зависимости от выбранной фотографии while (imageNumber > 0 ) { $("" ) .appendTo ($(".buttons" ) ) ; --imageNumber; } // Fade в содержании текста $(, obj) .fadeIn () ; // Эту функцию добавим позже selectCircle() ;
Затем мы должны определить несколько простых функций. Эти функции анимации, z-index, перезапуск слайдов и выбор правильного круга.
// Изменение z- индекса function zIndexFix() { $("" ) .each (function (index) { zindex = index * -1 ; $(this ) .css ("zIndex" , zindex) ; } ) ; } // Restarts the slides to the regular position so they"re ready to flip // again! function restartSlides() { var $moveFirst = $(".moving-div div:first" ) .attr ("class" ) .split ("-" ) [ 1 ] ; var $moveLast = $(".moving-div div:last" ) .attr ("class" ) .split ("-" ) [ 1 ] ; $("> .moving-div div:first" , obj) .appendTo ($("> #image-" +$moveFirst, obj) ) ; $("> .moving-div div:last" , obj) .appendTo ($("> #image-" +$moveLast, obj) ) ; $(".moving-div" ) .removeClass ("rotateYForward rotateYBackward beginMove" ) .removeAttr ("style" ) ; $(".moving-div" ) .addClass ("hide" ) ; } // Анимация тени function shadowAnimate(time) { $(".moving-div span" ) .animate ({ opacity: 1 } , time/2 ) ; setTimeout(function () { $(".moving-div span" ) .animate ({ opacity: 0 } , time/2 ) ; } , time/2 ) ; } // Выбор соответствующего круга на основе выбранных изображений. function selectCircle() { var imageID = parseFloat($("> div:first" , obj) .attr ("id" ) .split ("-" ) [ 1 ] ) ; $(".buttons span" ) .removeClass ("selected" ) ; $(".buttons .button-" +imageID) .addClass ("selected" ) ; }
Давайте теперь перейдем к функции анимации. Была добавлена переменная, которая будет проверять, есть ли кнопка вперед или назад. Если вы заметили, то с помощью переменной prev будет идти проверка, какая кнопка нажата. На данный момент, это не работает в Safari, поэтому был отключен эффект листания в Safari .
// Функция анимации
Function animation(prev, time, buttons) { // Исчезание текста $("div:first .content" , obj) .fadeOut (50 ) ; // Если анимация не работает, то мы можем начать if (animated == 0 ) { // Анимация работает animated = 1 ; // Следующий слайд if (prev != true ) { var $nextSlide = $("div:first ~ div:first" , obj) .attr ("id" ) ; } else { var $nextSlide = $("div:last" , obj) .attr ("id" ) ; } // Текущий слайд var $thisSlide = $("div:first" , obj) .attr ("id" ) ; // If 3D Transforms are not supported then we just default back to // fade in slides. These will not have the 3D effect but it will // still be usable. if (Modernizr.csstransforms3d == "" || (navigator.userAgent .indexOf ("Safari" ) != -1 && navigator.userAgent .indexOf ("Chrome" ) == -1 ) ) { $("> #" +$nextSlide, obj) .prependTo (obj) ; if (prev != true ) { $("> #" +$thisSlide, obj) .appendTo (obj) ; } animated = 0 ; zIndexFix() ; selectCircle() ; return false ; } // Если нажата кнопка вперед if (prev != true ) { // Добавление дивов к moving div $("> #" +$nextSlide+" > div, > #" +$thisSlide+" > div" , obj) .appendTo ($(".moving-div" ) ) ; // Rotate the moving div holder and change the time // based on what is set via Javascript $(".moving-div" , obj) .addClass ("rotateYForward" ) .css ({ : time/1000 +"s" , "-moz-transition-duration" : time/1000 +"s" , "-ms-transition-duration" : time/1000 +"s" , "-o-transition-duration" : time/1000 +"s" , "transition-duration" : time/1000 +"s" } ) ; // Вращение дивов таким образом, чтобы было видно следующий // А предыдущий див находился под ним $("> #" +$nextSlide, obj) .prependTo (obj) ; $("> #" +$thisSlide, obj) .appendTo (obj) ; } else { // Else this is the back button // So put the divs in the correct order so we can create // the illusion of flipping $("> #" +$thisSlide, obj) .prependTo ($(obj) ) ; $("> #" +$nextSlide, obj) .insertAfter ($("div:first" , obj) ) ; // Then append the correct divs to the moving div $("> #" +$nextSlide+" > div, > #" +$thisSlide+" > div" , obj) .appendTo ($(".moving-div" ) ) ; // Fix the z-index real quick since we"ve been moving stuff around zIndexFix() ; // Rotate the moving div holder $(".moving-div" ) .addClass ("beginMove" ) ; // A very small timeout so that this function does not interfere with // other functions setTimeout(function () { // Вращение! $(".moving-div" ) .addClass ("rotateYBackward" ) .css ({ "-webkit-transition-duration" : time/1000 +"s" , "-moz-transition-duration" : time/1000 +"s" , "-ms-transition-duration" : time/1000 +"s" , "-o-transition-duration" : time/1000 +"s" , "transition-duration" : time/1000 +"s" } ) ; } , time/50 ) ; } // Анимация тени! shadowAnimate(time) ; // Another timeout, to be run at the end of the animation setTimeout(function () { // Put the slides back to their default classes and values restartSlides() ; if (buttons != true ) { $(".moving-div" ) .addClass ("hide" ) ; } // Prepend accordingly if (prev == true ) { $(" > #" +$nextSlide, obj) .prependTo ($(obj) ) ; } // Fix up the z-index and change the circle zIndexFix() ; selectCircle() ; // The animation is now over animated = 0 ; // Fade in the content! $("div:first .content" , obj) .fadeIn () ; } , time) ; } }
Теперь все, что нам нужно сделать — вызвать определенную реакцию на нажатие кнопки.
$(".forward-arrow" ) .click (function () { $(".moving-div" ) .removeClass ("hide" ) ; setTimeout(function () { animation(false , time) ; } , 1 ) ; } ) ; $(".back-arrow" ) .click (function () { $(".moving-div" ) .removeClass ("hide" ) ; setTimeout(function () { animation(true , time) ; } , 1 ) ; } ) ;
Следующим шагом будет появления маленького круга в нижней части. Это сделать не так сложно, как может показаться. Мы хотим, чтобы положение кнопки соответствовало номеру изображения. Для этого мы используем setInterval.
$(".buttons span" , obj) .click (function () { // Remove the hide class from the moving div $(".moving-div" ) .removeClass ("hide" ) ; // Get the button ID var buttonID = parseFloat($(this ) .attr ("class" ) .split ("-" ) [ 1 ] ) ; // Get the current iamge ID var currentImageID = parseFloat($("> div:first" , obj) .attr ("id" ) .split ("-" ) [ 1 ] ) ; // Calculate a faster time var reduxTime = time/10 ; // And set an interval in a variable using the rotateImages function var interval = setInterval(rotateImages, reduxTime) ; function rotateImages() { // Update the current image everytime the interval is run currentImageID = parseFloat($("> div:first" , obj) .attr ("id" ) .split ("-" ) [ 1 ] ) ; // If the button number is equal to the current image number if (buttonID == currentImageID) { // The animation is over, clear in the interval clearInterval(interval) ; // Hide moving-div $(".moving-div" ) .addClass ("hide" ) ; // Cancel the function! return false ; } else { // Otherwise keep running the animation animation(false , reduxTime, true ) ; } } } ) ;
И наконец просто нужно проверить z-index, и установить первое изображение, если пользователь определит его.
// Make sure to fix the z-index too! zIndexFix() ; // Oh, and change the start image if the user defines it. $(".buttons .button-" +o.start , obj) .click () ;
Теперь, когда мы закончили, можно запустить наш плагин.
ПодключениеЧтобы запустить плагин, просто добавьте это в head вашего документа:
$(document) .ready (function () { $("#flipbook" ) .pictureflip ({ time: 1000 , start: 1 } ) ; } ) ;
Перевод — Дежурка
Компьютерные технологии глубоко проникли в нашу жизнь. Каждое действие, которое мы делаем с помощью компьютеров, сопровождается работой специальных приложений. Даже ярлыки, которые мы сохраняем на рабочем столе, обрабатывает специальная программа. Многие из нас уже сегодня, беря в руку ручку, ловят себя на мысли, что постепенно забывают, как писать.
Что-то подобное происходит и с книгами. Все меньше остается таких людей, которые читают бумажные книги. Гораздо проще читать электронные книги, которые значительно дешевле бумажных или же и вовсе доступны для бесплатного скачивания.
Если вы принадлежите к представителям старой школы и читаете бумажные книги, подписываетесь на газеты и просматриваете сайты любимых изданий в интернете, возможно, для вас привычней было бы, чтобы любимый проект был в удобной и более знакомой вам форме. PageFlip (перелистывание страниц) эффект - имитация книг. Ниже вам будут представлены некоторые уроки, плагины и примеры с использованием эффекта PageFlip. Итак, давайте разберемся с некоторыми плагинами.
ПлагиныjQuery плагины с эффектом перелистывания страниц подойдут для сайтов с большим количеством текста и изображений. Вместо однообразного и скучного отображения текстов, ссылок и изображений на страницах сайта, с эффектом перелистывания страниц вы сможете сделать презентацию проекта более интерактивной и анимированной.
Этот плагин позволит вам встраивать публикации, созданные с помощью FlippingBook Publisher и FlippingBook Online, одним шагом без внесения изменений в код.
Easy Flip Flip - это плагин, с которым вы сможете создать виртуальный журнал в несколько кликов.

3D FlipBook - это программа просмотра PDF или WordPress плагин, который позволяет просматривать изображения, PDF-файлы или HTML-файлы в виде перелистывания.
 ***
***
A Page Flip Book для WordPress - это самый простой способ управлять виртуальными 3D-книгами, которые вы можете просматривать с помощью мыши.
Вы также можете выбрать фоновое изображение или текстуру, если вам это нужно.

Photo Book Gallery позволяет создавать адаптивные флип-книги из изображений. Вы можете настроить свои книги с помощью набора параметров. Плагин прост в использовании и отлично работает на мобильных устройствах.

GoWorks Flip Clock отображает на ваших страницах и сообщениях элегантные ретро-флип-часы. Плагин идеально подходит для привлечения внимания к важной информации, имеет привлекательный визуальный эффект.

Учебник о том, как создать полноэкранный макет PageFlip с использованием BookBlock. Идея состоит в том, что доступ к контенту сайта в виде книги осуществляется через выдвигающуюся боковую панель меню.

Учебник представляет чистый CSS и рамку 3D Page Flipping.
Преобразовать можно с помощью специального кода:
1 2
В настоящий момент Page Flip с использованием анимации CSS3 работает в Safari и iPhone.
Этот урок проведет вас через весь процесс создания собственного эффекта перелистывания страниц с помощью JavaScript.

Джо Ламберт проведет вас через процесс создания потрясающего эффекта оформления страниц сайта с галереей изображений.

В этом уроке вы узнаете, как создать круг с ручкой, которая открывается при нажатии на нее, создавать реалистичные 3D-эффекты и перелистывать страницы с помощью CSS 3D преобразований и теней.

Преобразование веб-страниц сегодня стало намного проще с Adobe InDesign CS4.
Антикварные вещи и стилизованные под старину предметы всегда вызывают интерес. Поэтому виртуальный альбом в стиле ретро это не только отличный шанс привлечь к фотографиям внимание, но и беспроигрышный способ выделиться на YouTube, Вконтакте и других интернет-площадках. Сделать такой проект можно «ФотоШОУ PRO»:
Понравилось слайд-шоу? В статье мы детально остановимся на всех этапах создания такого ролика в редакторе «ФотоШОУ PRO». Вооружившись базовыми правилами, вы создадите подобное из своих снимков буквально за полчаса.
Секреты создания эффектной заставкиХотите, чтобы слайд-шоу увлекало зрителей с самых первых секунд? В таком случае особое внимание уделите заставке. Например, в начале фотоальбом может лежать на столе, а затем плавно открываться. Добиться такого эффекта достаточно просто.
Шаг 1. Выберите фон для слайда. В идеале он должен ассоциироваться со стариной. Это может быть коллаж из винтажных снимков, замысловатый ретро-узор или любое другое подходящее изображение. Если фон кажется вам скучным, оживите его при помощи эффектов из коллекции программы: добавьте снежинки, листья или нотную азбуку. Настраивайте количество и размер задействованных элементов по своему усмотрению.
Шаг 2. Добавьте обложку. Настройте её размер и положение в начале показа, затем переходите к разработке анимации. В одноименной вкладке добавим четыре ключевых кадра и настроим их:
- первые два ключевых кадра остаются без изменений;

- на третьем кадре увеличиваем масштаб обложки и выравниваем ее по центру;

- в четвертом ключевом кадре добавляем 3D-поворот влево на 180 градусов.

Шаг 3. Загрузите подложку альбома и фотографию. Важно проследить за тем, чтобы обложка и подложка (задняя обложка и страница в данном случе - один слой) имели одинаковый размер и находились чуть ли не вплотную друг к другу. С фото проще: вы можете поместить его на любое место и даже «вклеить в альбом» сразу несколько снимков. При желании добавьте декор: уголки, узоры и прочие элементы, которые сочтете уместными.

Для этих слоев настройте одинаковую анимацию. В первой и второй точках они будут полностью невидимыми. Этого можно добиться, поставив в графе «Прозрачность» 0. Третий ключевой кадр расположите рядом со вторым и выставите в качестве прозрачности 100%. Отрегулируйте время показа слоев так, чтобы они появлялись после открытия обложки.

Шаг 4. Настройте приближение слайда. Воспользуйтесь функцией «Управление камерой». Принцип работы с инструментом прост: вам нужно добавить ключевые кадры и подобрать параметры для них. Пусть камера начинает движение только после полного открытия обложки: первый и второй ключевые кадры мы не изменяем. В третьей ключевой точке добавляем плавное приближение.

При необходимости вы можете подписывать фотографии. Для этого вновь щелкните по кнопке «Добавить слой» и выберите тип текста - в ФотоШОУ PRO можно реализовать любые и надписей.
Как создать страницы альбомаСохраните все настройки в редакторе слайда и вернитесь в основное рабочее меню программы. Настало время создать другие листы с фотографиями.
Шаг 1. Дублируйте первый слайд. Для этого правой кнопкой мыши кликните по нему и выберите «Правка» > «Дублировать слайд».

Отредактируйте его:
- удалите анимацию обложки. Для первого ключевого кадра задайте поворот на 180 градусов. Так альбом будет уже открыт в начале показа этого слайда на экране.
- поменяйте фотографию и клипарт (при желании). Уберите всю настроенную анимацию для них.
- скорректируйте настройки 3D-камеры. Выставите для первого ключевого кадра приближение, которое было прописано у третьего. Остальные отметки на таймлинии удалите.
Шаг 2. Сохраните внесенные изменения. Создайте столько копий слайда, сколько фотографий хотите добавить. Замените снимки на новые через редактор.

Шаг 3. Добавьте анимацию перелистывания страниц. Откройте раздел «Переходы». Подходящие варианты анимации вы найдете в группе «3D-переходы». Выделите пресет щелчком мыши и кликните по кнопке «Применить ко всем».

При желании в последнем слайде вы можете добавить эффект «закрывающейся обложки». Для этого в редакторе слайда для соответствующего слоя в графе «3D-поворот налево» пропишите 0.
Вы значительно улучшите слайд-шоу, если встроите в него подходящую музыку: трек можно подобрать в коллекции программы или загрузить с компьютера.

Теперь вы знаете, как создать эффектный ретро альбом, который надолго запомнят ваши близкие и друзья. Установите ФотоШОУ PRO и начните работу над ним уже сегодня! Готовый видеоальбом можно сохранить на компьютере, записать на диск или подготовить к загрузке в интернет.
type="text/javascript">yandex_partner_id = 66431;yandex_site_bg_color = "FFFFFF";yandex_ad_format = "direct";yandex_font_size = 1;yandex_direct_type = "horizontal";yandex_direct_border_type = "block";yandex_direct_limit = 2;yandex_direct_title_font_size = 3;yandex_direct_header_bg_color = "FEEAC7";yandex_direct_bg_color = "FFF9F0";yandex_direct_border_color = "FBE5C0";yandex_direct_title_color = "0000CC";yandex_direct_url_color = "006600";yandex_direct_text_color = "000000";yandex_direct_hover_color = "CC0000";yandex_direct_favicon = true;yandex_no_sitelinks = false;document.write(" ");
в фотошопе
Вы все, наверное, видели эффект перелистывания страниц альбома, журнала. Такого эффекта можно добиться во многих программах – Adobe After Effects, Sony Vegas, других программах видеомонтажа. Есть и специализированные программы, заточенные под этот эффект – например, FlipBook Maker.
Давайте сделаем подобный эффект перелистывания страниц в нашей любимой программе фотошоп.
К сожалению, много фотографий в эту анимацию поместить сложно (хотя и можно). Основная сложность заключается в том, что с увеличением количества кадров анимации в разы увеличивается вес файла и, соответственно, время открытия этого файла в браузере.
К примеру, я в своей работе использовал 8 фотографий (4 разворота) и на выходе получил GIF-файл весом 8,63 МБ при исходных размерах (1200х1000 пикс.).
При уменьшении размера картинки до 350х292 пикс. удалось снизить вес до приемлемых 291 КБ, хотя требования этого сайта – файлы не более 80 КБ. Именно по этой причине здесь представлен файл не лучшего качества.
Тем не менее, такие гифки тоже имеют место быть – вполне можно вписать на свой блок, сайт, страницу соцсети, к примеру, для привлечения внимания к своему портфолио.
Во всяком случае, выполнив этот урок, Вы гарантированно научитесь делать гифки любой сложности. Сложность урока – средняя, главное не запутаться в порядке размещения слоёв в кадрах анимации.
Приступим. Создайте новый документ (Ctrl+N) размерами 1200х1000 пикс. Поскольку демонстрировать гифку можно только на экране и в интернете, то разрешение файла достаточно 72 пикс/дюйм.

Перенесите на документ какой-либо из фонов (можете использовать из тех, что я приложил в конце урока). Инструментом перемещения расположите его так, как показано ниже. Оставьте сверху не менее 200 пикс. свободными для листания страниц, остальные поля одинаковые.

Щёлкните дважды по строке слоя, вызвав окно стилей слоя (или на значок «fx» внизу палитры слоёв). Применим к слою стили тиснение и тень:



Создайте новый слой, назовите его «стр.лев.» и поместите на нём шаблон, оставив со всех сторон одинаковые расстояния от краёв фона (используйте свободное трансформирование Ctrl+T)

Скопируйте слой (Ctrl+J), вызовите свободное трансформирование (Ctrl+T) > отразить по горизонтали. Переместите повёрнутый шаблон вправо, назовите слой «стр.пр.». Для удобства используйте направляющие.
Скопируйте стиль слоя с фона и вклейте его в слои с шаблонами (щелчок ПКМ по слою с фоном – «Скопировать стиль слоя» и также «Вклеить стиль слоя» на слое со страницей). Можно подкорректировать настройки по своему усмотрению.

Создадим полукольца крепления страниц. Но для начала вырежем дырочки на страницах.
Создайте поверх всех слоёв новый (Shift+Ctrl+N) слой - «дырки». Разместите направляющие посередине внутренних полей рамки шаблона, как показано на скриншоте.

Закройте на время видимость слоёв со страницами (нажмите на глазик). Берём инструмент кисть круглую, жёсткую, цвет чёрный. Настройте интервал рисования (F5 > Форма отпечатка кисти > Интервал) – я подобрал его в пределах 450%.

Зажав клавишу Shift, нарисуйте вертикальный ряд отверстий (по четыре хватит) на обоих полях страниц на слое «дырки». Зажав клавишу Ctrl, щёлкните по иконке этого слоя, загрузив выделение.

Перейдите на слой со страницей шаблона и нажмите клавишу Delete, снимите выделение. Проделайте тоже и со второй страницей шаблона. Слой «дырки» отключите, можно и вовсе удалить.

Создайте новый слой поверх всех (назовите «дуги»). Инструментом выделения овальная область, нарисуйте овал, как показано ниже. Щёлкните внутри овала ПКМ и выберите «Выполнить обводку». Цвет обводки – светло-серый, ширина – 10 пикселей.


Инструментом прямоугольного выделения выделите нижнюю часть овала и нажмите «Delete».
Щёлкните ПКМ по слою и выберите «Вклеить стиль слоя». Снимите выделение.

Скопируйте слой «дуга» три раза (Ctrl+J) и перетащите на каждый из них дуги в соответствии с отверстиями. Это удобно делать клавишей стрелка вниз при зажатой клавишей Shift (сдвигает на 10 пикс.).
Объедините слои с дугами и дырками в группу - «Дуги»

Настало время заняться фотографиями. Сделайте это раздельно для правой и левой стороны. Откройте в фотошопе фотографии, которые будут размещены на левой стороне альбома. Переместите их по одной в наш документ. Это удобно делать горячими клавишами. Открываете фотографию, нажимаете «Ctrl+A» (выделить всё), затем «Ctrl+C» (скопировать). Переходите на вкладку с альбомом, встаёте на слой «стр. лев.» и жмёте «Ctrl+V» (вставить). Так со всеми фотографиями. Объедините их в группу «Левые стр.».
Подготовим маску для левого шаблона. Отключите видимость слоёв с фотографиями. Перейдите на слой со страницей шаблона и инструментом выделения «Волшебная палочка» выделите всю внутреннюю часть рамки. Не забудьте про уголок внизу. Настройки инструмента:
Внутри выделения нажмите ПКМ и выберите «Сохранить выделенную область». В открывшемся окне выбираем канал – новый и даём имя каналу «Левые». Теперь наше выделение можно загрузить в любой момент, перейдя во вкладку «Каналы».

Дольше всё просто. Переходите на слой с первой фотографией, инструментом перемещения выровняйте фотографию по рамке (для удобства снизьте на время непрозрачность слоя). Перейдите во вкладку «Каналы», где внизу увидите слой с новым каналом «левая». Щёлкните по иконке этого слоя с зажатой клавишей Ctrl. Загрузится сохранённое нами выделение.


Перейдите обратно на слой с Вашей фотографией и добавьте ему маску слоя (значок внизу палитры слоёв)

Тоже проделайте с остальными фотографиями, дайте имена слоям, чтобы в дальнейшем не запутаться с кадрами анимации. Сгруппируйте слои в группу «Левые стр.»

Проделываем эти операции для правой половины альбома.
Вот как выглядит панель слоёв на данном этапе:

Для дальнейшей работы необходимо объединить слои "фото + маска" со страницей шаблона. Делаем дубликат слоя с шаблоном страницы, выделяем копию слоя «стр.лев.» и слой «Лев-1» (щёлкните по этим слоям с зажатой клавишей Ctrl) и щелчком ПКМ выбираете «Объединить слои». Таким же образом поступаете со всеми слоями с Вашими фотографиями, объединив их по очереди с копиями слоя шаблона страницы.

Для правдоподобного вида листания страниц надо создать по две копии каждой страницы и инструментами трансформирования развернуть каждую на некий угол. Сейчас этим и займёмся.
Начнём с верхнего слоя правой половины – слой «Пр-3». Создайте две копии слоя. Встаньте на верхний слой «Пр-3 копия 2», нажмите сочетание клавиш Ctrl+T и, кликнув ПКМ, выберите «Искажение» (либо в меню «Редактирование > Трансформирование > Искажение»). Подведите курсор (инструмент перемещения) к среднему правому маркеру и тяните его вверх так, чтобы верхний угол страницы дошёл до верхнего края документа. Затем перемещайте влево, как на скриншоте. Обязательно следите за тем, чтобы левый край страницы оставался на месте.

Перейдите на слой ниже «Пр-3 копия» и, также, трансформируйте вторую копию страницы. Выставьте направляющие по правым краям и верхним углам страниц, чтобы потом ориентировать по ним следующие страницы.

Проделываем эти действия со всеми страницами правой и левой половины альбома. На левой стороне страницы поворачиваем соответственно в другую сторону.

Теперь приступим непосредственно к анимации.
Правда, в процессе подготовки урока, я сам увидел свою ошибку и исправил её. Но весь урок переделывать не стал – для этого пришлось бы начинать его сначала. Коррективы я внёс незначительные, так что Вы разберётесь.
Дело в том, что первоначально я разместил на каждой половине альбома по три фотографии. Но, вот незадача, в таком варианте не получается правильно зациклить анимацию - какая-либо фотография будет при этом повторяться дважды (здесь просто, чистая математика). Так что, имейте ввиду, что надо размещать чётное количество фото. В общем, я добавил ещё по одной фотографии на сторону.
Итак, на данный момент у нас в каждой группе половинок альбома располагается по 12 слоёв (4 фото + по две копии каждой). На время отключите видимость всех слоёв в обеих группах правых и левых страниц.
Переходим в меню «Окно» и включаем «Шкала времени» (в старых версиях фотошопа – «Анимация»). Если у Вас открылась шкала времени в виде шкалы времени видео, как показано ниже, то нажмите на значок в нижнем левом углу.

Или значок в верхнем правом углу окна. В этом случае выбираем в выпадающем окне:

Окно должно иметь вид:

Включаем видимость слоёв первого кадра – в группе слоёв «Левые стр.» выбираем нижнюю фотографию – слой «Лев-1», а в в группе «Правые стр.» - верхнюю, слой «Пр-4» (смотрите в моём PSD-файле).

Включаем видимость слоёв для второго кадра. В левой части оставляем без изменений, а в правой меняем на следующий слой «Пр-4 копия», т.е. приподнимает страницу чуть выше. У нас приоткрывается страница, которая должна лежать следующей в альбоме – включаем видимость слоя «Пр-3».

Третий кадр – приподнимает страницу выше, т.е. включаем видимость слоя «Пр-4 копия 2» и выключаем слой «Пр-4 копия».
Четвёртый кадр – переворачиваем страницу. Теперь на ней должна быть видна следующая фотография из группы левых фото, т.е. открываем слой с фото левая-2, но самую приподнятую – «Лев-2 копия 2». Видимость правой поднятой страницы закрываем.

Пятый кадр – опускаем страницу ниже – слой «Лев-2 копия».
Шестой кадр – кладём страницу – слой «Лев-2», а предыдущий слой Лев-1 отключаем.
Так по порядку «листаем» все страницы от кадра к кадру. Есть только ещё один нюанс.
Когда мы с Вами пролистали все фотографии, то чтобы зациклить анимацию, мы должны под последнюю фотографию (Пр-1) подложить ту, которая была первой. Но она лежит у нас в самых верхних слоях (Пр-4), перекрывая нижележащие и поэтому мы получим такую картинку:

Чтобы избавиться от этого, делаем копию слоя Пр-4 (я назвал её «Пр-4 копия низ) и переносим её в самый низ группы «Правые стр.».
Тоже происходит и с левой половиной – слой «Лев.-4» перекрывает слой «Лев-1 копия 2». Сделайте копию слоя лев.-4, я назвал его «Лев-4 копия низ» и перенесите вниз группы левых фотографий. Только не забывайте отключать видимость слоёв, не задействованных в данном кадре.

Совет – лучше распишите на листе бумаги порядок всех слоёв, лучше с эскизами, сделайте расскадровку. Это поможет, чтобы не запутаться в слоях.
Итого у меня на восемь фотографий получилось 20 кадров. Последний, 21-й кадр у Вас будет дублировать первый, поэтому его просто удалите.
Теперь разберёмся со временем просмотра каждого кадра. Изменить его можно под иконкой кадра, нажав на цифры со стрелочкой. Из выпадающего списка выбираете нужное время или «Другое…» и вписываете свои значения.

Я выставил следующие значения времени.
Для ключевых кадров, где фотографии полностью открыты, поставил 0,5 сек., для остальных – 0,2 сек. Чтобы не мучиться с каждым кадром - выберите нужные с зажатой клавишей Ctrl и измените время на одном, остальные тоже изменятся.
Остался последний штрих – выберите периодичность проигрывания анимации «Постоянно» в окошке внизу шкалы времени.

Нажмите кнопку «Пуск (Play)» и наслаждайтесь работой, либо помучайтесь ещё пару часов над поиском ошибок. Надеюсь, что после моих объяснений у Вас получится с первого раза.
Потерпите, осталось немного. Сохранить надо в формате GIF, а сделать это можно через меню «Файл > Экспортировать > Сохранить для Web» (в старых версиях фотошопа – просто «Сохранить для Web» или проще – комбинация клавиш Shift+Ctrl+Alt+S.

В открывшемся окне выбираете «GIF», ниже подбираете параметры редукции цвета, дизеринга, прозрачности, количество цветов. Установите вариант просмотра на «2 варианта», чтобы было с чем сравнивать.

Можете сильно и не углубляться в теорию (хотя это и полезно), просто поиграйте с настройками и сравните соотношение размера и качества файла. Размеры можно изменить в нижней части окна справа.


Изменяя параметры настроек и размеры, обратите внимание, как меняется размер (вес) файла. Если при оригинальных размерах 1200х1000 пикс. он составляет аж 8,63 МБ, то при размере 350х292 пикс и параметрах чуть похуже – уже 291 КБ. Если Вы планируете размещать гифку на своём сайте, блоге или в соц. сетях, то учитывайте это – чем больше вес файла, тем дольше он будет загружаться в браузере, особенно при медленном интернете. Иначе посетители Вашего сайта могут просто не дождаться открытия Вашего таланта.
Масштаб просмотра – внизу слева, там же можно указать браузер, который Вы используете, и посмотреть, как это будет выглядеть в окне браузера.

В приложении к уроку Вы найдёте, кроме файлов PSD и готовых файлов GIF, ещё и папку с фонами, которые можете использовать в работе. Свои исходные фотографии прилагать не стал – ведь Вы будете использовать свои.
В этом уроке мы рассмотрели как сделать эффект перелистывания страниц средствами фотошопа, оптимизировать и сохранить созданную гифку для размещения на ресурсах интернета.
На этом – спасибо за внимание и терпение.
Удачных Вам творческих работ.
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Эффект перелистывания страницы, наиболее часто создается с помощью Flash анимации. В интернете этот эффект набирает популярности в онлайн журналах и презентациях. Это связано с реализацией этого эффекта в ebook и мобильных устройствах.
В этой статье мы будем использовать PHP и плагин turns.js, которые позволят реализовать эффект перелистывания страницы на чистом CSS3 и jQuery. Мы возьмем наиболее популярные картинки из Instagram.com и создадим красивый журнал.
HTMLПрежде всего нам нужно понять основы этого примера. Мы будем использовать простой дизайн странички, который совмещает HTML5 разметку и PHP в одном файле. Так будет проще понимать. Вы можете видеть результат выполнения ниже:
index.php
Здесь мы подключаем style. css , в head, и javascript файлы внизу. Далее мы подключаем еще 3 js файла: библиотека jQuery, turn.js, script.js, в котором мы будем инициализировать плагин и принимать события клавиатуры. PHP код, который мы напишем немножечко позже, будет выполнятся в #magazine div блоке. PHP будет генерировать странички нашего журнала, которые будут нужны для turn.js.
Как пример, вы можете посмотреть на три первых страницы журнала, сгенерированных с помощью PHP:
1 // 32
 2 // 32
2 // 32


Код который вы видели, полностью лежит в блоке #magazine div. Это единственное, что нужно для turns.js. Вам не нужно создавать какие-то специальные классы или дата атрибуты для элементов, которые будут интерпретированы в странички. На этом мы готовы приступить к написанию PHP кода!

PHP будет соединяться с Intagram API, кешировать результаты, и генерировать разметку, которую вы видели выше.
Первым шагом будет регистрация Instagram девелоперского сайта. После чего вы получите client_ id ключ, который вставим как значение в переменную $instagramClientID , в файле index. php . Мы не нуждаемся в расширенной функциональности API, мы просто запросим наиболее популярные картинки. Это освободит нас от использования дополнительной OAuth аутентификации, которая только утруднит понимание кода.
Ниже пример JSON ответа текущих популярных картинок от Instagram. Я скрыл некоторые атрибуты, чтобы сделать код более понятным.
{ "meta": { "code": 200 }, "data": [{ "tags": ["beautiful", "sky"], "location": "null", "comments": { "count": 31, "data": [...] }, "filter": "Normal", "created_time": "1331910134", "link": "http:\/\/instagr.am\/p\/IPNNknqs84\/", "likes": { "count": 391, "data": [..] }, "images": { "low_resolution": { "url": "http:\/\/distilleryimage8.instagram.com\/03c80dd86f7911e1a87612313804ec91_6.jpg", "width": 306, "height": 306 }, "thumbnail": { "url": "http:\/\/distilleryimage8.instagram.com\/03c80dd86f7911e1a87612313804ec91_5.jpg", "width": 150, "height": 150 }, "standard_resolution": { "url": "http:\/\/distilleryimage8.instagram.com\/03c80dd86f7911e1a87612313804ec91_7.jpg", "width": 612, "height": 612 } }, "caption": { "created_time": "1331910148", "text": "Goodnight.\ue056", "from": { "username": "jent99", "profile_picture": "http:\/\/images.instagram.com\/profiles\/profile_6227738_75sq_1319878922.jpg", "id": "6227738", "full_name": "jent99" }, "id": "148395540733414783" }, "type": "image", "id": "148395420004568888_6227738", "user": { "username": "jent99", "website": "", "bio": "Mostly nature pics.\ue32b\ue32b\ue32b Hope you like them.\ue056\ue32a \ue334gi\ue334 ", "profile_picture": "http:\/\/images.instagram.com\/profiles\/profile_6227738_75sq_1319878922.jpg", "full_name": "jent99", "id": "6227738" } }, { /* Здесь идет больше фотографий... */ }] }
API ограничивается 32 последними картинками, но этого вполне достаточно для нашего примера. Вы можете видеть, что каждое фото имеет три размера, но мы будем использовать только один. Также здесь присутствует дополнительная информация о тегах, комментариях, и так далее.
PHP будет кешировать результаты этого API запроса. Таким образом, мы будем получать последние картинки каждый час. Это сделает наше приложение более быстрым и ограничит количество обращений к API.
index.php
// Вы можете получить client ID из Instagram API страницы
$instagramClientID = "-- вставьте свой client id ключ здесь --";
$api = "https://api.instagram.com/v1/media/popular?client_id=".$instagramClientID;
$cache = "cache.txt";
if(file_exists($cache) && filemtime($cache) > time() - 60*60){
// Если файл кэша существует и он
// свежее нежели 1 час, будем использовать его
$images = unserialize(file_get_contents($cache));
}
else{
// Создаем API запрос и генерируем файл кэша
// Получаем 32 популярные фотографии на Instagram
$response = file_get_contents($api);
$images = array();
// Декодируем ответ и создаем массив
foreach(json_decode($response)->data as $item){
$title = "";
if($item->caption){
$title = mb_substr($item->caption->text,0,70,"utf8");
}
$src = $item->images->standard_resolution->url;
$images = array("title" => htmlspecialchars($title),
"src" => htmlspecialchars($src));
}
// Удаляем последнюю картинку, но мы будем иметь
// 32 картинки, когда добавим обложку
array_pop($images);
// Добавляем обложку в начале массива
array_unshift($images,array("title"=>"Cover", "src"=>"assets/img/cover.jpg"));
// Обновляем файл кэша
file_put_contents($cache,serialize($images));
}
// создаем разметку
$totalPages = count($images);
foreach($images as $i=>$image){
?>
" />






